d,e,开头的css属性在小程序里比较少,就放在一起了,先看图:
那先说c开头的属性:
1.caption-side:这个是表格的标题所处的位置属性。取值:bottom ,top。
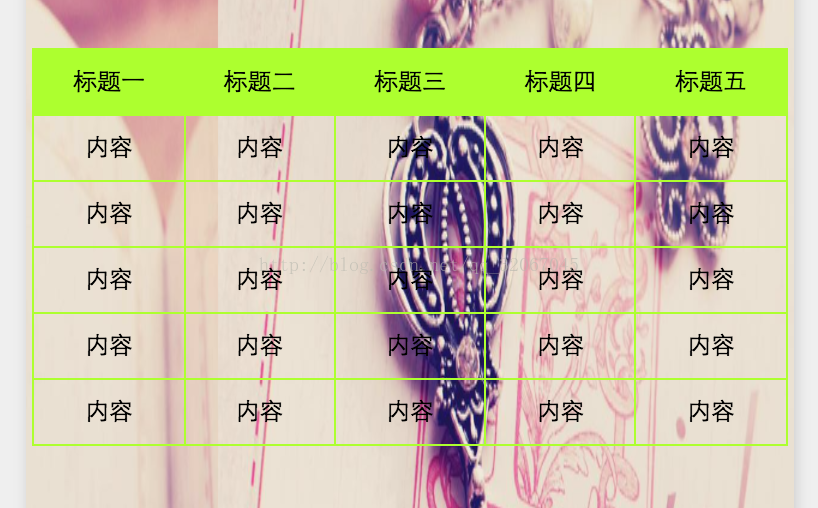
小程序里没有table的标签支持,不清楚怎么设置。小程序里设置表格其实很简单,只需要用列表渲染就可以。如下图:
<view class="container">
<view class="table">
<view class="tr">
<view class="th">标题一</view>
<view class="th">标题二</view>
<view class="th">标题三</view>
<view class="th">标题四</view>
<view class="th">标题五</view>
</view>
<view class="tr" wx:for="{{5}}">
<view class="td"> 内容</view>
<view class="td">内容</view>
<view class="td">内容</view>
<view class="td"> 内容</view>
<view class="td">内容</view>
</view>
</view>
</view>.table {
border: 1px solid greenyellow;
border-right: 0rpx;
border-bottom: 0rpx;
width: 98%
}
.tr {
width: 100%;
display: flex;
justify-content: space-between;
}
.th ,.td {
padding: 10px;
border-bottom: 1px solid greenyellow;
border-right: 1px solid greenyellow;
text-align: center;
width:100%
}
.th {
font-weight: 400rpx;
background-color: greenyellow
}2.clear:指定位置不允许有浮动元素:取值:left,right,both,none。
3.clip:裁剪。见position。
4.clip-path,取代clip。
5.color:颜色,见这里.
(这里插一句,本来这一篇都快写完了,谁知道一不小心点错了,没保存,又得重新来搞,崩溃啊!怎么就不带自动保存的。差评!)
6.color-interpolation-filters:指定哪个彩色空间补白的使用影响。具体有啥用没搞明白。
取值:auto:在指定的彩色空间不发生.linearRGB:颜色运算在线性化的RGB彩色空间应该发生。sRGB:颜色运算在sRGB彩色空间应该发生。
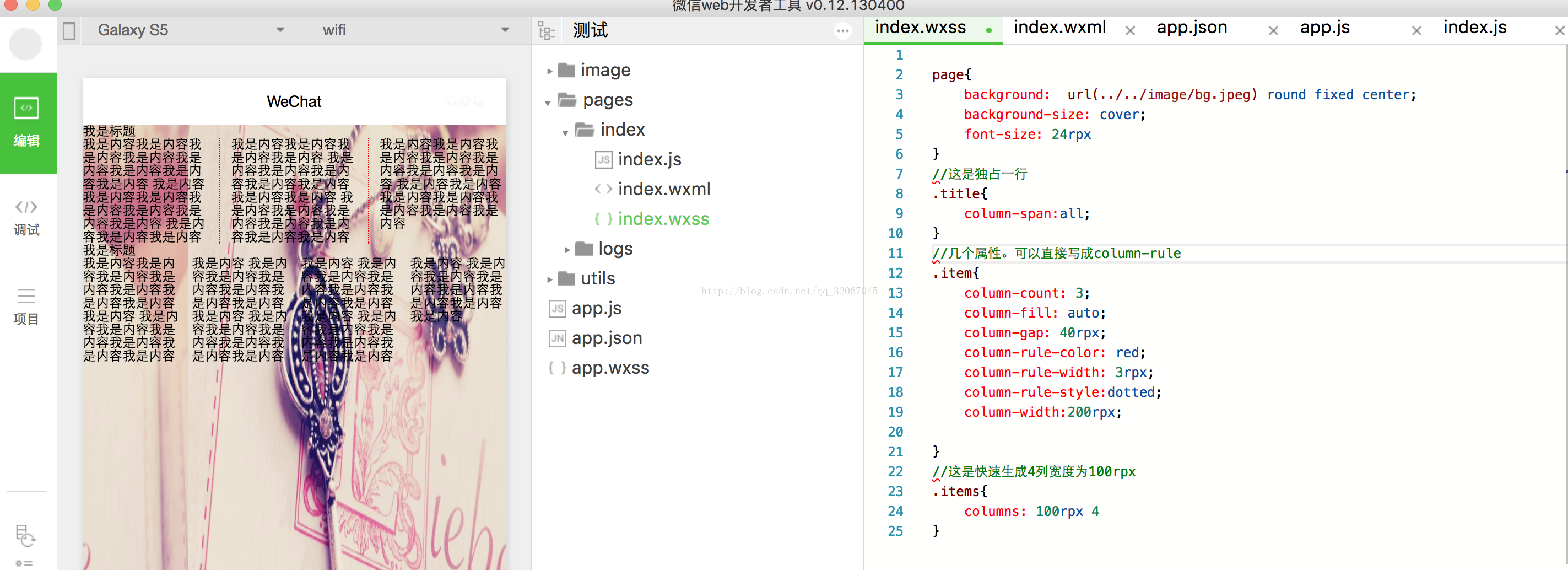
7.column-count: 指定某个元素应分为的列数。假如要分成3列:column-count:3.
8.column-fill:指定如何填充列。取值:默认值:balance,列长短平衡。浏览器应尽量减少改变列的长度。auto:列顺序填充,他们将有不同的。
9.column-gap:指定的列之间的距离。column-gap:40rpx,那两列之间的距离为40rpx。
10.column-rule: 指定列之间的规则:宽度,样式和颜色。column-rule:column-rule-color column-rule-style column-rule-width
11.column-rule-color:这是颜色。没啥可说的。
12.column-rule-style :列之间的间隔线的样式,取值有dashed,double,dotted,hidden,groove,inset,outset,none,ridge,solid。
13.column-width:间隔线的宽度。
14.column-span:独占一行,取值为:1|all。当取值为all 的时候独占一行,如果是1的时候跟别的列在一行。
15.column-width: 列的宽度。
16.columns: 指定列的宽度和数量。columns:column-width column-count,可以快速的创建多宽几列。说多了没用 看图:
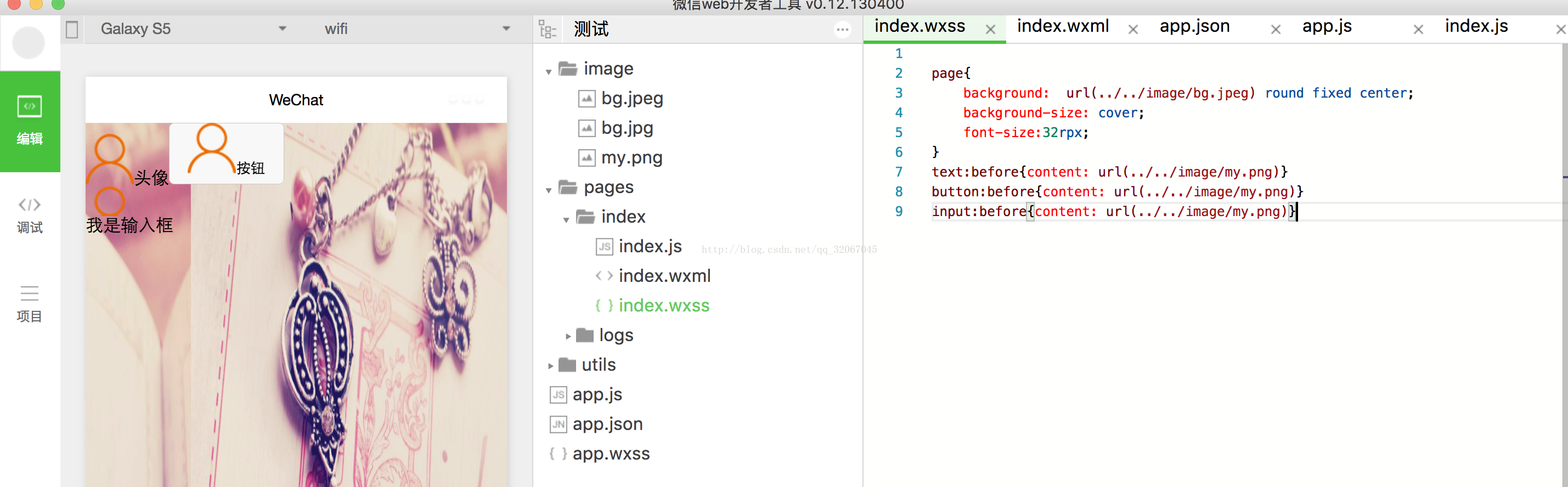
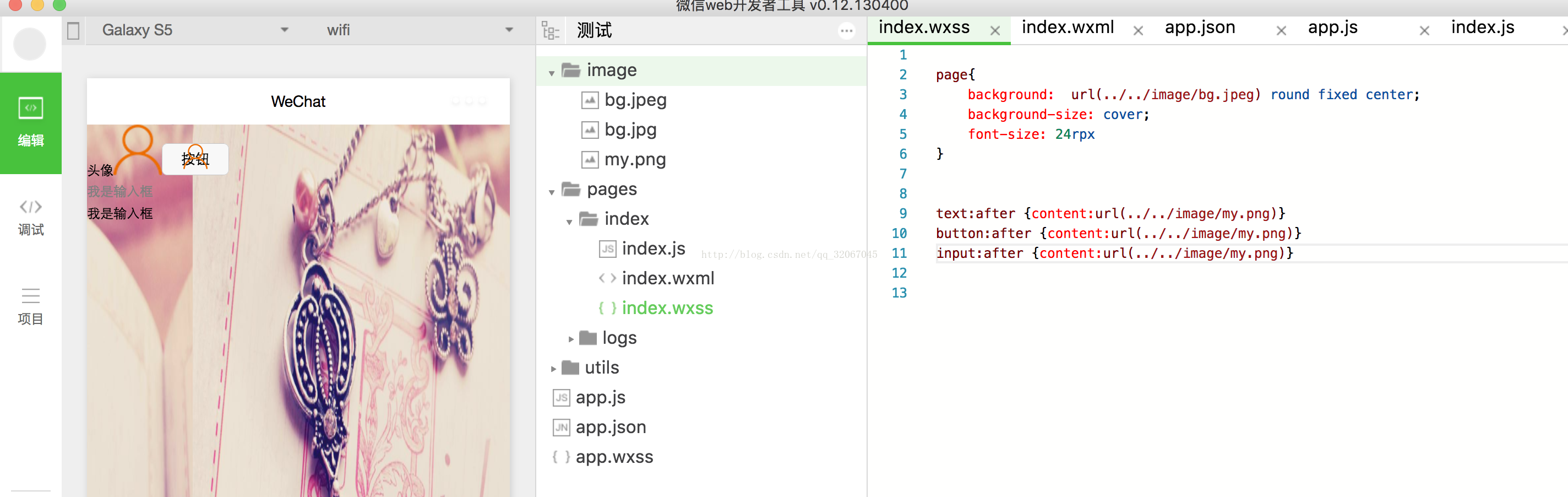
17.content:该属性与 :before 及 :after 伪元素配合使用,来插入生成内容。这个属性好玩一点,试了几个不同的组件发现表现不一样。先来看图。wxml代码就这个
<view>
<text>头像</text>
<button size="mini">按钮</button>
<input placeholder="我是输入框"/>我是输入框
</view>
很明显可以看出来,在text,button组件中如果是before,那图片将在前面,而input组件中则是代替placeholder的地方。最好玩的就是:after了,在text组件中表现为在字后面,而button中则感觉是在字的上一层,而input中则直接消失不见了。所以很明显这个属性需要好好熟悉以后才能更好的使用。
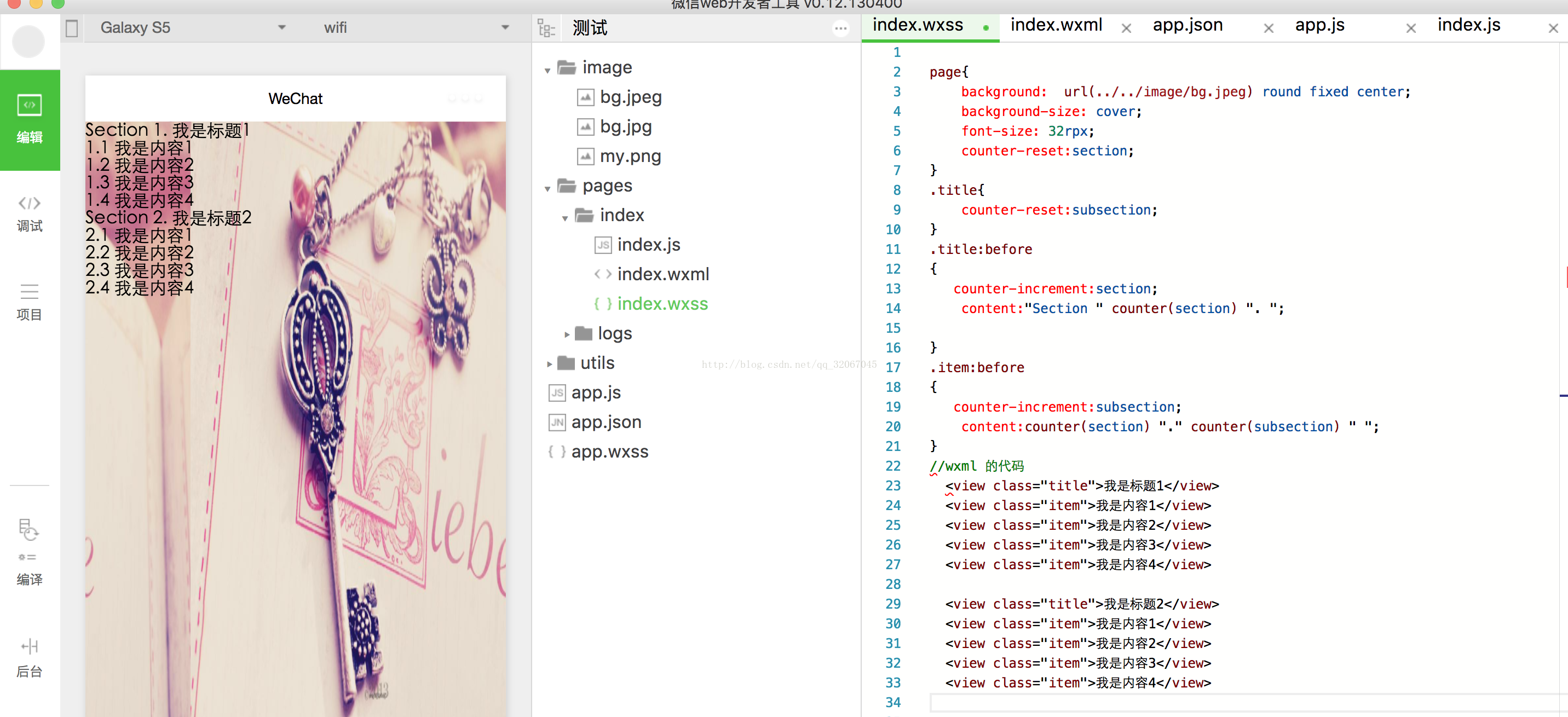
18.counter-increment: 递增一个或多个计数器值。
19. counter-reset: 创建或重置一个或多个计数器。这3个(17,18,19)一般一起用可以自动生成以下格式。就是自动生成1.1,1.2,2.1,2.2等等。
20.cursor: 定义了鼠标指针放在一个元素边界范围内时所用的光标形状。按照css里面规定鼠标的格式,不过在小程序里没发现有什么用。
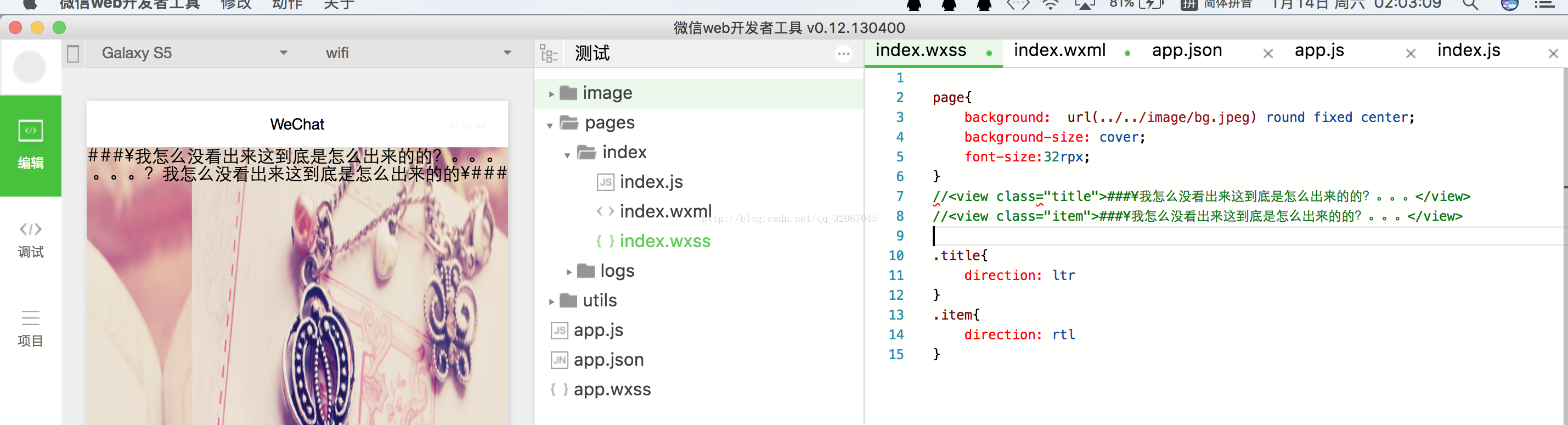
21.direction:指定文本方向/书写方向。取值:默认值:ltr:文本方向从左到右。rtl:文本方向从右到左。说真的没看出来到底怎么实现的,跟我想象中的不一样啊。
22.empty-cells:是否显示表格中的空单元格(仅用于"分离边框"模式)。取值:hidden show
23.enable-background:废弃。
到此c,d,e开头的属性都过了一遍。





























 1764
1764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








