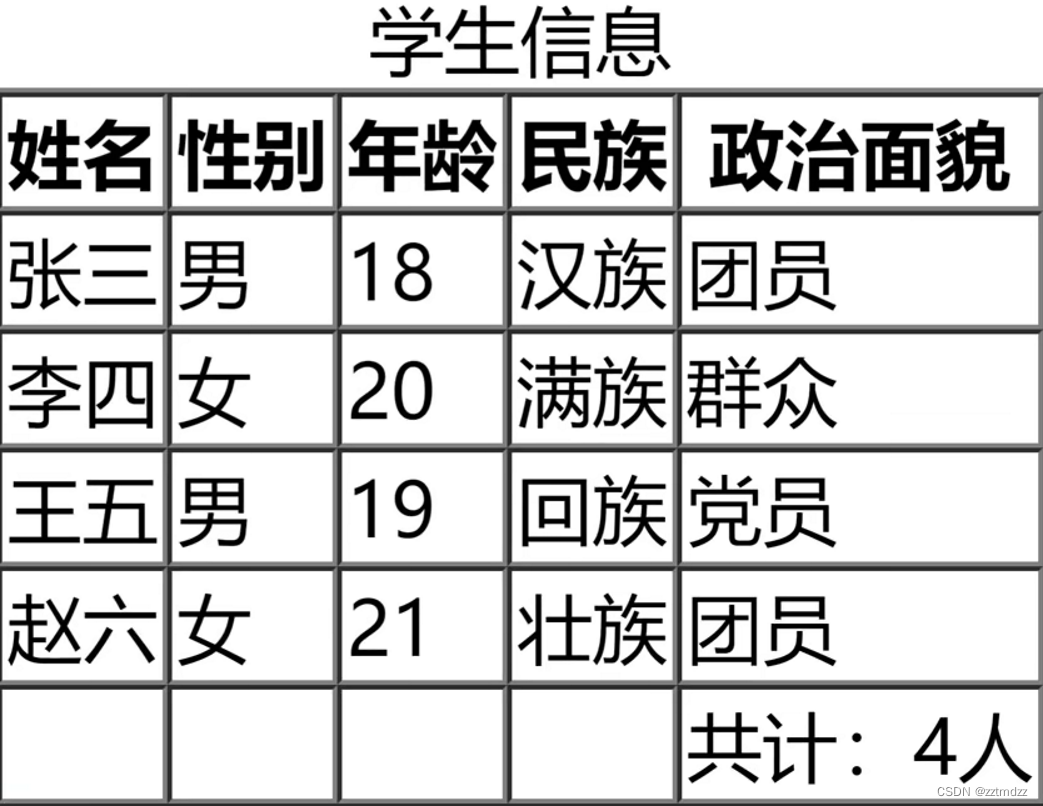
表格
表头: <caption><strong>学生成绩单</strong></caption>

Width height : n m%:相对表格所在容器的百分比
align:表格对齐方式left center right
valign :表格垂直对齐方式
border:边框
bgcolor:表格的背景
background:背景图片 平铺整个表格 建议相对路径
边距 cellpadding=”10“ 单元格与边框之间
间距 cellspacing=”0“单元格与单元格之间
tr:行
height bgcolor
td: 单元格
height(与行高谁高用谁) width
表格嵌套:以前用表格来布局,现在基本不用

css选择器
基本选择器:
1、标签选择器
2、id选择器 #id 强调:id同一页面中绝对不重复、css公用的页面,id不能重复
3、类选择器 .class 允许有多个类修饰 类冲突:覆盖 允许出现中划线msg-2 大写转换
4、通用选择器 *
-----body和div间有间距-----由于margin和 padding导致
包含选择器:子代选择器>
后代选择器 空格

复合选择器: 逗号选择器:多个对象公用css
属性选择器:后期实现的选择器(css2、css3)新增加的选择器(了解、认识)
其他选择器:
CSS3
:root:特指html
+表示下一个
~表示之后所有的兄弟元素
伪类选择器:最早出现在a标签
伪元素选择器:
::before 表示前面
ul li::before {
content: "*8*";
}
::after 表示后面
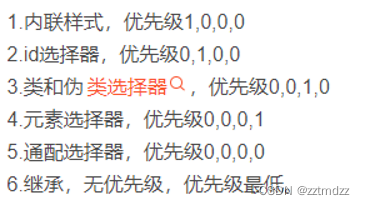
选择器的优先级:

!important 无穷大





















 63
63











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








