Qt 3D的研究(四):指定渲染的材质以及效果
在上一篇文章中我了解到了怎样简单地显示模型。Qt3D内置了一个obj模型的解析器,这样可以将简单的obj模型载入并且显示出来。其实Qt3D对于渲染的配置还是很厉害的,通过设定材质,我们可以得到很不错的渲染效果,而且可以通过设定Effect,将自己指定的着色器载入,让Qt 3D和OpenGL进行编译,得到自己想要的渲染效果。
蒋彩阳原创文章,首发地址:http://blog.csdn.net/gamesdev/article/details/43983493。欢迎同行前来探讨。
在上一篇文章介绍的QML代码的基础上,我们简单地添加一个材质。代码如下:
Entity
{
Mesh
{
id: mesh
objectName: "toyPlane"
source: "qrc:/toyplane.obj"
}
//! [4]
PhongMaterial
{
id: phongMaterial
}
//! [4]
components: [ mesh, phongMaterial ]
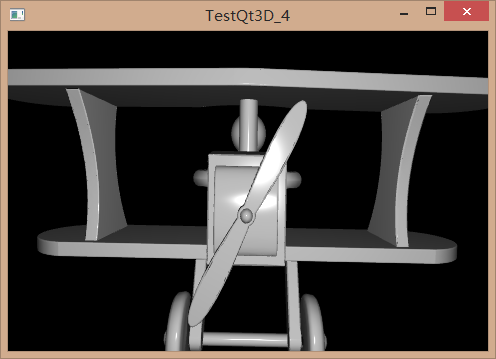
}运行结果如下:
这里我们在//! [4]之间添加了一个常用的材质:Phong材质。Phong光照模型是一种常见的光照模型,他揭示了生成高光的方法。以前我的博客也介绍并且实现了这样的光照模型。之所以它的广泛性,Qt 3D将其封装了一个类,方便操作。图中显示的是使用Phong光照模型,让玩具飞机呈现光滑透明的效果。我们也可以设定具体的参数,让光照呈现不同的效果:设定全局光(ambient)、漫反射(diffuse)、镜面反射(specular)以及自发光亮度(shininess)。添加的代码如下所示:









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1502
1502











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








