原创文章,转载请注明 http://blog.csdn.net/leejizhou/article/details/50494634
这篇文章介绍下Android Design Support Library中的TextInputLayout的使用,如果你还不知道怎么使用这个Design Library请参考 http://blog.csdn.net/leejizhou/article/details/50479934,TextInputLayout使你的EditText更具有Material Design的感觉,可以便捷的把EditText的提示信息挪到上方并且可以方便的进行错误信息提示。
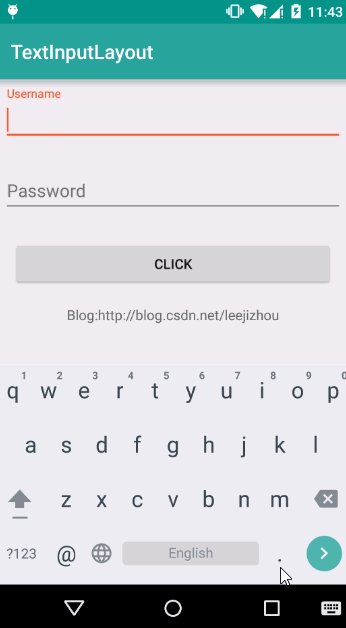
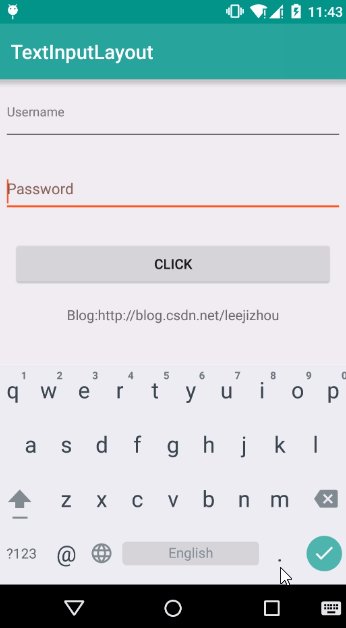
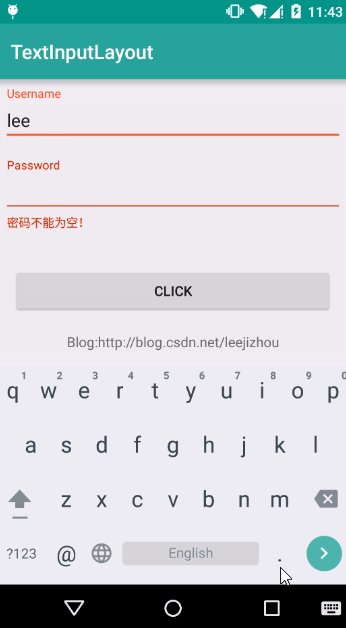
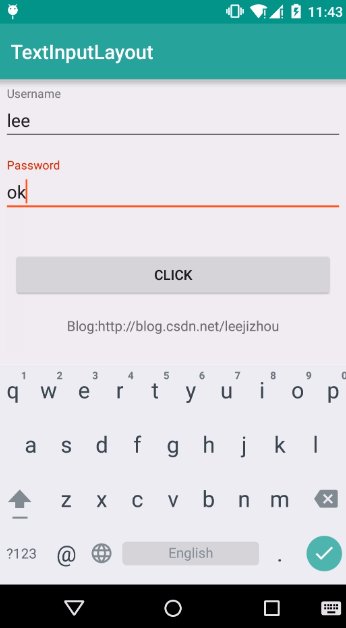
废话不多说,看效果 :)
控件定义
<android.support.design.widget.TextInputLayout
android:id="@+id/tl_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp">
<EditText android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textEmailAddress"
android:hint="Password"
></EditText>
</android.support.design.widget.TextInputLayout>TextInputLayout是一个父容器控件,包裹了EditText,也没什么特别的属性,使用很简单,切记它一定是和EditText一起搭配使用的。
TextInputLayout的常用方法
tl_password.setHint("Username"); //EditText获得焦点后在上面显示的文字
tl_password.setErrorEnabled(true); //开启错误提醒
tl_password.setError("密码不能为空!"); //错误提醒的文字
tl_password.setErrorEnabled(false); //关闭错误提醒演示效果GIF的详细源码
Layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.leejz.textinputlayout.MainActivity">
<android.support.design.widget.TextInputLayout
android:id="@+id/tl_username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp">
<EditText android:id="@+id/username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Username"
></EditText>
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/tl_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp">
<EditText android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Password"
></EditText>
</android.support.design.widget.TextInputLayout>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="18dp"
android:text="Click"
android:id="@+id/button" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Blog:http://blog.csdn.net/leejizhou"
/>
</LinearLayout>Activity
import android.support.design.widget.TextInputLayout;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.EditText;
public class MainActivity extends AppCompatActivity {
private EditText username;
private EditText password;
TextInputLayout tl_username;
TextInputLayout tl_password;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tl_username=(TextInputLayout) findViewById(R.id.tl_username);
tl_username.setHint("Username");
tl_password=(TextInputLayout) findViewById(R.id.tl_password);
tl_password.setHint("Password");
//两种得到EditText对象的方法
// username=(EditText)findViewById(R.id.username);
// password=(EditText)findViewById(R.id.password);
username=tl_username.getEditText();
password=tl_password.getEditText();
//Button Click
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(TextUtils.isEmpty(password.getText().toString())){
tl_password.setErrorEnabled(true);
tl_password.setError("密码不能为空!");
}else{
tl_password.setErrorEnabled(false);
}
}
});
}
}Ok,有疑问的地方的可以在下方留言,感谢。

























 406
406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








