Github项目地址,欢迎star~!
为了方便没有准备好梯子的同学,我把项目在CSDN上打包下载,不过更新会慢一些
更新着色器代码
因为使用了视频作为输入源,需要更新着色器代码
fragment_shader.glsl
#extension GL_OES_EGL_image_external : require
precision mediump float;
varying vec2 vTexCoord;
uniform samplerExternalOES sTexture;
void main() {
gl_FragColor=texture2D(sTexture, vTexCoord);
}在这里,我们使用samplerExternalOES代替之前的sampler2D,需要注意的是第一行的注解是必须加上的
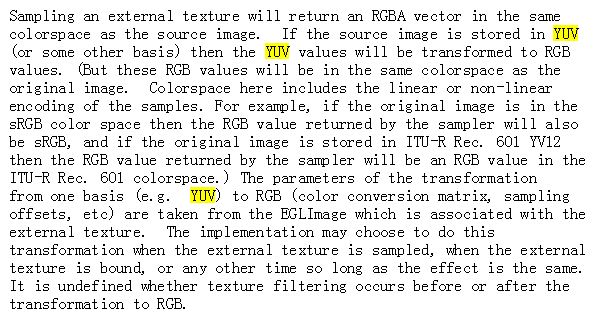
这个samplerExternalOES有什么用呢? 其实就是之前说的和surfaceTexture配合进行纹理更新和格式转换,具体的可以直接看OpenGL ES的官方文档,我截了一段供大家参考(估计也没什么人看。。):
vertex_shader.glsl
attribute vec4 aPosition;
attribute vec4 aTexCoord;
varying vec2 vTexCoord;
uniform mat4 uMatrix;
uniform mat4 uSTMatrix;
void main() {
vTexCoord = (uSTMatrix * aTexCoord).xy;
gl_Position = uMatrix*aPosition;
}在顶点着色器中,需要加入对应的uSTMatrix,并且aTexCoord要改成长度为4的向量,以便于做乘法操作。
更新GLRenderer
在GLRenderer中,用类似的方法获取uSTMMatrixHandle
uSTMMatrixHandle = GLES20.glGetUniformLocation(programId, "uSTMatrix");每次绘制的时候,将mSTMatrix用类似的方法传给OpenGL:
GLES20.glUniformMatrix4fv(uSTMMatrixHandle, 1, false, mSTMatrix, 0);因为用了扩展纹理,所以我们绑定的纹理类型也要做修改:
GLES20.glBindTexture(GLES11Ext.GL_TEXTURE_EXTERNAL_OES,textureId);我们刚才只是设定了一个boolean来表示可以更新纹理了,却没有具体操作,所以在onDrawFrame最开始加入如下代码
synchronized (this){
if (updateSurface){
surfaceTexture.updateTexImage();
surfaceTexture.getTransformMatrix(mSTMatrix);
updateSurface = false;
}
}为了后续操作方便








 本文档介绍了如何使用OpenGL ES和GLSurfaceView在Android平台上创建一个全景视频播放器。首先,通过更新着色器代码,将sampler2D替换为samplerExternalOES,以配合SurfaceTexture进行纹理更新。接着,在GLRenderer中,更新uSTMMatrixHandle并调整纹理类型。在onDrawFrame中处理纹理更新,并改变绘制方式为绘制三角形带。演示了如何指定视频源播放,但当前存在屏幕尺寸适应和播放器生命周期管理问题,这些问题将在后续章节解决。
本文档介绍了如何使用OpenGL ES和GLSurfaceView在Android平台上创建一个全景视频播放器。首先,通过更新着色器代码,将sampler2D替换为samplerExternalOES,以配合SurfaceTexture进行纹理更新。接着,在GLRenderer中,更新uSTMMatrixHandle并调整纹理类型。在onDrawFrame中处理纹理更新,并改变绘制方式为绘制三角形带。演示了如何指定视频源播放,但当前存在屏幕尺寸适应和播放器生命周期管理问题,这些问题将在后续章节解决。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5227
5227

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








