起因
在某些机型中网页报错无法正常展示问题,机型信息:小米8、android10、miui12.0.1
控制台报错
t.content.replaceAll is not a function
原因
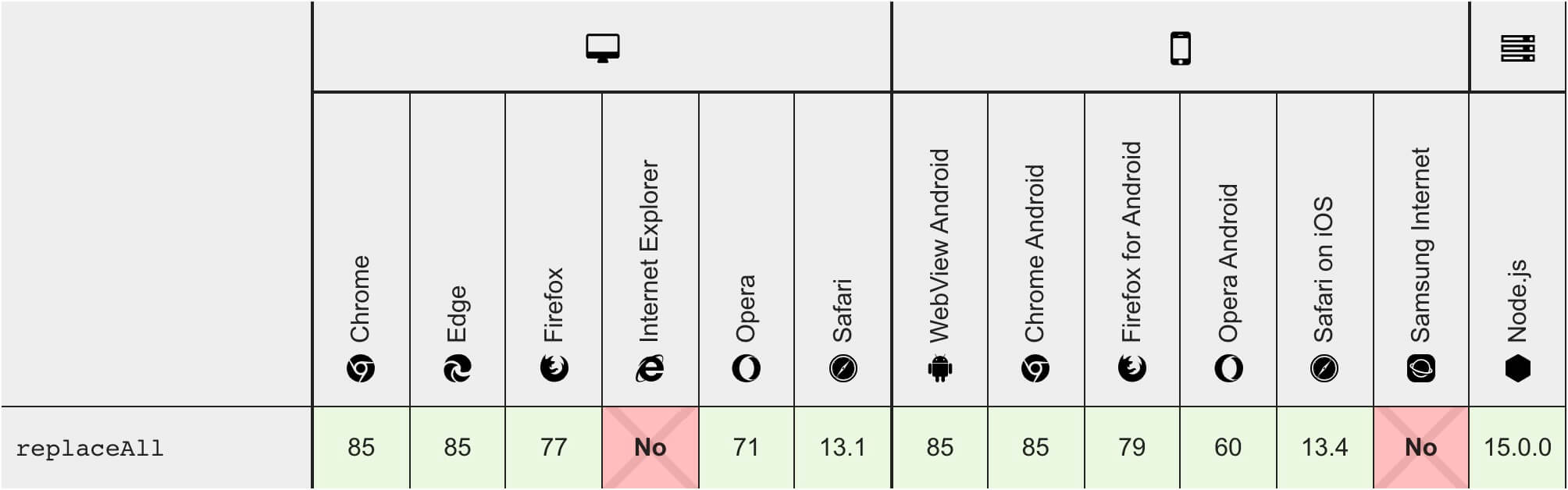
手机默认内核chrome 81;需要chrome 85才支持该函数;支持列表见下图,浏览器内核查看:点我

解决方法:
1.前端改用replace方法(推荐)
2.升级webview内核/使用x5等内核(未测)
3.注入replaceAll方法(推荐)
js定义方法代码
//来自 https://stackoverflow.com/a/67750739
if(typeof String.prototype.replaceAll === "undefined") {
String.prototype.replaceAll = function(match, replace) {
return this.replace(new RegExp(match, 'g'), () => replace);
}
}
webview onPageStarted回调中执行
webView.evaluateJavascript("javascript:if(typeof String.prototype.replaceAll === \"undefined\") {\n" +
" String.prototype.replaceAll = function(match, replace) {\n" +
" return this.replace(new RegExp(match, 'g'), () => replace);\n" +
" }\n" +
"}",null)






















 1116
1116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








