来自http://www.imooc.com/video/10165
参考:http://www.cnblogs.com/JohnTsai/p/4074643.html
1 baselineAligned(基准线对齐)属性

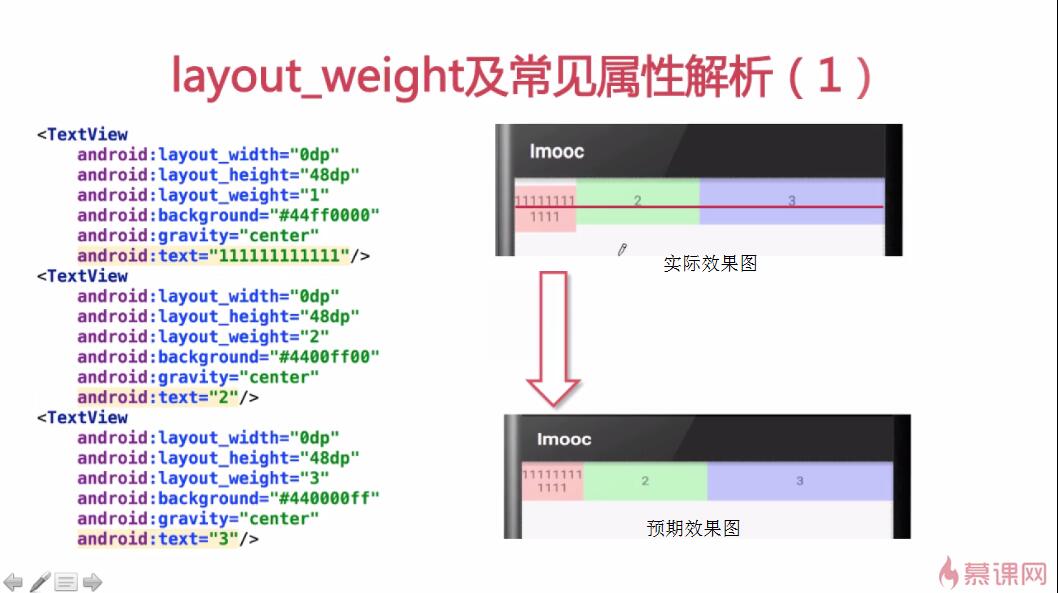
左边是水平方向排列的三个textview,我们的预期效果图应是右下,但实际效果是右上。主要原因在于三个textview的父控件LinearLayout有一个属性android:baselineAligned默认为true,因此实际效果中textview里面的文字的基准线(右上图中的红线)是对齐的。

红线就是基线(baseline),就是我们经常写英文的四条线中的第三条

因此,我们只要将父控件中的基准线对齐属性设置为false即可。
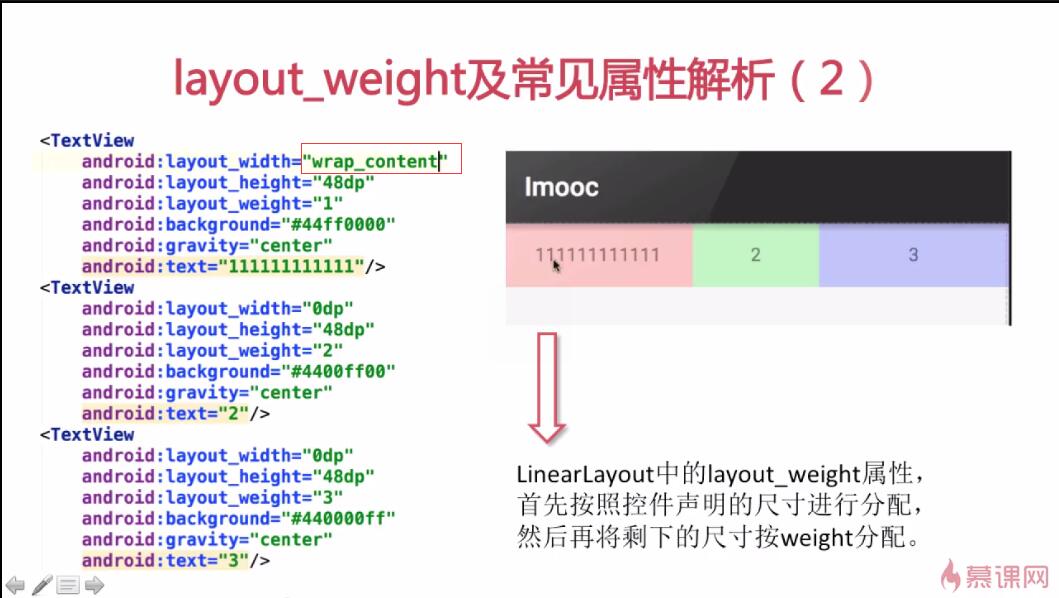
2 我们将第一个textview的宽度设置为wrap_content,实际效果图如下

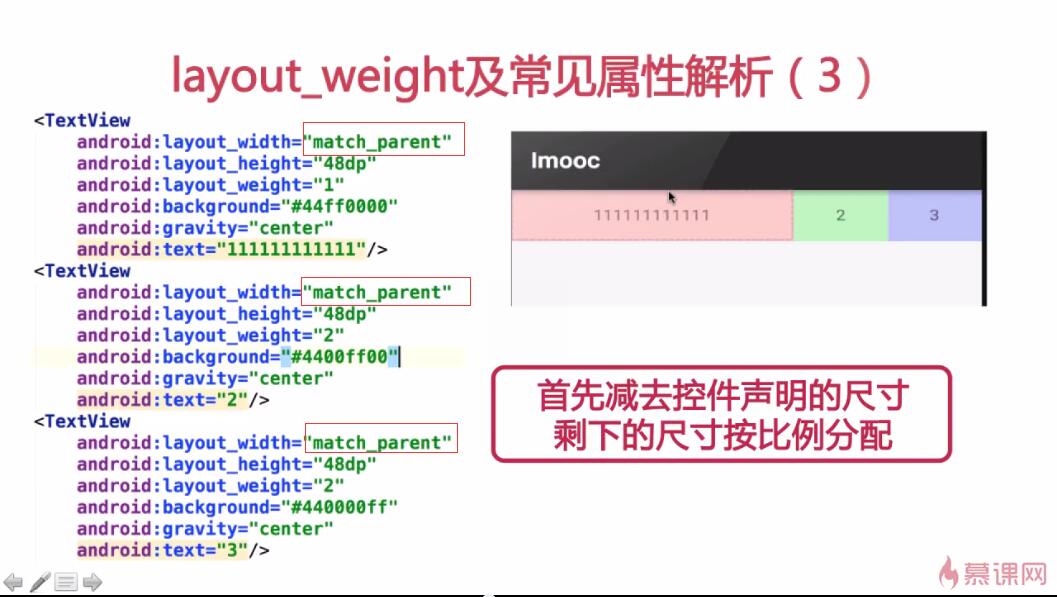
又如我们将这三个textview的宽度都设置为match_parent,实际效果图如下

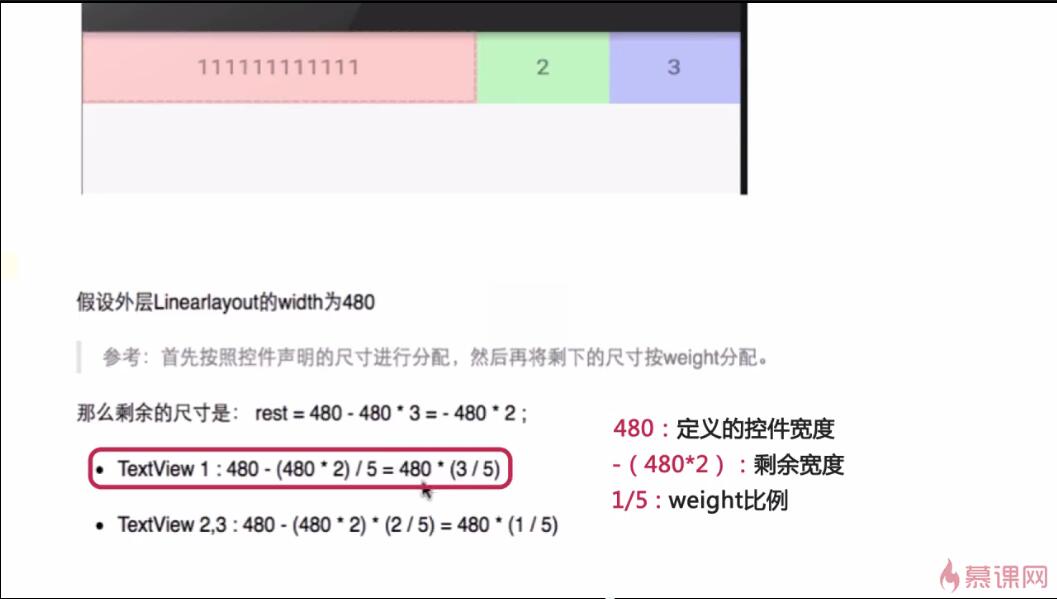
在这里,我们假设父控件LinearLayout的宽度为480dp,那么每个textview声明的控件宽度都是480,即480*3.那么现在除去声明的尺寸后剩下的尺寸是480-480*3,即我们要对剩下的尺寸按照比例分配。

如上图所示,textview1的宽度就是:声明的控件宽度+剩余尺寸(1/5),textview2和textview3的宽度分别都是:声明的控件宽度+剩余尺寸(2/5).因此结论:控件宽度+父控件剩余宽度*比例
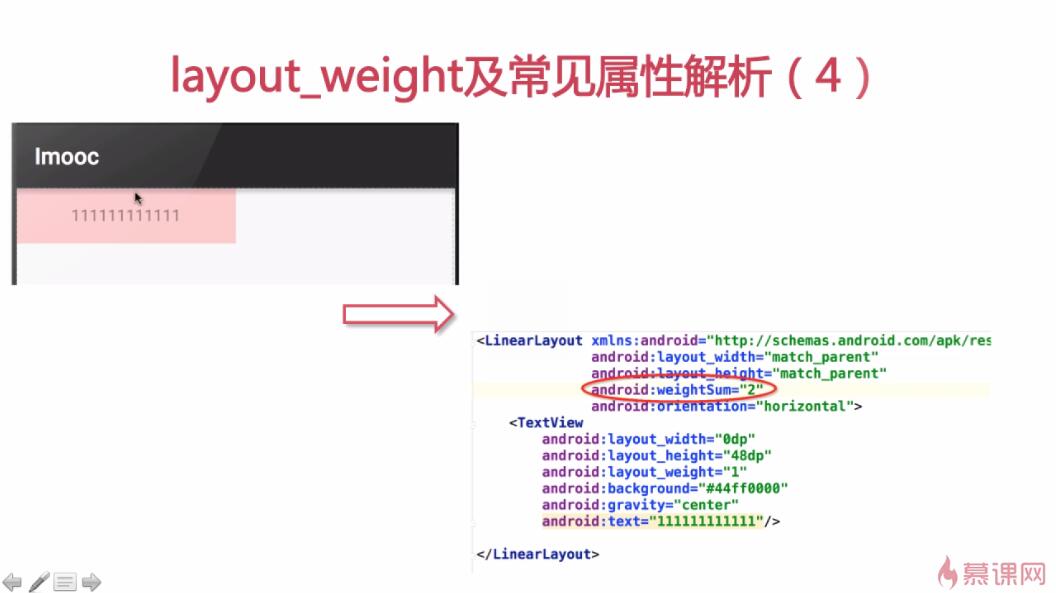
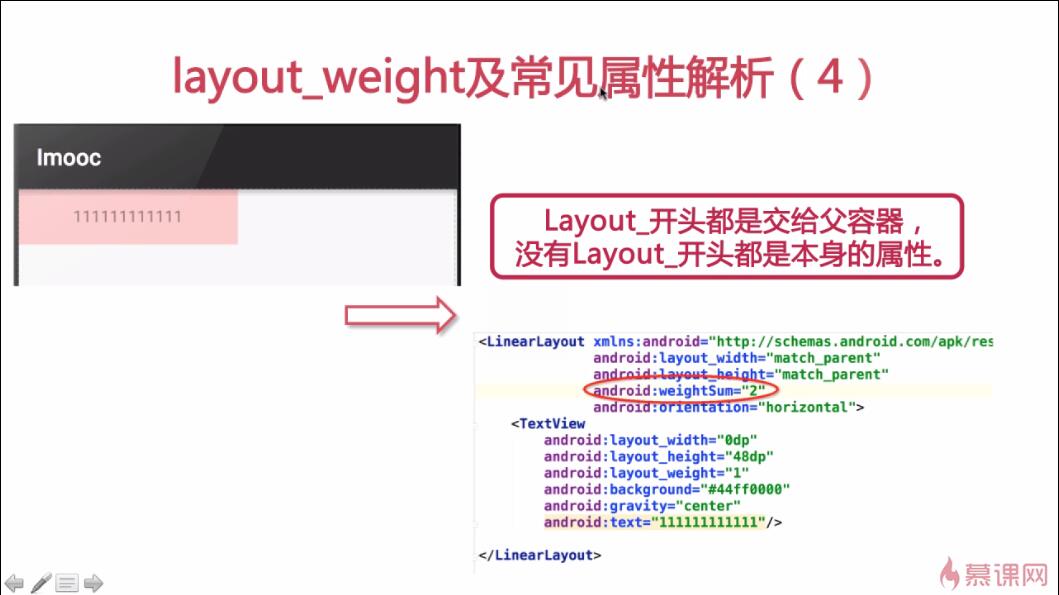
3 现在我只有一个textview,但是我想让这个textview平分整个父控件的宽度。我们利用LinearLayout的weightsum属性即可

4 在控件属性中,以layout开头的属性表示此view的这个属性的设置是交给父容器去完成的,不以layout开头的表示是此view 自身的属性设置。比如一个TextView有一个gravity=”center”,则表示此textview中的内容是在textview中居中的,如果是layout_gravity=”center”,则表示此textview在父控件中是居中的。
Android-Layout_weight属性解析(慕课网笔记)
最新推荐文章于 2016-07-19 16:01:50 发布























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








