兼容性

clamp()
接收三个参数,clamp(最小值、首选值、最大值),如果在页面上,首选值大于最大值,则使用最大值,如果首选值小于最小值,则使用最小值,否则使用首选值。
代码示例:
<style>
/* clamp
接收三个参数,最小值、首选值、最大值
如果首选值大于最大值,则最大值作为首选值
如果最小值大于首选值,则最小值作为首选值
*/
.box {
background-color: red;
/*这里设定的最小值100px,首选值50vw,最大值400px*/
width: clamp(100px, 50vw, 400px);
height: 300px;
margin: 0 auto;
}
</style>
</style>
</head>
<body>
<div class="box"></div>
</body>
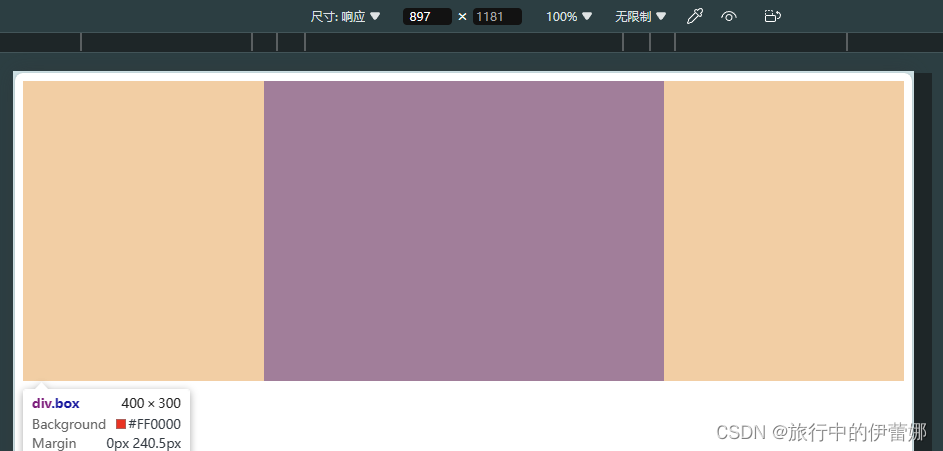
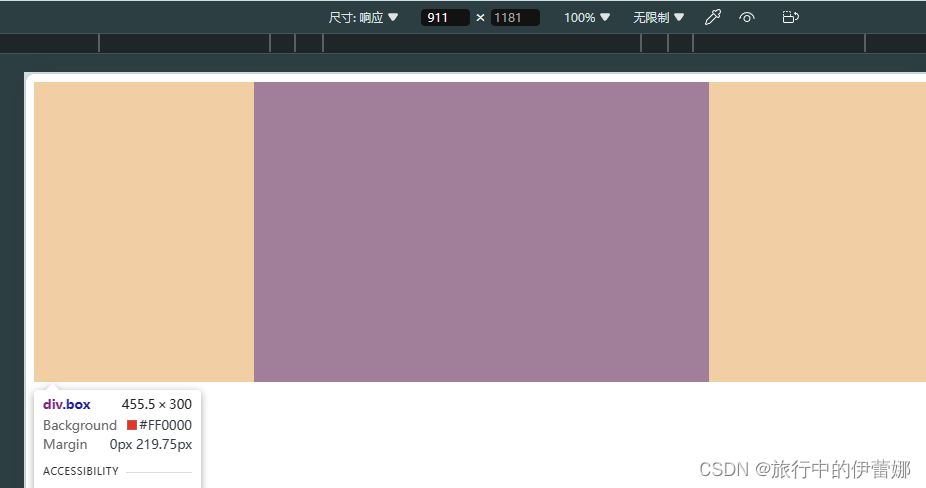
效果1:在此分辨率下,50vw大于400px,则使用400px

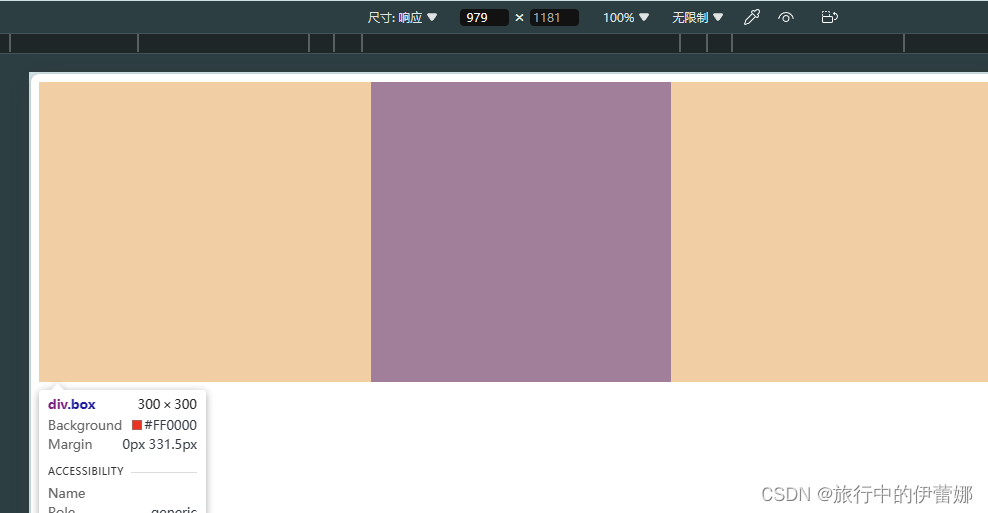
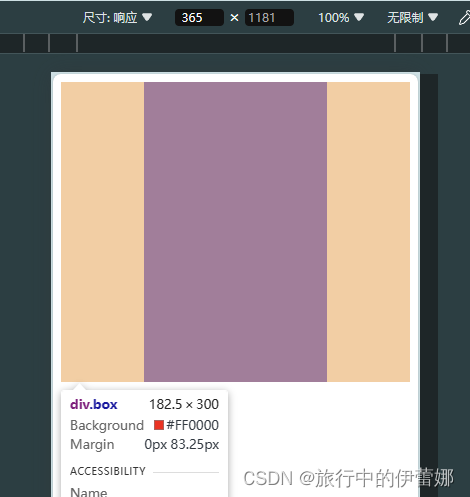
效果2:在此分辨率下,50vw小于400px,且大于100px,则使用50vw

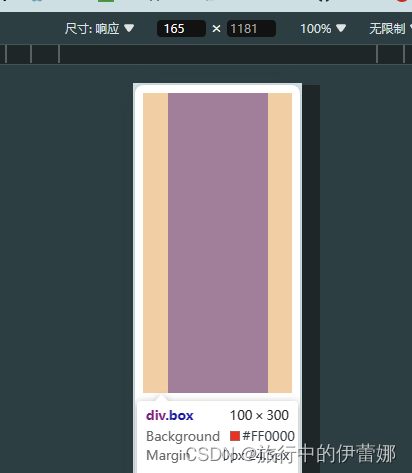
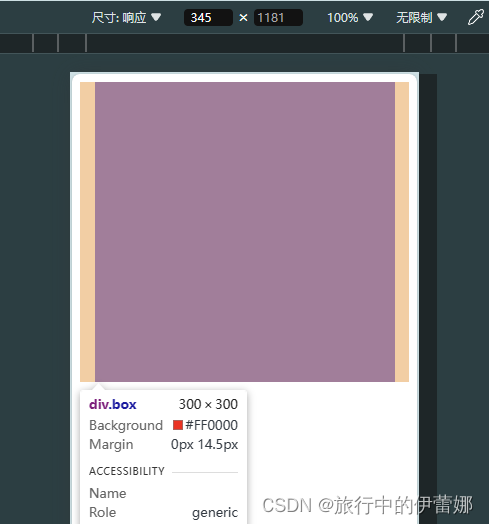
效果3:此分辨率下,50vw小于100px,则使用100px

min()
可接收多个参数,参数之间使用逗号分隔,min(value1,value2,value3…),在页面中,哪个参数最小使用哪个
示例代码:
.box {
background-color: red;
width: min(300px, 50vw);
height: 300px;
margin: 0 auto;
}
效果1:此分辨率下,50vw大于300px,所以使用最小的300px

示例2:此分辨率下,50vw小于300px,所以使用最小的50vw

max()
和min()一样,也是接收多个参数,唯一不同是返回最大值
代码示例:
.box {
background-color: red;
width: max(300px, 50vw);
height: 300px;
margin: 0 auto;
}
效果1:此分辨率下,50vw大于300px,所以使用50vw

效果2:此分辨率下50vw小于300px,所以使用300px
最后附一个文字充电特效
从底部向上给文字填充绿色背景

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>clamp</title>
<style>
body {
background: #000;
}
.box {
/*定义进度变量*/
--progress: 0;
height: 300px;
width: 350px;
margin: 40% auto;
/*文字颜色透明*/
color: transparent;
font-size: 42px;
line-height: 80px;
letter-spacing: 5px;
font-weight: bold;
/*设置背景渐变,白色到绿色,使用calc计算渐变起点*/
background-image: linear-gradient(#fff calc(100% - var(--progress) * 100%), greenyellow calc(100% - var(--progress) * 100%));
/*设置背景区域为文字*/
background-clip: text;
/*计算缩放大小,最小值为1,首选值通过计算,此表达式在progress为1之前,都是负数,则缩放一直是1,到1后结果大于1.3,则缩放1.3*/
transform: scale(clamp(1, calc(var(--progress) - 0.99) * 200, 1.3));
transition: .3s transform ease-out;
}
</style>
</head>
<body>
<div class="box">
使用clamp以及background属性实现文字充电效果
</div>
<script>
let progress = 0
// 定时器增加进度值
const inter = setInterval(() => {
if (progress >= 1) {
clearInterval(inter)
}
console.log(progress);
progress += 0.01
document.querySelector('.box').style.setProperty('--progress', progress)
}, 10);
</script>
</body>
</html>






















 1402
1402

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










