最近建立了一个个人微信公众号,叫计算机视觉life,想要在个人CSDN博客界面左侧添加一下这个微信号的二维码,推广一下。
搜索了一下操作方法,发现添加微博的介绍有几篇,微博也开放了组件,相对容易。相比之下,添加微信的倒是没怎么搜到。自己捣鼓了一下弄出来了,在此分享一下。
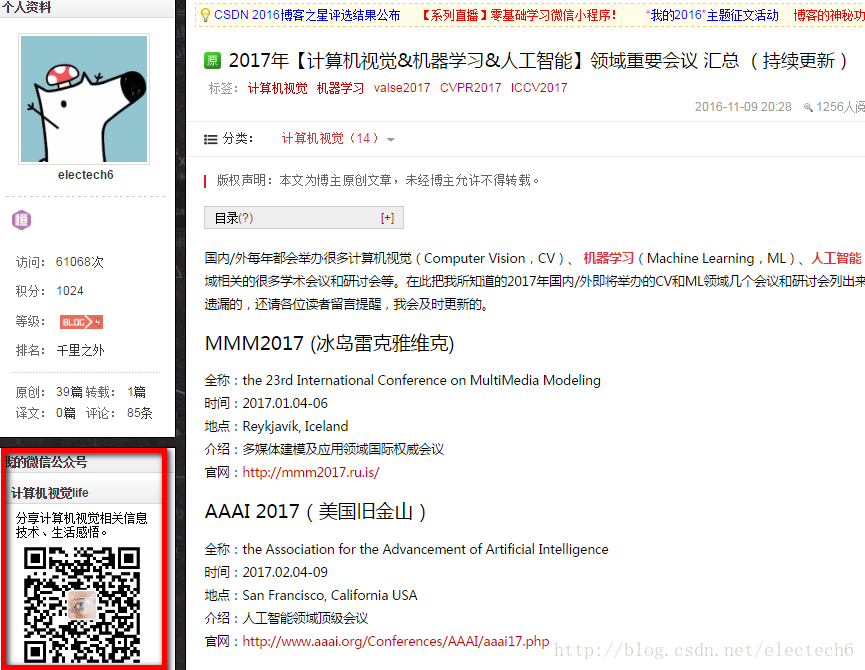
添加好的界面效果如下图左下角红色方框内:

其实操作挺简单的,下面一步步介绍一下。
step1:找到位置
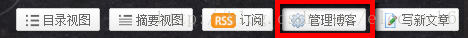
如果是在博客正文界面,点击上方的“管理博客”如下图红色方框内:

然后进入你发表的所有博客的列表,点击“博客栏目”








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2660
2660

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








