启动Angular过程介绍
启动时加载了哪个页面?
启动时加载了哪些脚本?
这些脚本做了什么事?
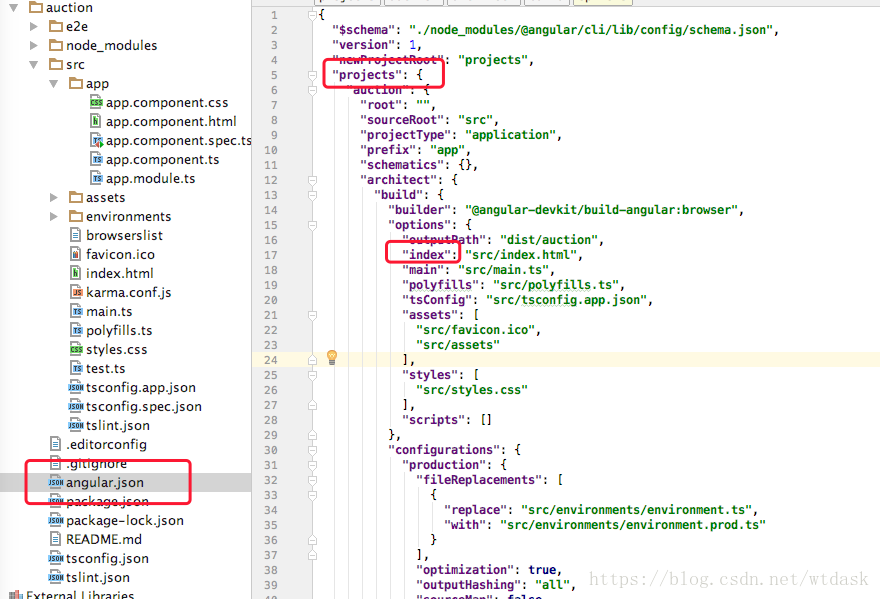
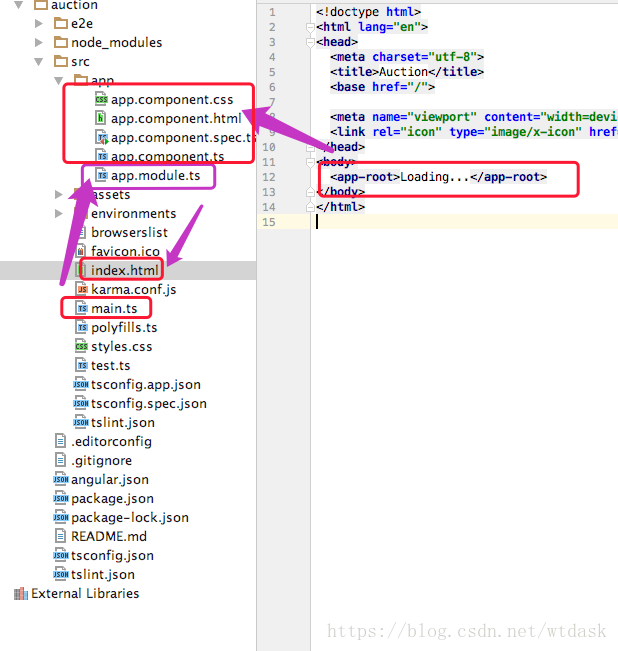
默认情况下是index对应的文件是启动时加载的页面
main.ts是启动时的起点文件
main.ts
//核心模块提供的enableProdMode用来,用来关闭angular的开发者模式
import { enableProdMode } from '@angular/core';
//使用哪个模块来启动应用
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
//命令行工具生成的主模块
import { AppModule } from './app/app.module';
//环境配置
import { environment } from './environments/environment';
//如果是生产模式,就关闭angular的开发者模式
if (environment.production) {
enableProdMode();
}
//传入AppModule模块来启动应用,应用的起点
platformBrowserDynamic().bootstrapModule(AppModule)
.catch(err => console.log(err));
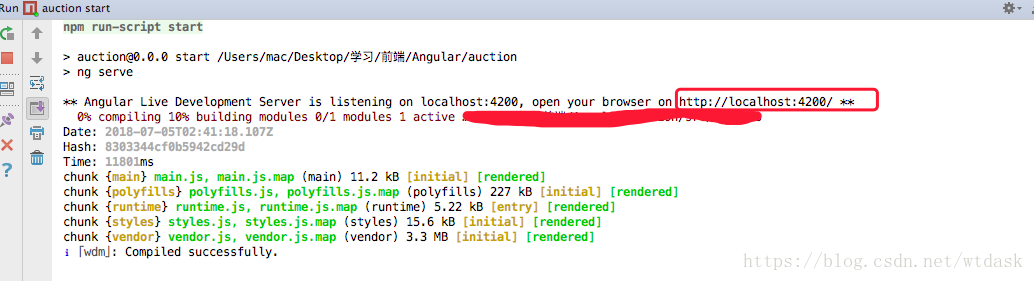
启动
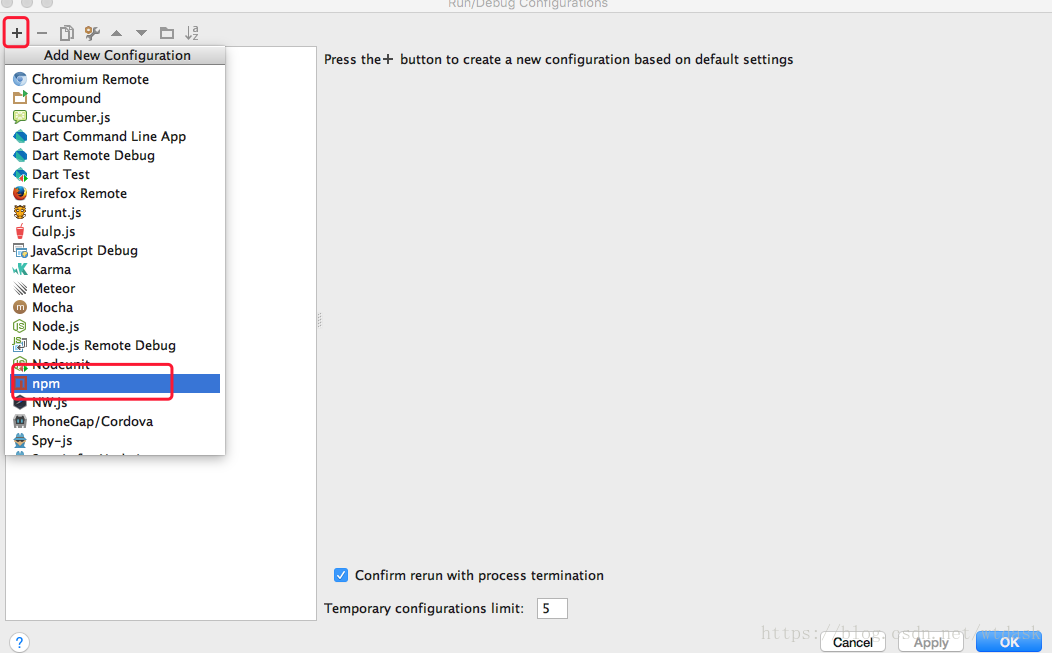
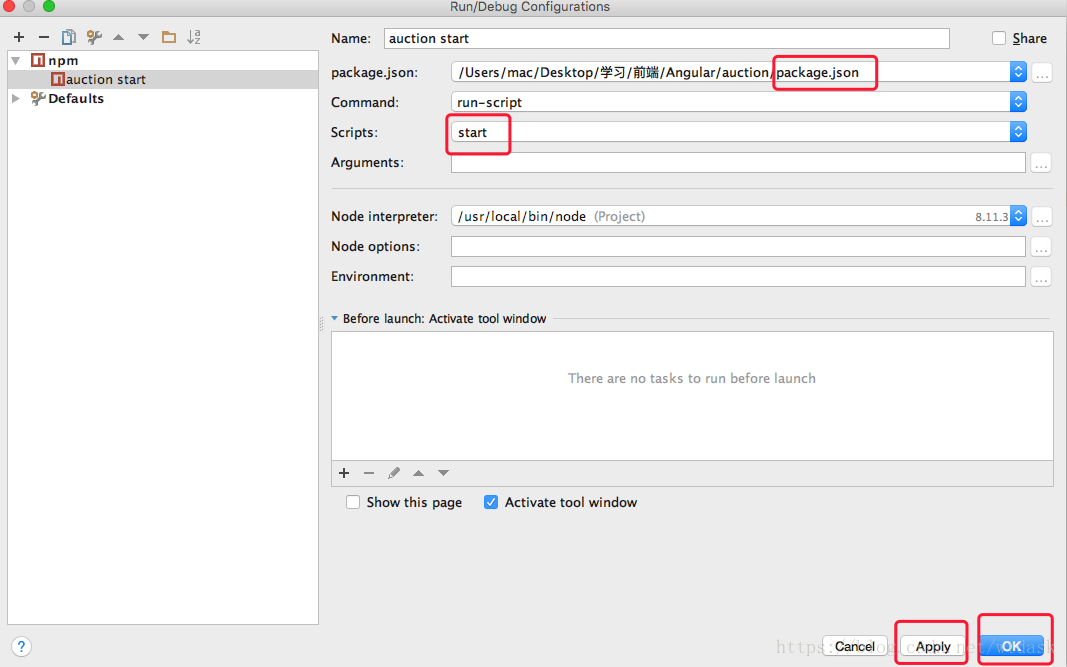
1.

2.

3.

4.
5.暴露出来的地址,进行访问
修改
会自动刷新页面
开发准备
cd 到项目目录下
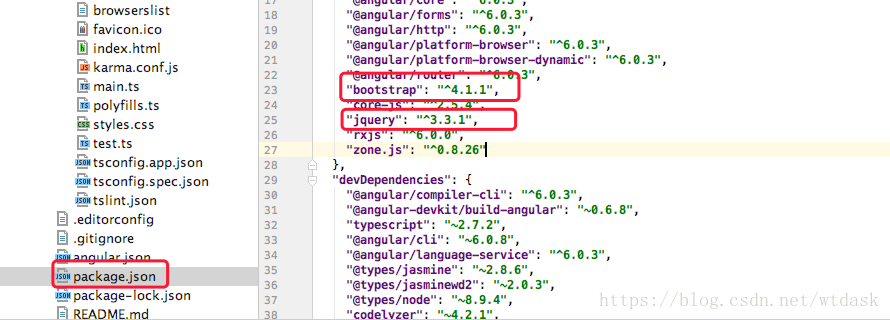
npm install jquery - -save
npm install bootstrap - -save
会自动下载到
同时
会显示
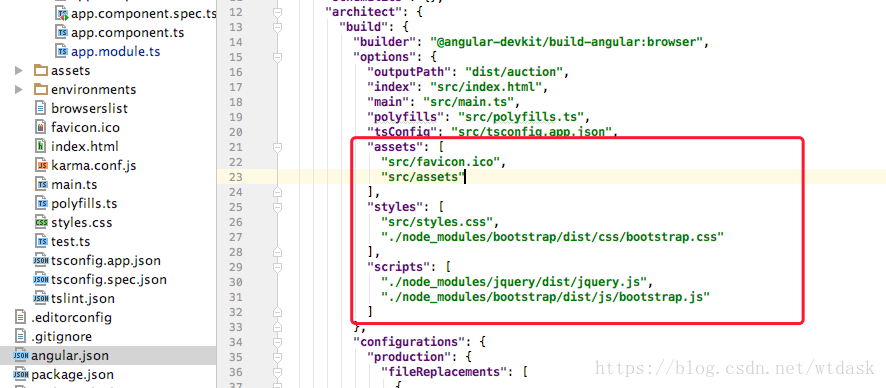
同时把需要试用的js和css加入到项目当中
安装类型描述文件,否则无法认识“$”符号
npm install @types/jquery - -save-dev
npm install @types/bootstrap - -save-dev
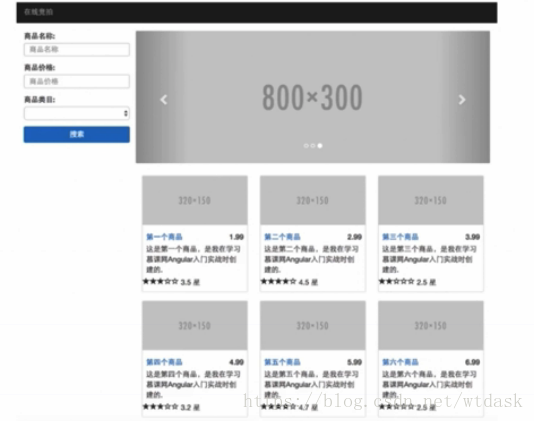
项目预览
我们即将要开发的页面
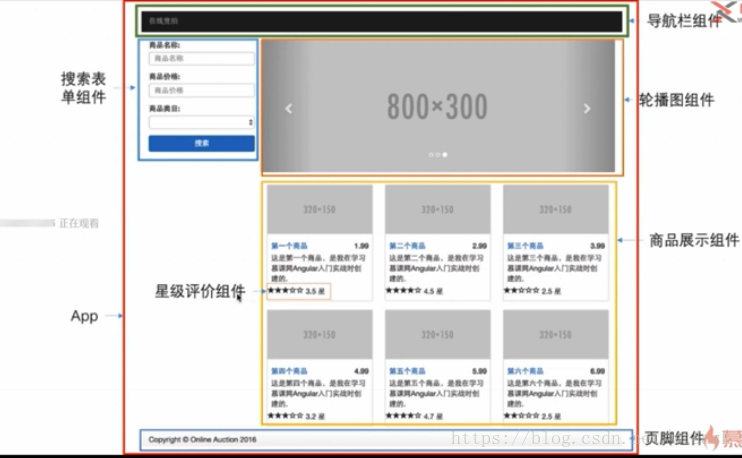
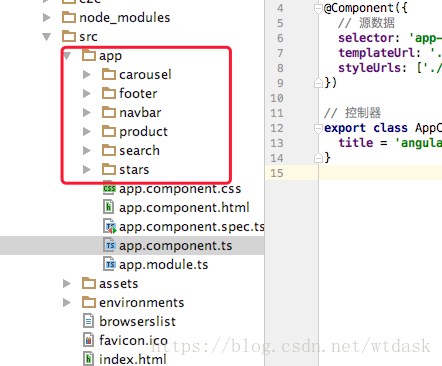
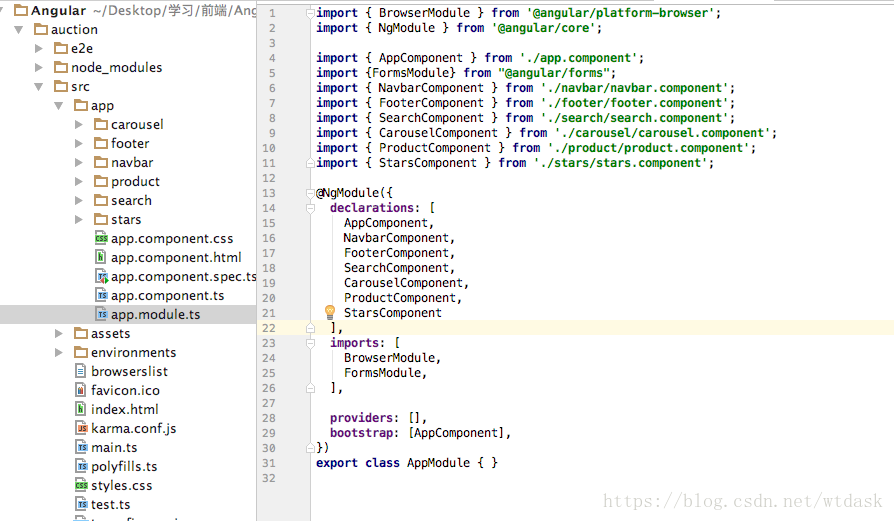
学会划分组件,进行组件化开发
除了App组件是项目创建的时候就被生成的,另外其他六个组件,就需要我们执行命令进行创建生成
ng g component navbar
ng g component footer
ng g component search
ng g component carousel
ng g component product
ng g component stars




































 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








