一、for循环
//对list新增add属性,值为北京
var list=[
{name:'张三',age:20},
{name:'李四',age:30},
{name:'王五',age:40},
]
//写法一:for循环
for(var index in list){
//此时index为数组索引下标
list[index].add='北京';
/**补充**/
for(var key in list[index]){
//此时key为Map对应的key
console.log('key:'+key);
/**
* 正确格式:list[index][key]
* 错误格式:list[index].key ***/
console.log('value:'+list[index][key]);
}
}
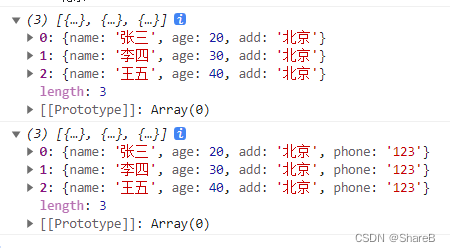
console.log(list)
//写法二:for循环
var listTest = list.map((item)=>{
return{
...item,
phone:'123',
}
})
console.log(listTest)

二、找LIst中指定Map对象
//找出name为李四的Map
var list=[
{name:'张三',age:20},
{name:'李四',age:30},
{name:'王五',age:40},
]
var obj = list.find((item)=>{
return item.name=='李四'
})
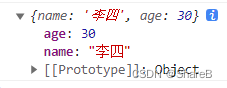
console.log(obj)






















 448
448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








