转载请注明作者AndroidMsky和出处
http://blog.csdn.net/AndroidMsky/article/details/53520406
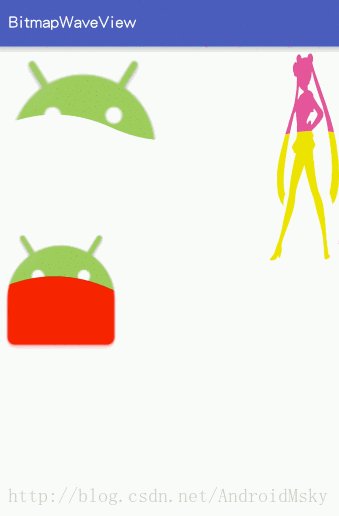
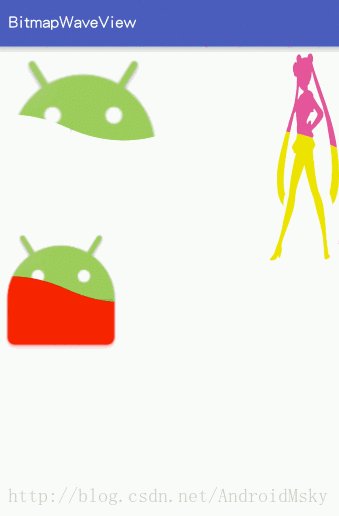
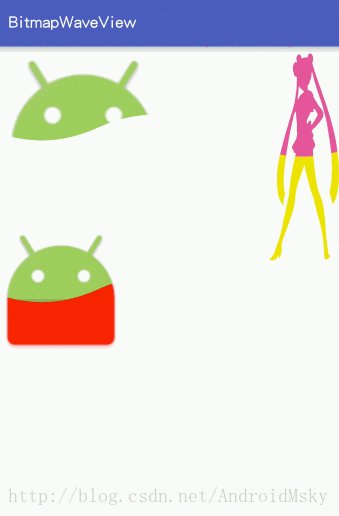
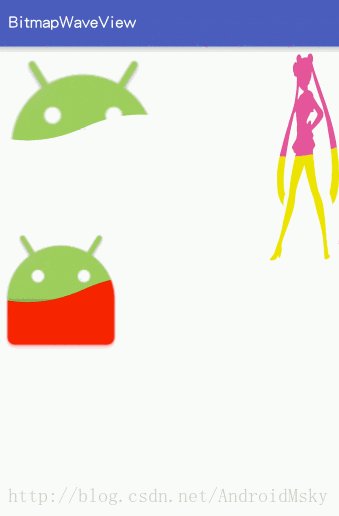
迫不及待拿出了效果图:

可切换波澜4种状态:
https://github.com/AndroidMsky/BitmapWaveView
觉得不错顺手给个star谢谢大兄弟们了
使用方法:
考入BitmapWave还是一个200行的小鬼:
两个自定义属性:
<declare-styleable name="bitmapWave">
<attr name="backbitmap" format="reference"/>
<attr name="overColor" format="color"/>
</declare-styleable>并在布局中使用:
<com.example.liangmutian.bitmapwaveview







 本文介绍了如何在Android中创建一个自定义View,BitmapWaveView,用于展示带有波浪效果的进度条。内容包括使用方法、原理解析和难点解析。作者分享了实现波浪动画的关键在于贝塞尔曲线和ValueAnimator,并提供了源代码链接,鼓励读者尝试和交流。
本文介绍了如何在Android中创建一个自定义View,BitmapWaveView,用于展示带有波浪效果的进度条。内容包括使用方法、原理解析和难点解析。作者分享了实现波浪动画的关键在于贝塞尔曲线和ValueAnimator,并提供了源代码链接,鼓励读者尝试和交流。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 258
258

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








