一.Canvas在Android中是提供画图操作的API,你可以理解它为一个画板,他提供了很多画画操作,你在画布上铺上画纸就可以借助画板工具来进行线条,形状等等进行画画。
二.每次要进行画画之前都需要1.把准备工作做好:
准备好画纸Bitmap
准备好画板Canvas
准备好画笔Paint
bitmap=Bitmap.createBitmap(500,500,Config.ARGB_8888);
//这里表示创建了一张500宽,500长,像素为ARGB_8888的画纸
canvas=new Canvas(bitmap);//把画纸放在画板上,画纸是没有颜色的
//设置画板颜色
canvas.drawColor(Color.BLACK);//也可以设置画板的颜色
paint=new Paint();
//设置画笔颜色
paint.setColor(Color.RED);
//设置画笔粗细
paint.setStrokeWidth(5);
//设置画笔风格
// paint.setStyle(Style.STROKE);设置画笔实心与否将准备工作抽取成一个初始化方法init()
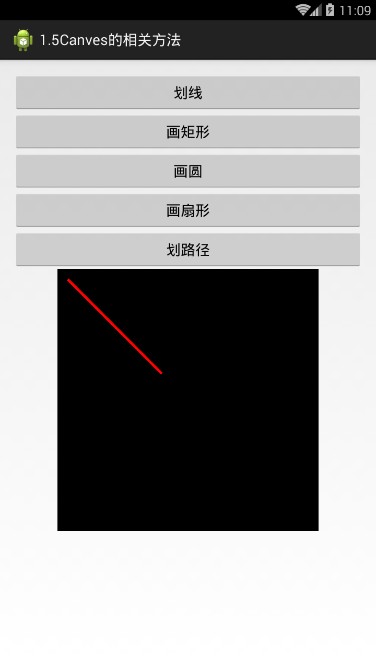
2.绘制线条
public void drawline(View view){
init();
canvas.drawLine(20, 20, 200, 200, paint);
//参数分别是x起始位置距离画板左边的距离,y起始位置距离画板上边的距离,x结束位置距离画板左边的距离,y结束位置距离画板上边的距离,画笔
iv.setImageBitmap(bitmap);
}
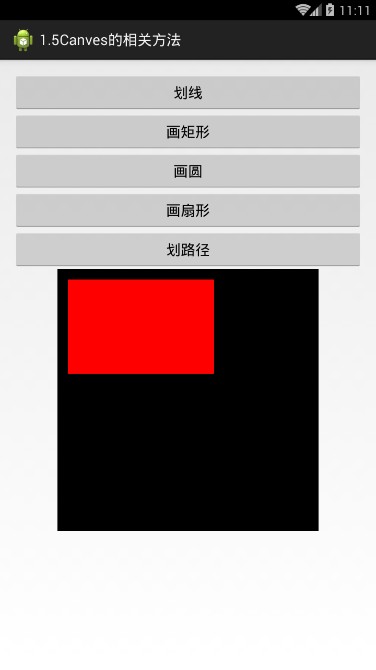
3.绘制矩形
public void drawrect(View view){
init();
canvas.drawRect(20, 20, 300, 200, paint);//参数分别表示左,上,右,下距离画板左边或者上边的距离,可以简单记为左上角和右下角的坐标
iv.setImageBitmap(bitmap);
}
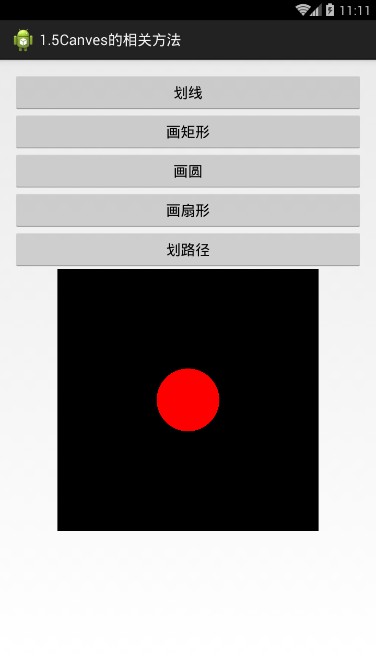
4.绘制圆形
public void drawcircle(View view){
init();
canvas.drawCircle(250, 250, 60, paint);
//参数分别表示原心左边,即距离画板左边和上边的距离;半径,画笔 iv.setImageBitmap(bitmap);
}
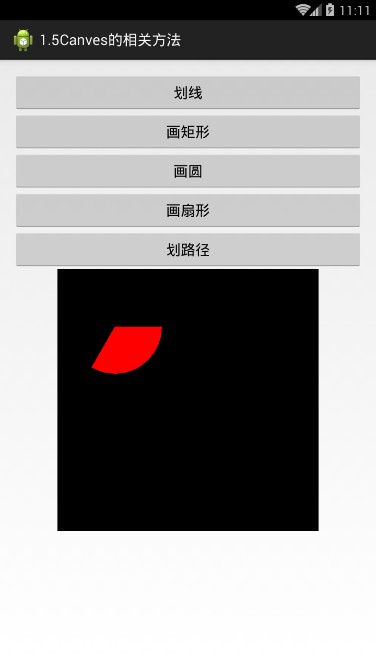
5.绘制扇形
public void drawarc(View view){
init();
RectF rectF=new RectF(20,20,200,200 );//先画一个外接矩形
canvas.drawArc(rectF, 0, 120, true, paint);//通过一个内切圆来绘制扇形,起始角度在三点钟方向。参数分别是矩形,起始角度,扫过的角度,是否有边,画笔
iv.setImageBitmap(bitmap);
}
6.绘制路径
绘制路径比较容易理解,将起始位置移动到某个位置,然后与某个位置的点连接起来,逐一连接…这样便形成了一个路径,可以用这个方法绘制多边形。通过设置画笔的风格(空心和实心)来实现多边形实心或者空心。
public void drawpath(View view){
init();
Path path=new Path();
path.moveTo(250, 0);
path.lineTo(200, 200);
path.lineTo(0, 180);
path.lineTo(180, 300);
path.lineTo(80, 500);
path.lineTo(250, 350);
path.lineTo(420, 500);
path.lineTo(320, 300);
path.lineTo(500, 180);
path.lineTo(300, 200);
path.lineTo(250, 0);
canvas.drawPath(path, paint);
RectF rectF=new RectF();
iv.setImageBitmap(bitmap);
}




















 160
160











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








