原创文章,转载请注明 http://blog.csdn.net/leejizhou/article/details/50479934
Google在2015年的IO大会上,给我们带来了全新的Android Design Support Library,在这个Support库里面,Google给我们提供了更加规范的Material Design风格的控件。同时Android Design Support Library的兼容性更广,直接可以向下兼容到Android 2.2。
这个库的使用方法也很简单,直接在Android Studio的build.gradle进行引入
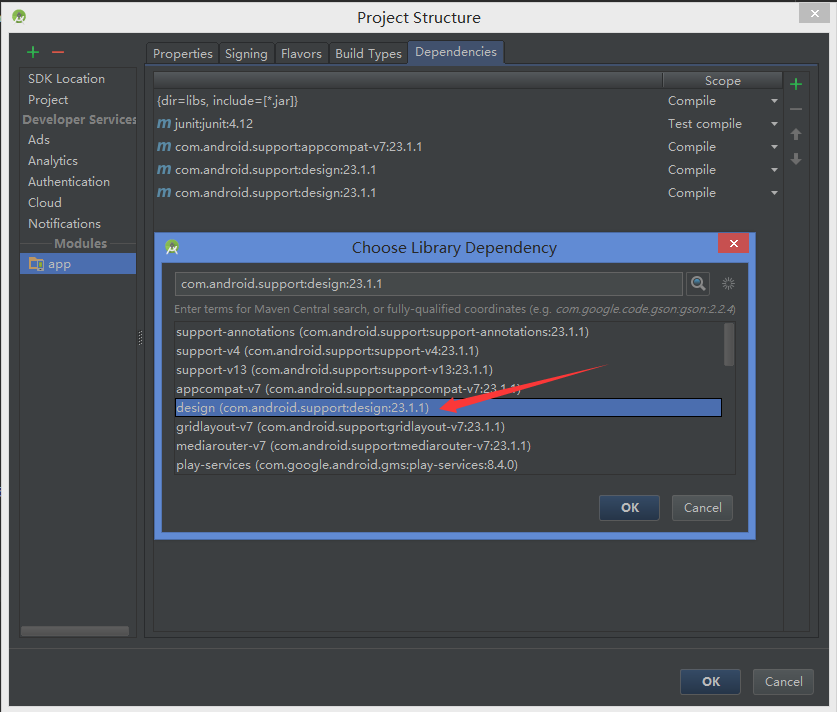
compile 'com.android.support:design:23.1.1'也可以点击工具栏File选择Project Structure在里面进行选择添加。
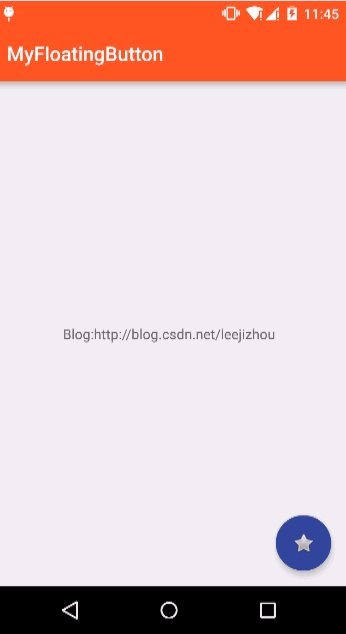
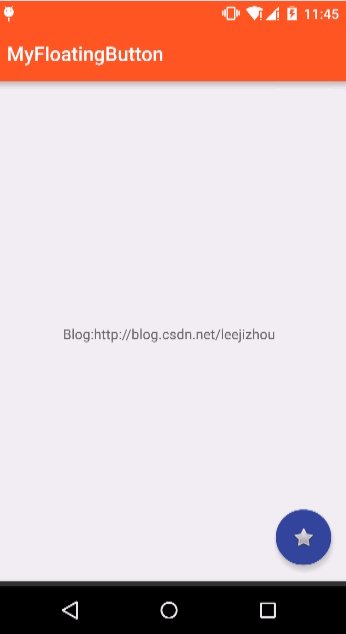
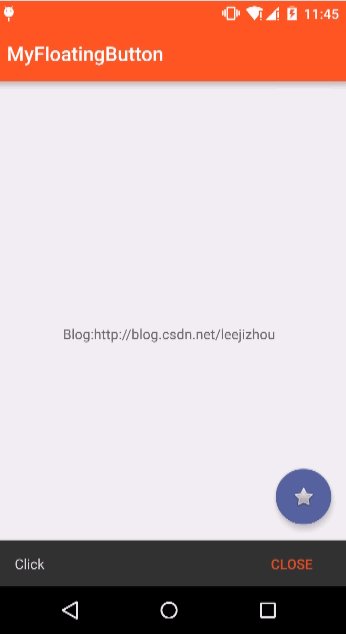
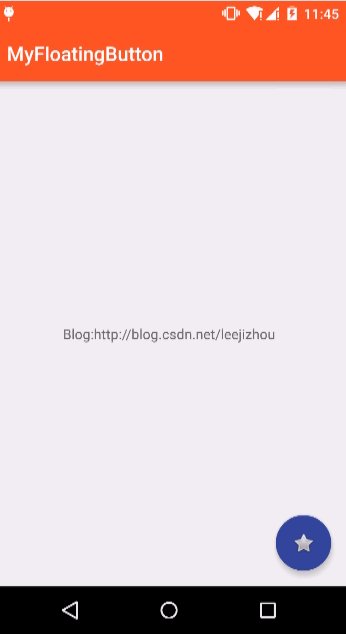
这一篇博文先介绍下 FloatingActionButton的使用,看效果图
看一下FloatingActionButton的布局文件
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:src="@android:drawable/btn_star"
app:backgroundTint="#30469b"
app:elevation="6dp"
app:fabSize="normal"
app:pressedTranslationZ="10dp"
app:layout_anchor="@id/ll_main"
app:layout_anchorGravity="bottom|right"
app:rippleColor="#a6a6a6" />属性含义(可选)
app:backgroundTint - 设置FloatingActionButton背景颜色。
app:rippleColor - 设置FloatingActionButton点击时的背景颜色。
app:elevation - 默认状态下FloatingActionButton阴影大小。
app:pressedTranslationZ - 点击FloatingActionButton时的阴影大小。
app:fabSize - 设置FloatingActionButton大小,该属性有两个值,分别为normal和mini
app:layout_anchor - 设置锚点,以哪个控件为参照点设置位置。
app:layout_anchorGravity - 设置相对锚点的位置,值有 bottom、center、right、left、top等。
FloatingActionButton这个控件还是比较简单的继承自ImageView,可以直接当成ImageView来使用。
效果图的详细源码:
布局文件
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
android:id="@+id/main_content"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/ll_main"
android:background="#f0f0f0"
android:gravity="center"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Blog:http://blog.csdn.net/leejizhou"
/>
</LinearLayout>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:src="@android:drawable/btn_star"
app:backgroundTint="#30469b"
app:elevation="6dp"
app:fabSize="normal"
app:pressedTranslationZ="10dp"
app:layout_anchor="@id/ll_main"
app:layout_anchorGravity="bottom|right"
app:rippleColor="#a6a6a6" />
</android.support.design.widget.CoordinatorLayout>MainActivity
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Click", Snackbar.LENGTH_LONG)
.setAction("Close", new View.OnClickListener() {
@Override
public void onClick(View v) {
// you do
}
}).show();
}
});
}
}Ok 这样一个具有Material Design风格的小控件就实现了。







 本文深入解析了Google在2015年IO大会发布的Android Design Support Library,着重介绍了如何使用FloatingActionButton组件,包括其基本布局、属性含义及实现效果。通过示例代码展示了如何在Android应用中集成并自定义FloatingActionButton,实现具有Material Design风格的交互体验。
本文深入解析了Google在2015年IO大会发布的Android Design Support Library,着重介绍了如何使用FloatingActionButton组件,包括其基本布局、属性含义及实现效果。通过示例代码展示了如何在Android应用中集成并自定义FloatingActionButton,实现具有Material Design风格的交互体验。


















 384
384










