【本文出处: http://blog.csdn.net#leytton/article/details/72758081】
在开发《小马分享》这款App的时候,H5页面用到了排序功能,就是把客户收藏的模板按照个人喜好进行先后顺序显示,这样更加方便使用。
一、置顶排序问题
一开始的思路是采用拖拽排序,但这样有两个问题
1、数据库排序字段设计
2、前端web的拖拽事件实现
先不说问题一的复杂度,问题二就存在很大问题,因为我们左右滑动是切换栏目的,上拉是加载更多的,存在手势冲突。
想了想,思维的火花一激发,我们的需求是用户把常用的模板置顶显示,只需要点击一个按钮后更新数据库时间戳,按照时间戳逆序显示就行了!Beautiful~巧用时间戳完美解决问题~
二、流量优化策略
后台返回更新时间戳成功的数据后,我们是不是应该刷新页面呢?NO!这样太耗流量了,其次,如果用户翻到的是后面几页,刷新后又回到第一页了,MyGod!我辛辛苦苦上拉加载这么多,一个置顶操作就全没了!这样既费流量占用服务器资源也影响用户体验。
那么我们的解决方案是:置顶操作成功后,在模板列表DOM前面插入置顶的DOM元素,再删除旧的DOM元素,完全本地化操作,效果棒棒哒~
核心代码如下:
var temp_item=btn.parentNode.parentNode;
document.getElementById("my_template_list").insertAdjacentHTML('afterBegin',temp_item.outerHTML);
temp_item.remove();
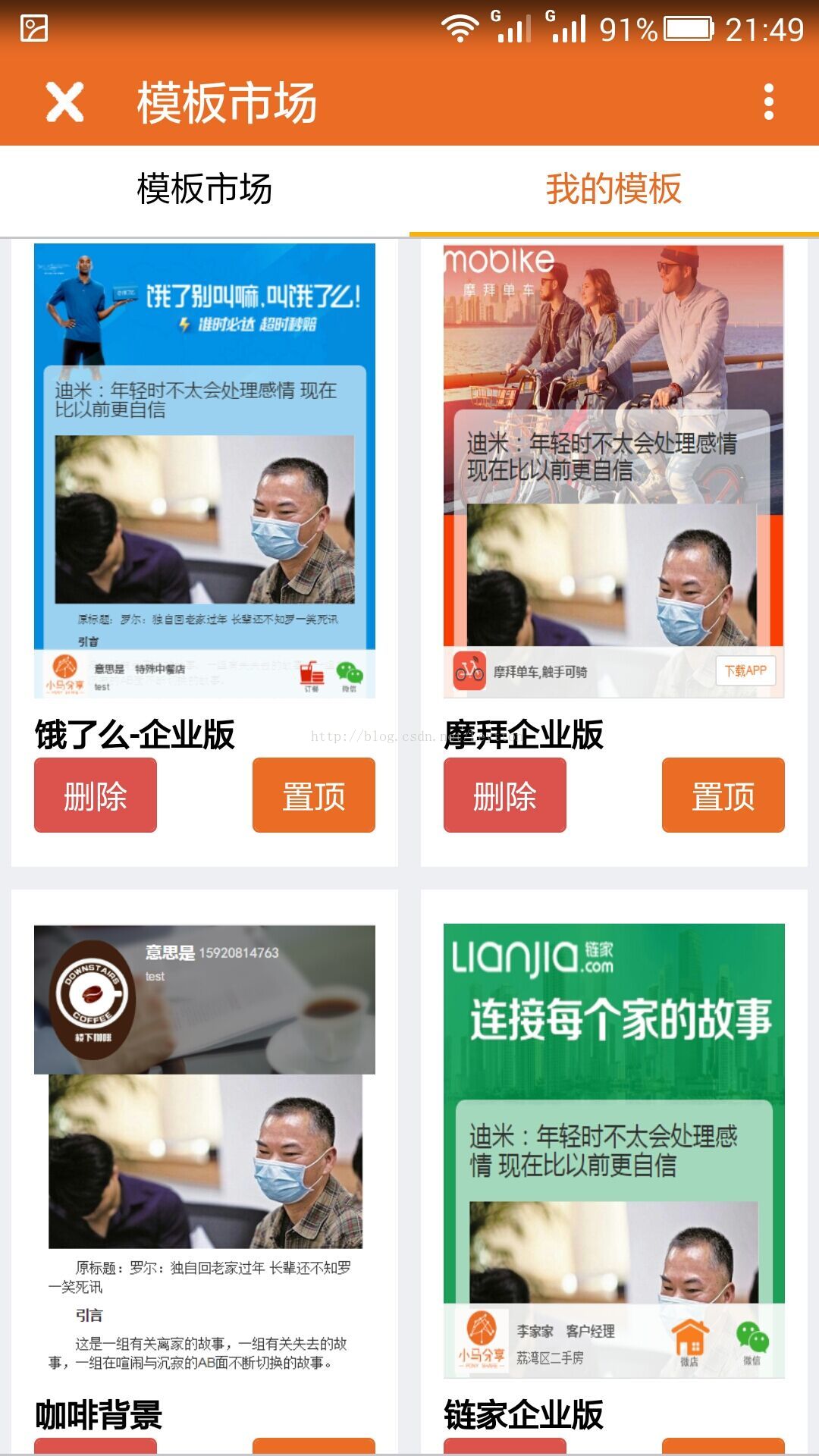
最终效果图如下:
PS:如果本文章对您有所帮助,请点个赞让我知道哦~








 本文介绍了一款App中如何通过简单的时间戳更新实现模板的置顶功能,并提出了一种前端本地化操作来优化置顶操作后的页面刷新问题,有效减少流量消耗并提升用户体验。
本文介绍了一款App中如何通过简单的时间戳更新实现模板的置顶功能,并提出了一种前端本地化操作来优化置顶操作后的页面刷新问题,有效减少流量消耗并提升用户体验。

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








