需求分析:
- 全选
- 全不选
以”客户管理”为例
- 当选中”客户管理”的时候,所有子元素都被选中
当不选中”客户管理”的时候,所有子元素都不被选中
当任意一个子元素被选中的时候,”客户管理”也被选中
- 当所有子元素都不被选中的时候,”客户管理”也不被选中
<legend><input type='checkbox' class='checkbox' name='menuModule' value='company,company' id='company_company' onClick='goSelect(this.id)' title="客户管理" >客户管理
</legend>
<div><input type='checkbox' class='checkbox' name='menuModule' value='company,base' id='company_base' onClick='goSelect(this.id)' title='客户拜访'>客户拜访</div>
<div><input type='checkbox' class='checkbox' name='menuModule' value='company,linkMan' id='company_linkMan' onClick='goSelect(this.id)' title='联系人列表' >联系人列表</div>
<div><input type='checkbox' class='checkbox' name='menuModule' value='company,linkTouch' id='company_linkTouch' onClick='goSelect(this.id)' title='联系记录列表' >联系记录列表</div>
<div><input type='checkbox' class='checkbox' name='menuModule' value='company,rule' id='company_rule' onClick='goSelect(this.id)' title='客户查重设置 ' >客户查重设置 </div>在HTML代码中,并不是父元素和子元素的结构
以”客户管理”为例
id属性,都是以”company”开始的。利用选择器的时候,使用属性过滤选择器,[id^=company]可以找到所有”客户管理”的内容
id属性,只有”客户管理”是以”company”开始,以”company”结尾;以”company”开始,不以”company”结尾的就是”客户管理”的所有子元素
通过goSelect(this.id)方法,可以获取到对应标签
通过对应标签,获取到对应value属性的值。
可以调用split()方法,把value属性的值切割成一个数组,改数组的长度为2,list[0],list[1]
判断:
- list[0]==list[1],说明获取到的是”客户管理”
- list[0]!=list[1],说明获取到的是所有子元素
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>选择菜单</title>
<link href="style_cn.css" rel="stylesheet" type="text/css">
<script src="../js/jquery-1.4.2.js" type="text/javascript"></script>
<style type="text/css">
<!--
fieldset div {
float:left;
width:24%;
text-align:left;
line-height:25px;
}
td div {
float:left;
width:24%;
text-align:left;
line-height:25px;
}
-->
</style>
<script language="javascript">
/*
需求分析:
* 全选
* 全不选
* 以"客户管理"为例
* 当选中"客户管理"的时候,所有子元素都被选中
* 当不选中"客户管理"的时候,所有子元素都不被选中
* 当任意一个子元素被选中的时候,"客户管理"也被选中
* 当所有子元素都不被选中的时候,"客户管理"也不被选中
*/
/*
* <legend><input type='checkbox' class='checkbox' name='menuModule' value='company,company' id='company_company' onClick='goSelect(this.id)' title="客户管理" >客户管理
</legend>
<div><input type='checkbox' class='checkbox' name='menuModule' value='company,base' id='company_base' onClick='goSelect(this.id)' title='客户拜访'>客户拜访</div>
<div><input type='checkbox' class='checkbox' name='menuModule' value='company,linkMan' id='company_linkMan' onClick='goSelect(this.id)' title='联系人列表' >联系人列表</div>
<div><input type='checkbox' class='checkbox' name='menuModule' value='company,linkTouch' id='company_linkTouch' onClick='goSelect(this.id)' title='联系记录列表' >联系记录列表</div>
<div><input type='checkbox' class='checkbox' name='menuModule' value='company,rule' id='company_rule' onClick='goSelect(this.id)' title='客户查重设置 ' >客户查重设置 </div>
* 在HTML代码中,并不是父元素和子元素的结构
* 以"客户管理"为例
* id属性,都是以"company"开始的。利用选择器的时候,使用属性过滤选择器,[id^=company]可以找到所有"客户管理"的内容
* id属性,只有"客户管理"是以"company"开始,以"company"结尾;以"company"开始,不以"company"结尾的就是"客户管理"的所有子元素
* 通过goSelect(this.id)方法,可以获取到对应标签
* 通过对应标签,获取到对应value属性的值。
* 可以调用split()方法,把value属性的值切割成一个数组,改数组的长度为2,list[0],list[1]
* 判断:
* list[0]==list[1],说明获取到的是"客户管理"
* list[0]!=list[1],说明获取到的是所有子元素
*/
function goSelect(id){
var $menuModule = $("#" + id);
var value = $menuModule.val();
var list = value.split(",")
if(list[0]==list[1]){
//操作的是"客户管理"
if($menuModule.attr("checked")){
//* 当选中"客户管理"的时候,所有子元素都被选中
$("input[id^="+list[0]+"]:not([id$="+list[0]+"])").attr("checked","checked");
}else{
//* 当不选中"客户管理"的时候,所有子元素都不被选中
$("input[id^="+list[0]+"]:not([id$="+list[0]+"])").attr("checked",null);
}
}else{
//操作的是所有子元素
//* 当任意一个子元素被选中的时候,"客户管理"也被选中
if($menuModule.attr("checked")){
$("input[id^="+list[0]+"][id$="+list[0]+"]").attr("checked","checked");
}
//* 当所有子元素都不被选中的时候,"客户管理"也不被选中
var flag = false;
$("input[id^="+list[0]+"]:not([id$="+list[0]+"])").each(function(index,domEle){
if($(domEle).attr("checked")){
flag = true;
}
});
if(!flag){
$("input[id^="+list[0]+"][id$="+list[0]+"]").attr("checked",null);
}
}
}
</script>
</head>
<body>
<form name="ActionForm" method="post" action="/webcrm0527/sys/sysRoleAction_set.do">
<input type="hidden" name="method" value="updateMenu">
<input type="hidden" name="roleId" value="402881e42ab919a5012ab91a0b110001">
<br/>
<div class="control">
<button type='button' class='button' onMouseOver="this.className='button_over';" onMouseOut="this.className='button';"
onClick="SelectAllBox()">
<img src="./button/quanbuxz.png" border='0'
align='absmiddle'> 全部选中</button>
<button type='button' class='button' onMouseOver="this.className='button_over';" onMouseOut="this.className='button';"
onClick="UnSelectAllBox()">
<img src="./button/quanbubxz.png" border='0'
align='absmiddle'> 全部不选中</button>
<button type='button' class='button' onMouseOver="this.className='button_over';" onMouseOut="this.className='button';"
onClick="document.ActionForm.submit();">
<img src="./button/baocun.png" border='0'
align='absmiddle'> 保存</button>
<button type='button' class='button' onMouseOver="this.className='button_over';" onMouseOut="this.className='button';"
onClick="parent.close();">
<img src="./button/guanbi.png" border='0'
align='absmiddle'> 关闭</button>
</div>
<table width="100%" border="0" cellpadding="0" cellspacing="0" bgcolor="#6A82A8">
<tr>
<td align="center" height="25"><span style="color:#FFFFFF; font-weight:bold">操作权限组:人力资源部权限组</span></td>
</tr>
</table>
<div class="border" style="padding:3px">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<fieldset style='padding:5px;clear:left;'>
<legend><input type='checkbox' class='checkbox' name='menuModule' value='company,company'
id='company_company' onClick='goSelect(this.id)'
title="客户管理" >客户管理
</legend>
<div><input type='checkbox' class='checkbox' name='menuModule'
value='company,base'
id='company_base' onClick='goSelect(this.id)'
title='客户拜访'>客户拜访</div>
<div><input type='checkbox' class='checkbox' name='menuModule'
value='company,linkMan'
id='company_linkMan' onClick='goSelect(this.id)'
title='联系人列表' >联系人列表</div>
<div><input type='checkbox' class='checkbox' name='menuModule'
value='company,linkTouch'
id='company_linkTouch' onClick='goSelect(this.id)'
title='联系记录列表' >联系记录列表</div>
<div><input type='checkbox' class='checkbox' name='menuModule'
value='company,rule'
id='company_rule' onClick='goSelect(this.id)'
title='客户查重设置 ' >客户查重设置 </div>
</fieldset>
<fieldset style='padding:5px;clear:left;'>
<legend><input type='checkbox' class='checkbox' name='menuModule' value='sys,sys'
id='sys_sys' onClick='goSelect(this.id)'
title="系统设置 "
>系统设置
</legend>
<div><input type='checkbox' class='checkbox' name='menuModule'
value='sys,group'
id='sys_group' onClick='goSelect(this.id)'
title='部门设置'
>部门设置</div>
<div><input type='checkbox' class='checkbox' name='menuModule'
value='sys,user'
id='sys_user' onClick='goSelect(this.id)'
title='人事管理' >人事管理</div>
<div><input type='checkbox' class='checkbox' name='menuModule'
value='sys,role'
id='sys_role' onClick='goSelect(this.id)'
title='操作权限组' >操作权限组</div>
<div><input type='checkbox' class='checkbox' name='menuModule'
value='sys,province'
id='sys_province' onClick='goSelect(this.id)'
title='省份资料' >省份资料</div>
<div><input type='checkbox' class='checkbox' name='menuModule'
value='sys,city'
id='sys_city' onClick='goSelect(this.id)'
title='城市资料' >城市资料</div>
<div><input type='checkbox' class='checkbox' name='menuModule'
value='sys,code'
id='sys_code' onClick='goSelect(this.id)'
title='编码规则' >编码规则</div>
</fieldset>
<fieldset style='padding:5px;clear:left;'>
<legend><input type='checkbox' class='checkbox' name='menuModule' value='report,report'
id='report_report' onClick='goSelect(this.id)'
title="报表与分析" >报表与分析
</legend>
<div><input type='checkbox' class='checkbox' name='menuModule'
value='report,khflfx'
id='report_khflfx' onClick='goSelect(this.id)'
title='客户分类分析 ' >客户分类分析 </div>
<div><input type='checkbox' class='checkbox' name='menuModule'
value='report,khfx'
id='report_khfx' onClick='goSelect(this.id)'
title='客户分析 ' >客户分析 </div>
</fieldset>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>







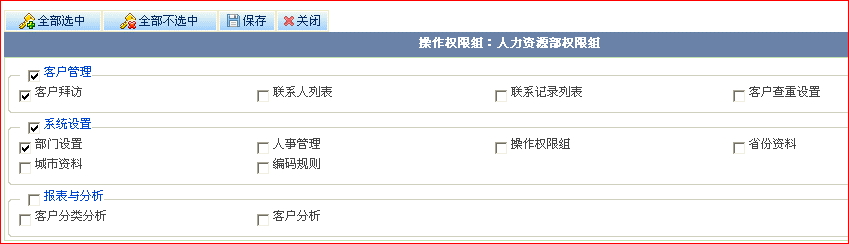
 本文介绍了一种基于HTML和JavaScript实现的权限管理系统。该系统能够确保当父级权限项(如“客户管理”)被选中时,其所有的子权限项也会被自动选中。反之,若所有子权限项未被选中,则父级权限项也将处于未选中状态。
本文介绍了一种基于HTML和JavaScript实现的权限管理系统。该系统能够确保当父级权限项(如“客户管理”)被选中时,其所有的子权限项也会被自动选中。反之,若所有子权限项未被选中,则父级权限项也将处于未选中状态。

















 5679
5679

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








