ExtJS6 提供了日历控件,但是官网的demo贼坑,只讲了ajax使用,经过不懈努力地,无头苍蝇式尝试,终于摸到了使用门槛。
首先
在具体项目里,引用calendar的包。

其次
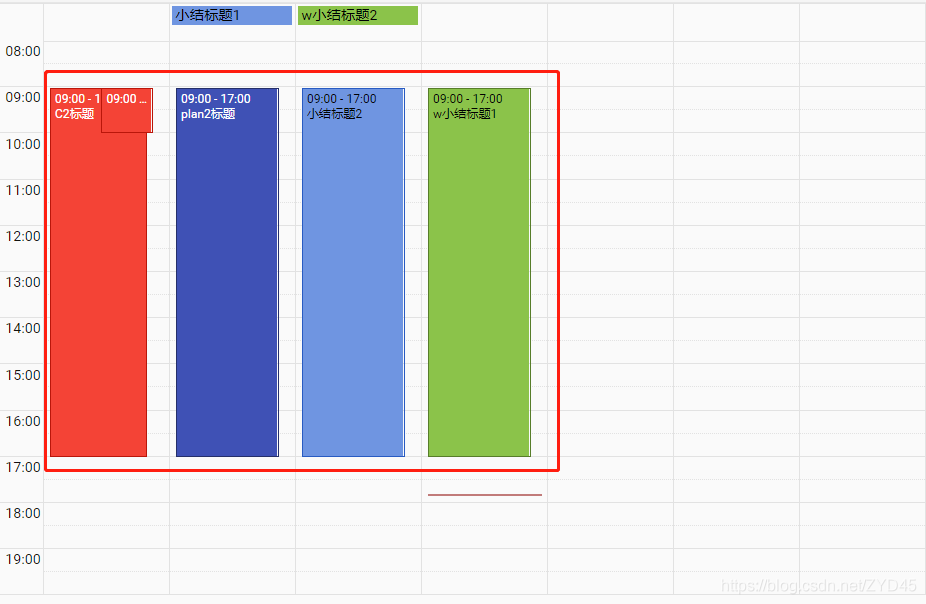
设定好calendar的store,这个很重要。因为,整个日历控件,最主要的就是store对应的事务。你在日历控件上看到的如下图中,每一条,都是一个event

这里采用的store是 memory 内存的模式,不用ajax。我这里有四种事务,有的时候是,某一类事务更新,有的时候是全更新
{
type: 'calendar-calendars',
autoLoad: true,
asynchronousLoad: true, //允许异步加载
proxy: {
type: 'memory',
data: [{
id: 1,
title: 'Plan',
color: '#f69218',
eventStore: {
model: 'Task.model.calendar.CalMonthEvent', //自定义的model改变了一些东西可以用原本的model,不配置就是原生的








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 766
766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










