指导组——beta冲刺Day6
一、SCRUM部分
成员描述
| 成员 | 完成的任务 | 花费的时间(min) | 剩余的时间(min) | 存在/遇到的问题 | 从今天到明天会议的安排 |
|---|
| 072103402-卢成熙 | diamagnetic | 60 | 20 | 修改页面bug | 继续完善软件,修改页面bug |
| 102101117-刘建鑫 | 具体展示图片 | 80 | 0 | 图片大小尺寸问题,以及上传图片数量大 | 完善用户端其余项目 |
| 102101427-陈永裕 | 规范统一管理员端的接口实现 | 100 | 20 | 遇到接口定义不统一的问题 | 继续完成接口对接工作 |
| 102101413-王润富 | 继续完成管理员端的博客管理界面设计 | 100 | 10 | 博客管理界面显示不够优美 | 进一步美化博客管理界面 |
| 102101128-陈林旭 | 继续完成前后端的对接 | 120 | 10 | 前后端对接有的对接不上,需要进一步讨论 | 进一步完善前后端对接 |
| 102101133-纳世荣 | 继续完成博客界面的设计 | 120 | 20 | 遇到功能设置不合理的问题 | 解决现有问题,进一步美化页面 |
| 291800137-赵鑫 | 继续完成前后端的接口设计 | 90 | 0 | 遇到接口性能的问题 | 提高接口性能,提高用户体验 |
| 102101134-范智强 | 利用组件库设计优惠券二维码 | 90 | 10 | 优惠券二维码不够优美,个人主页展示出错 | 继续美化优惠券二维码界面 |
| 102101137-林鹏 | 解决搜索框搜索问题 | 80 | 20 | 搜索框不正确,搜索界面展示出错 | 解决搜索不显示问题 |
| 031802441-张志敏 | 完善用户端隐藏界面的设计 | 100 | 0 | 遇到界面用户体验不佳的问题 | 继续完成用户端隐藏界面的设计 |
代码部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalcble=no">
<title>福大商铺点评</title>
<link rel="stylesheet" href="./css/element.css">
<link href="./css/index.css" rel="stylesheet">
<link href="./css/main.css" rel="stylesheet">
<style type="text/css">
----略-----
</style>
</head>
<body>
<div id="app">
<div class="custom-div">
<p class="biaoti">消息中心</p>
<el-button round size="mini" class="read-all-btn" @click="clearAll">全部已读</el-button>
</div>
<div class="message-row">
<div class="box" @click="toPage(5)">
<div class="view" style="font-size: 30px;"><i class="el-icon-chat-line-square"></i></div>
<div class="text" style="font-size: 14px;">评论 ({{ commentCount }})</div>
</div>
<div class="box" @click="toPage(6)">
<div class="view" style="font-size: 30px;"><i class="el-icon-thumb"></i></div>
<div class="text" style="font-size: 14px;">赞 ({{ likeCount }})</div>
</div>
<div class="box" @click="toPage(7)">
<div class="view" style="font-size: 30px;"><i class="el-icon-chat-dot-square"></i></div>
<div class="text" style="font-size: 14px;">回复 ({{ replyCount }})</div>
</div>
<div class="box" @click="toPage(8)">
<div class="view" style="font-size: 30px;"><i class="el-icon-user-solid"></i></div>
<div class="text" style="font-size: 14px;">朋友 ({{ friendCount }})</div>
</div>
</div>
</div>
<div class="footer-buttons">
<div class="footer-buttons">
<div class="foot-box" :class="{active: activeBtn === 3}" @click="toPage(1)">
<div class="foot-view"><i class="el-icon-house" style="font-size:30px"></i></div>
<div class="foot-text">首页</div>
</div>
<div class="foot-box" :class="{active: activeBtn === 2}" @click="toPage(2)">
<div class="foot-view"><i class="el-icon-s-ticket" style="font-size:30px"></i></div>
<div class="foot-text">优惠券</div>
</div>
<div class="foot-box" @click="toPage(0)">
<i class="el-icon-circle-plus-outline" style="color:#951D1D;font-size:40px"></i>
</div>
<div class="foot-box" :class="{active: activeBtn === 1}" @click="toPage(3)" style="color: #951D1D;">
<div class="foot-view"><i class="el-icon-chat-line-round" style="font-size:30px"></i></div>
<div class="foot-text">消息</div>
</div>
<div class="foot-box" :class="{active: activeBtn === 4}" @click="toPage(4)">
<div class="foot-view"><i class="el-icon-user" style="font-size:30px"></i></div>
<div class="foot-text">我的</div>
</div>
</div>
</div>
<script src="./js/vue.js"></script>
<script src="./js/axios.min.js"></script>
<script src="./js/element.js"></script>
<script src="./js/common.js"></script>
<script src="./js/footer.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
commentCount: 1,
likeCount: 1,
replyCount: 2,
friendCount: 1,
tui : 3
},
methods: {
toPage(pageNumber) {
if (pageNumber === 5) {
this.commentCount += 1;
} else if (pageNumber === 6) {
this.likeCount += 1;
} else if (pageNumber === 7) {
this.replyCount += 1;
} else if (pageNumber === 8) {
this.friendCount += 1;
} else {
}
},
clearAll() {
this.commentCount = 0;
this.likeCount = 0;
this.replyCount = 0;
this.friendCount = 0;
this.tui = 0;
}
}
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>搜索界面</title>
<link rel="stylesheet" href="./css/element.css">
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<style>
.el-icon-star-on {
color: white;
background:orange;
font-size: 15px;
}
.no-line {
width: 0;
border: none;
}
</style>
</head>
<body style="background-color: rgba(93, 90, 90, 0.22);">
<div id="app">
<div class="header-title" style="margin-left: 33%;"><span style="font-size: 20px;">{{searchContent}}的搜索结果</span></div>
<div style="font-size: 10px;margin-top: 5px;">已为您显示“{{searchContent}}的搜索结果”</div>
<div style="color: #ff6633;"><i class="el-icon-s-custom" style="font-size: 25px;margin-top: 10px"></i><span>商户-{{searchContent}}</span>
<i class="el-icon-arrow-right" style="margin-left: 250px;"></i>
</div>
<div>
<div v-for="data in searchResults" :key="data.id" style="margin-top: 20px;background-color: white;border-radius: 10px;height: 82px;">
<img :src="data.images" alt="头像" style="width: 80px;height: 75px;border-radius: 5px;">
<div style="margin-left: 30%;margin-top: -10px;"><strong>{{ data.name }}</strong></div>
<div style="margin-left: 30%;margin-top: 5px;"><span style="font-size: 12px;color: gray;">{{ data.address}}</span></div>
<hr class="no-line">
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
searchResults: [],
searchContent:'',
mounted() {
axios.get('后端接口地址')
.then(response => {
this.searchContent = response.data.searchContent;
this.searchResults = response.data.searchResults;
})
.catch(error => {
console.error('获取数据失败:', error);
});
}
}
});
</script>
</body>
</html>
二、 PM部分
项目燃尽图

会议图片

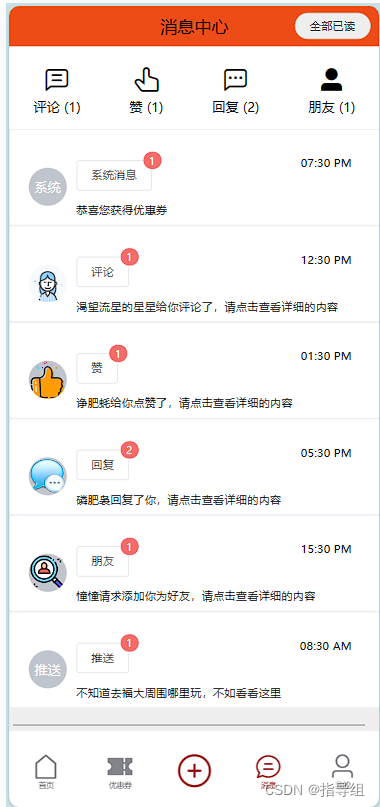
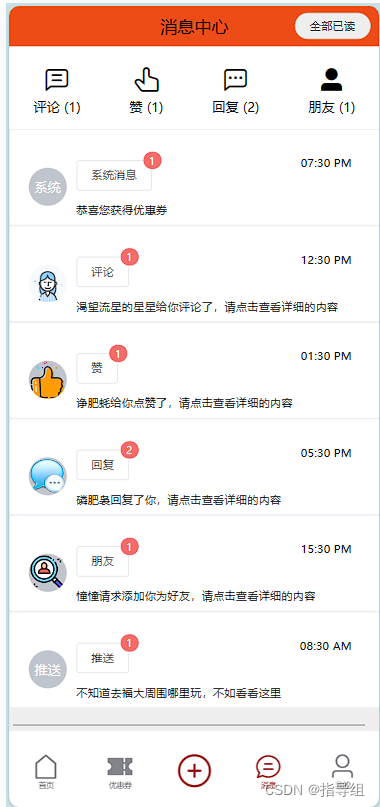
运行图片



























 57
57











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








