flex布局概念
flex布局=弹性布局=伸缩布局=伸缩盒布局
1.原理:通过为父盒子添加flex属性,来控制子盒子的位置和排列方式
2.当我们为父盒子设为flex布局后,子元素的float、clear和vertical-align属性失效
3.常见父项属性
·flex-direction:设置主轴的方向(X轴为主轴,Y轴为侧轴):row(默认值,从左到右)、row-reverse(从右到左)、column(从上到下)、column-reverse(从下到上)
·justify-content:设置主轴上子元素的排列方式:flex-start(默认值,从头开始)、flex-end(尾部开始)、center(居中对齐)、space-arond(平分剩余空间)、space-between(先贴两边,再平分剩余空间!!!!)
·flex-wrap:设置子元素是否换行(flex布局中默认子元素不会换行,如果装不下会默认缩小子元素的宽度):nowrap(不换行,默认)、wrap(换行)
·※align-items:设置侧轴上的子元素排列方式(在单行时候使用):flex-start(默认值,从头开始)、flex-end(尾部开始)、center(居中对齐)、stretch(拉伸,但不要给子盒子高度)
·align-content:设置侧轴上的子元素排列方式(在多行时候使用):flex-start(默认值,从头开始)、flex-end(尾部开始)、center(居中对齐)、stretch(拉伸,但不要给子盒子高度)、space-arond(平分剩余空间)、space-between(先贴两边,再平分剩余空间!!!!)
·flex-flow:flex-direction和flex-wrap的复合属性:row wrap;
4.常见子项属性:
·flex属性定义子项目剩余空间,number输入数字,表示子项目占了几份
span{ flex:number; }
·align-self:允许单个项目在侧轴上与其他项目有不同的对齐方式(会覆盖align-items)
·order:定义项目的排列顺序(数字越小排的越前)
案例
一、整体样式
body {
max-width: 540px;
min-width: 320px;
margin: 0 auto;
font: normal 14px/1.5 Tahoma, "Lucida Grande", Verdana, "Microsoft Yahei", STXihei, hei;
color: #000;
background: rgb(240, 240, 240);
overflow-x: hidden;
-webkit-tap-highlight-color: transparent;
}
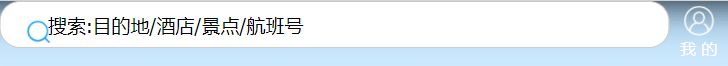
二、搜索模块
搜索模块固定在页面顶端,因此需要用到固定定位。用flex进行布局,宽100%(固定定位的盒子必须有宽度),高44px。
搜索框占父盒子的全部,flex:1,舍去右边的登录部分剩下的都是搜索框部分。上边距6px、左边距10px,文本左边距35px。如果不设置边距会变成下面这种情况。

搜索框里的放大镜用::before伪类加绝对定位的方式插入背景图片。宽高25px。
右边的登录部分宽高44px,头像同样是::before伪类的方式插入背景图片,宽高23px。
<div class="search-index">
<div class="search">搜索:目的地/酒店/景点/航班号</div>
<a href="#" class="user">我 的</a>
</div>
.search-index {
display: flex;
/* 固定定位和父级无关,以屏幕为准 */
position: fixed;
top: 0;
left: 50%;
/* 固定的盒子应该有宽度 */
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
width: 100%;
height: 44px;
max-width: 540px;
min-width: 320px;
}
.search-index .search {
flex: 1;
height: 35px;
line-height: 35px;
margin: 6px 0 0 10px;
border: 1px solid #ccc;
background-color: white;
border-radius: 15px;
padding: 0 0 0 35px;
}
.search-index .search::before {
content: "";
position: absolute;
/* 这里采用绝对定位而不用display:block是绝对定位不占位置,display块级元素会独占一行,后面的文字会被挤到下面去 */
top: 10px;
left: 20px;
width: 25px;
height: 25px;
background: url(../image/wode.png) no-repeat 0 4px;
background-size: 25px;
<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 398
398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








