现在比较流行viewpager和fragment相结合一起使用,以前我们都是使用viewpager+fragment+第三方开源的PagerSlidingTabStrip来一起使用,来达到如下的效果:
在android 5.0之后,google把一些控件进行了集成,这里面就有一个新的控件TabLayout,它就可以完成上面的功能了。
首先sdk的版本必须是22,要想使用这个控件,你必须下载或更新sdk的版本,你要更新的22也就是5.1的版本,才会有这个控件的出现。
我们用一个例子来介绍一个这个控件:
activity_main.xml文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--
android design library提供的TabLayout控件
tabIndicatorColor:菜单下方移动的横线的颜色
tabSelectedTextColor :菜单被选中之后的颜色
tabTextColor : 菜单正常的颜色
app:tabTextAppearance : 添加样式,这里加了样式主要是为了在文字前面加一个图所用,就是把textAllCaps设置成false
-->
<android.support.design.widget.TabLayout
android:id="@+id/tab_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/titleBlue"
app:tabIndicatorColor="@color/white"
app:tabSelectedTextColor="@color/gray"
app:tabTextColor="@color/white"
app:tabTextAppearance="@style/tablayoutIcon"
/>
<android.support.v4.view.ViewPager
android:id="@+id/vp_pager"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
</LinearLayout>
在TabLayout中我使用了color.xml和style.xml中的颜色和样式。下面把代码给大家
color.xml
<?xml version="1.0" encoding="utf-8" ?>
<resources>
<color name="white">#FFFFFF</color><!--白色 -->
<color name="titleBlue">#4876FF</color><!--天兰色 -->
<color name="gray">#808080</color><!--灰色 -->
</resources>
style.xml
style.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
</style>
<style name="tablayoutIcon" parent="TextAppearance.Design.Tab">
<item name="textAllCaps">false</item>
</style>
</resources>
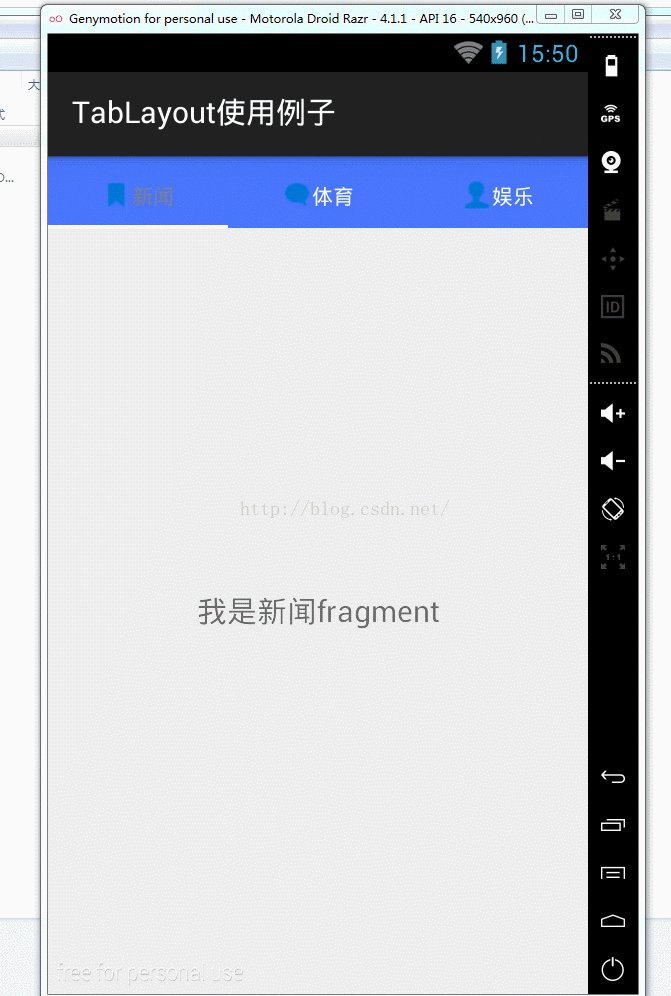
显示的样子是这样的:
在编写MainActivity.java之前,我们还要做几个准备工作,是什么呢,就是建立几个fragment用来显示,然后建立两个Adatper用来加载,为什么要用两个Adapter呢,这里说明一下,在使用viewpager的时候,我们可以在其中加载view也可以加载fragment,这里我们做两个,就是为了演示用一下。OK,下面建立三个fragment
NewsFragment.java
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by cg on 2015/10/21.
*/
public class NewsFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_news, container, false);
return view;
}
}
fragment_news.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="我是新闻fragment"
android:textSize="20dp"
android:gravity="center"/>
</LinearLayout>
非常简单的一段代码,就是为了显示一段文件。
另外两个SportsFragment和Funfragment和它一样,就是名字和里面的文字变了一下,我就不复制了。
现在看两个Adapter,为view服务的,我们叫它viewAdapter,代码如下:
viewAdapter.java 它继承PagerAdapter
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.text.Spannable;
import android.text.SpannableString;
import android.text.style.ImageSpan;
import android.view.View;
import android.view.ViewGroup;
import java.util.List;
/**
* 此adpter是在一个fragment中切换不同的view,好处是在一个activity中可以取得所有view中的值
* Created by cg on 2015/10/21.
*/
public class viewAdapter extends PagerAdapter {
public List<View> list_view;
private List<String> list_Title; //tab名的列表
private int[] tabImg;
private Context context;
public viewAdapter(Context context,List<View> list_view,List<String> list_Title,int[] tabImg) {
this.list_view = list_view;
this.list_Title = list_Title;
this.tabImg = tabImg;
this.context = context;
}
@Override
public int getCount() {
return list_view.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view==object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
((ViewPager) container).addView(list_view.get(position), 0);
return list_view.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
((ViewPager) container).removeView(list_view.get(position));
}
/**
* 此方法是给tablayout中的tab赋值的,就是显示名称,并且给其添加icon的图标
* @param position
* @return
*/
@Override
public CharSequence getPageTitle(int position) {
//这段被注的代码,是只显示文字,不显示图标
//return list_Title.get(position % list_Title.size());
Drawable dImage = context.getResources().getDrawable(tabImg[position]);
dImage.setBounds(0, 0, dImage.getIntrinsicWidth(), dImage.getIntrinsicHeight());
//这里前面加的空格就是为图片显示
SpannableString sp = new SpannableString(" "+ list_Title.get(position));
ImageSpan imageSpan = new ImageSpan(dImage, ImageSpan.ALIGN_BOTTOM);
sp.setSpan(imageSpan, 0, 1, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
return sp;
}
}
fragmentAdapter.java 它继承自FragmentPagerAdapter
importandroid.support.v4.app.Fragment;
importandroid.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import java.util.List;
/**
* 这里使用多个fragment进行切换,好处是每个fragment 都有自己独立的代码
* Created by cg on 2015/10/21.
*/
public class fragmentAdapter extendsFragmentPagerAdapter {
private List<Fragment> list_fragment; //fragment列表
private List<String> list_Title; //tab名的列表
public fragmentAdapter(FragmentManager fm,List<Fragment>list_fragment,List<String> list_Title) {
super(fm);
this.list_fragment = list_fragment;
this.list_Title = list_Title;
}
@Override
public Fragment getItem(int i) {
return list_fragment.get(i);
}
@Override
public int getCount() {
return list_fragment.size();
}
/**
* 此方法是给tablayout中的tab赋值的,就是显示名称
* @param position
* @return
*/
@Override
public CharSequence getPageTitle(int position) {
return list_Title.get(position % list_Title.size());
}
}下面我们来看一下,MainActivity.java这里面我加了详细的注解,这里就不多说了,直接看代码就OK了
import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.view.ViewPager;
import android.support.v7.app.ActionBarActivity;
import android.view.LayoutInflater;
import android.view.View;
import com.example.cg.tablayoutlearn.Adapter.fragmentAdapter;
import com.example.cg.tablayoutlearn.Adapter.viewAdapter;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends ActionBarActivity {
private TabLayout tab_title;
private ViewPager vp_pager;
private List<String> list_title; //tab名称列表
private List<View> listViews;
private List<Fragment> list_fragment;
private View newsView; //定义新闻页面
private View sportView; //定义体育页面
private View funView; //定义娱乐页面
private viewAdapter vAdapter; //定义以view为切换的adapter
private fragmentAdapter fAdapter; //定义以fragment为切换的adapter
private NewsFragment nFragment;
private SportsFragment sFragment;
private FunFragment fFragment;
private int[] tabImg;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initControls();
viewChanage();
//fragmentChange();
}
/**
* 初始化控件
*/
private void initControls()
{
tab_title = (TabLayout)findViewById(R.id.tab_title);
vp_pager = (ViewPager)findViewById(R.id.vp_pager);
//为tabLayout上的图标赋值
tabImg = new int[]{R.drawable.ic_collected,R.drawable.ic_commented,R.drawable.ic_drawer_login_normal};
}
/**
* 采用在viewpager中切换 view 的方式,并添加了icon的功能
*/
private void viewChanage()
{
listViews = new ArrayList<>();
LayoutInflater mInflater = getLayoutInflater();
newsView = mInflater.inflate(R.layout.fragment_news, null);
sportView = mInflater.inflate(R.layout.fragment_sport, null);
funView = mInflater.inflate(R.layout.fragment_fun, null);
listViews.add(newsView);
listViews.add(sportView);
listViews.add(funView);
list_title = new ArrayList<>();
list_title.add("新闻");
list_title.add("体育");
list_title.add("娱乐");
//设置TabLayout的模式,这里主要是用来显示tab展示的情况的
//TabLayout.MODE_FIXED 各tab平分整个工具栏,如果不设置,则默认就是这个值
//TabLayout.MODE_SCROLLABLE 适用于多tab的,也就是有滚动条的,一行显示不下这些tab可以用这个
// 当然了,你要是想做点特别的,像知乎里就使用的这种效果
tab_title.setTabMode(TabLayout.MODE_FIXED);
//设置tablayout距离上下左右的距离
//tab_title.setPadding(20,20,20,20);
//为TabLayout添加tab名称
tab_title.addTab(tab_title.newTab().setText(list_title.get(0)));
tab_title.addTab(tab_title.newTab().setText(list_title.get(1)));
tab_title.addTab(tab_title.newTab().setText(list_title.get(2)));
vAdapter = new viewAdapter(this,listViews,list_title,tabImg);
vp_pager.setAdapter(vAdapter);
//将tabLayout与viewpager连起来
tab_title.setupWithViewPager(vp_pager);
}
/**
* 采用viewpager中切换fragment
*/
private void fragmentChange()
{
list_fragment = new ArrayList<>();
nFragment = new NewsFragment();
sFragment = new SportsFragment();
fFragment = new FunFragment();
list_fragment.add(nFragment);
list_fragment.add(sFragment);
list_fragment.add(fFragment);
list_title = new ArrayList<>();
list_title.add("新闻");
list_title.add("体育");
list_title.add("娱乐");
fAdapter = new fragmentAdapter(getSupportFragmentManager(),list_fragment,list_title);
vp_pager.setAdapter(fAdapter);
//将tabLayout与viewpager连起来
tab_title.setupWithViewPager(vp_pager);
}
}
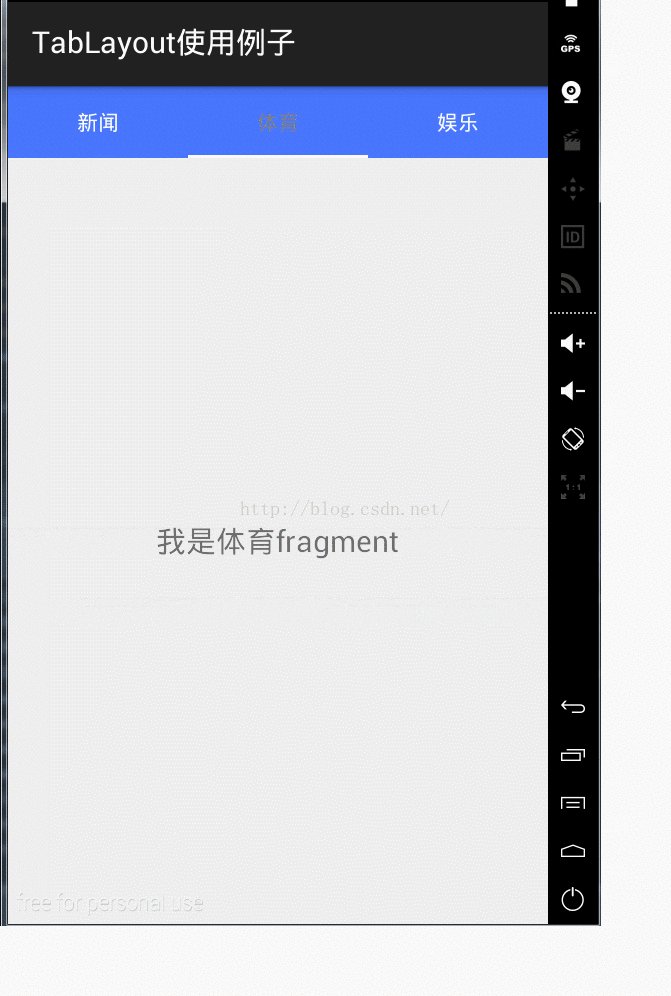
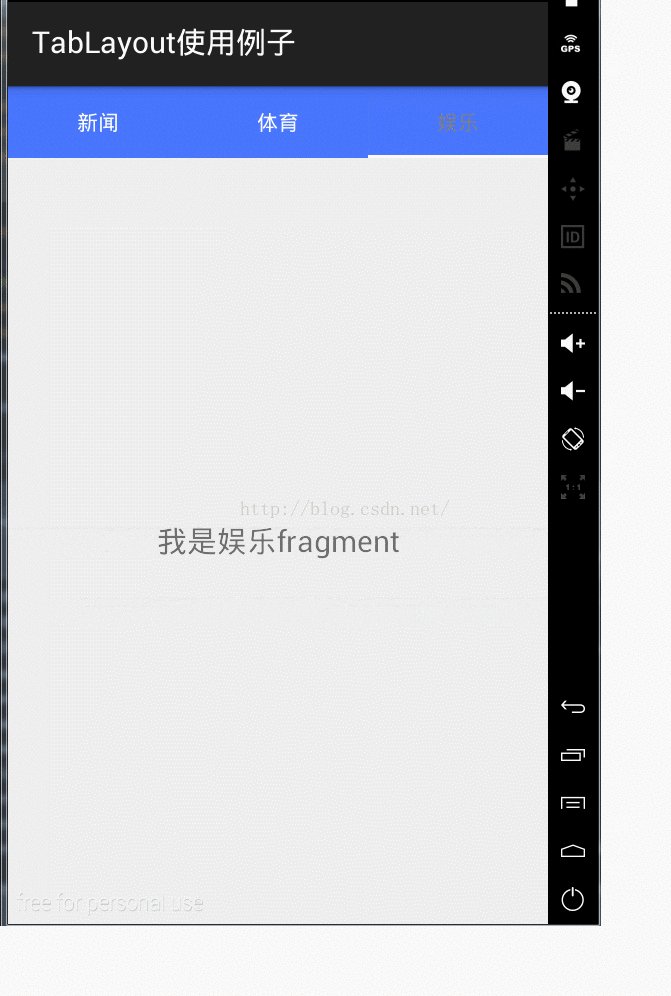
这里我们看一下效果图:
viewChanage()的显示
fragmentChange()的显示




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








