背景
如果知道用户在哪里,往往会提高很多Web应用的体验,比如为用户指明方向,对它们要去的地方给出建议,让用户知道它们所在的区域内有哪些人可能会对某个活动感兴趣等等。现在,利用HTML5(以及基于JavaScript的地理定位API),可以使我们很容易地在页面中访问位置信息!
地理定位不算是现有HTML5标准的“直系”成员,不过,它确实是W3C的一个标准,得到了广泛的支持,而且几乎所有人都把地理定位当做一个重要的HTML5 API,所以它几乎就是一个真正的JavaScript API!
上代码:
【myLoc.html】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Where am I?</title>
<script type="text/javascript" src="myLoc.js"></script>
<link rel="stylesheet" type="text/css" href="myLoc.css">
</head>
<body>
<div id="location">
Your location will go here.
</div>
</body>
</html>【myLoc.js】
window.onload = getMyLocation;
function getMyLocation() {
if(navigator.geolocation) {
navigator.geolocation.getCurrentPosition(displayLocation, displayError);
}
else {
alert("Oops, no geolocation support");
}
}
function displayLocation(position) {
console.log("displayLocation(position)");
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
var div = document.getElementById("location");
div.innerHTML = "You are at Latitude: " + latitude + ", Longitude: " + longitude;
}
function displayError(error) {
console.log("displayError(error)");
var errorTypes = {
0: "Unknown error",
1: "Permission denied by user",
2: "Position is not available",
3: "Request timed out"
};
var errorMessage = errorTypes[error.code];
if(error.code == 0 || error.code == 2) {
errorMessage = errorMessage + "<br>" + error.message;
}
var div = document.getElementById("location");
div.innerHTML = errorMessage;
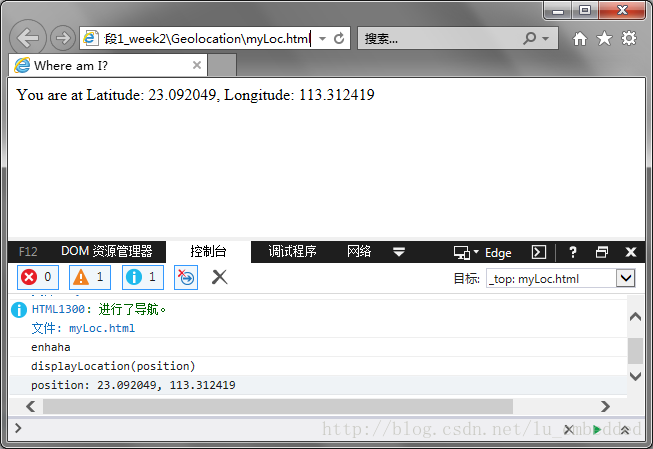
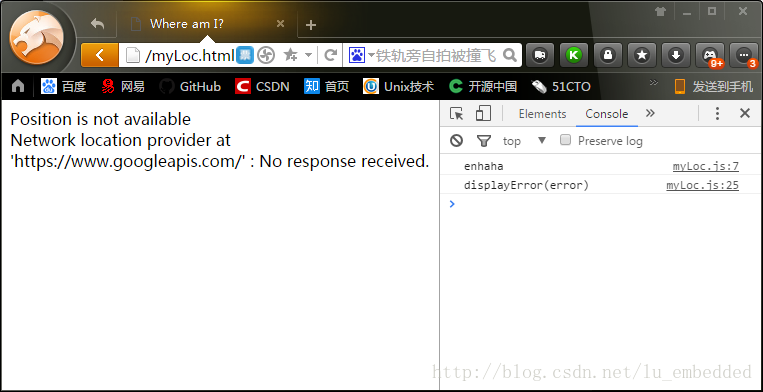
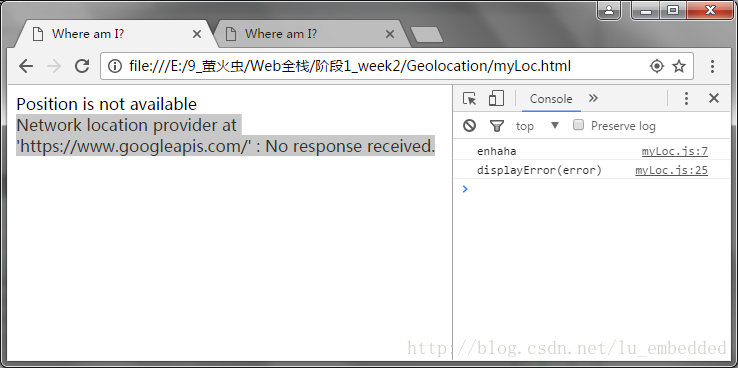
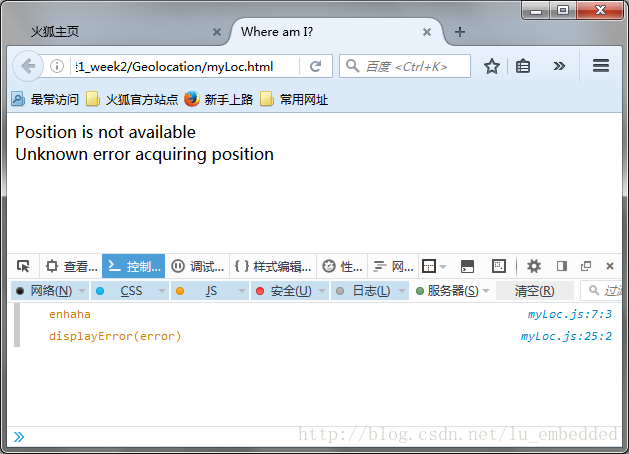
}运行效果并不理想,除了IE浏览器成功获取地理定位信息外,我在PC上尝试的其他浏览器都不成功。




使用百度地图API
于是,想到在我大天朝还是用百度吧!不吹不黑,百度地图在这方面还是做得挺不错的。
上代码之前,需要先到百度地图开放平台申请一个key,目前最新的是JavaScript API v2.0,据说v1.4版的不用密钥也可以使用。
上代码:
<!DOCTYPE html>
<html>
<title>HTML5+百度地图API实现地理定位</title>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=rruNjbRvbXi5Pl94XwOoTceplmLKvGTO"></script>
</head>
<body style="margin:50px 10px;">
<div id="status" style="text-align: center"></div>
<div style="width:600px;height:480px;border:1px solid gray;margin:30px auto" id="container"></div>
</body>
</html>
<script type="text/javascript">
//默认地理位置设置为广州市天河区
var x=113.312419,y=23.092049;
window.onload = function() {
if(navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
document.getElementById("status").innerHTML = "HTML5 Geolocation is supported in your browser.";
// 百度地图API功能
var map = new BMap.Map("container");
var point = new BMap.Point(x,y);
map.centerAndZoom(point,12);
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r) {
if(this.getStatus() == BMAP_STATUS_SUCCESS) {
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
map.enableScrollWheelZoom();
}
else {
alert('failed'+this.getStatus());
}
}, {enableHighAccuracy: true})
return;
}
alert("你的浏览器不支持获取地理位置!");
};
function showPosition(position){
x=position.coords.latitude;
y=position.coords.longitude;
}
</script> 注意:我们之前申请的key就填在这里(ak=的后面):
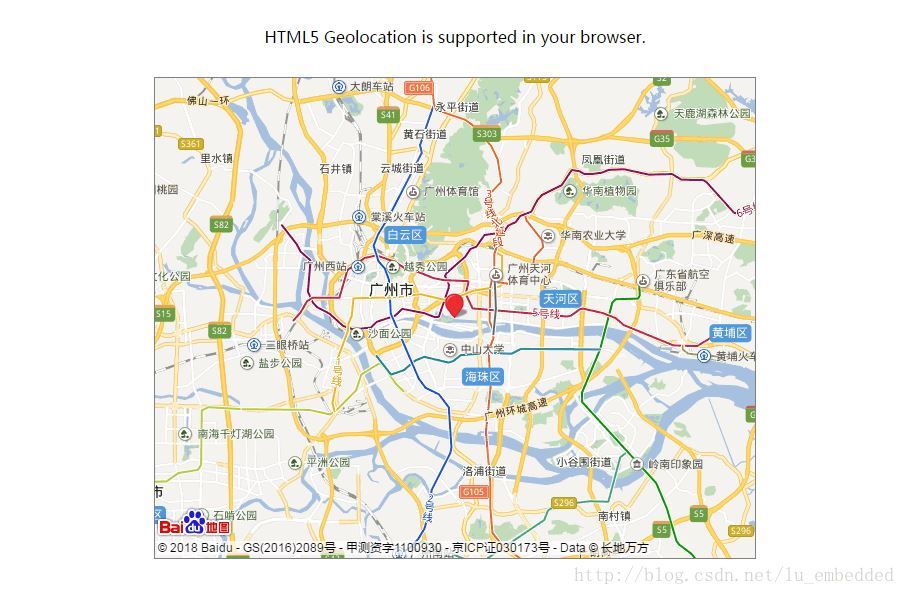
src="http://api.map.baidu.com/api?v=2.0&ak=rruNjbRvbXi5Pl94XwOoTceplmLKvGTO"测试效果如下:

百度地图开放平台JavaScript API v2.0类参考:
http://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference.html





















 1666
1666











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










