今天讲艾兰岛编辑器-UI面板
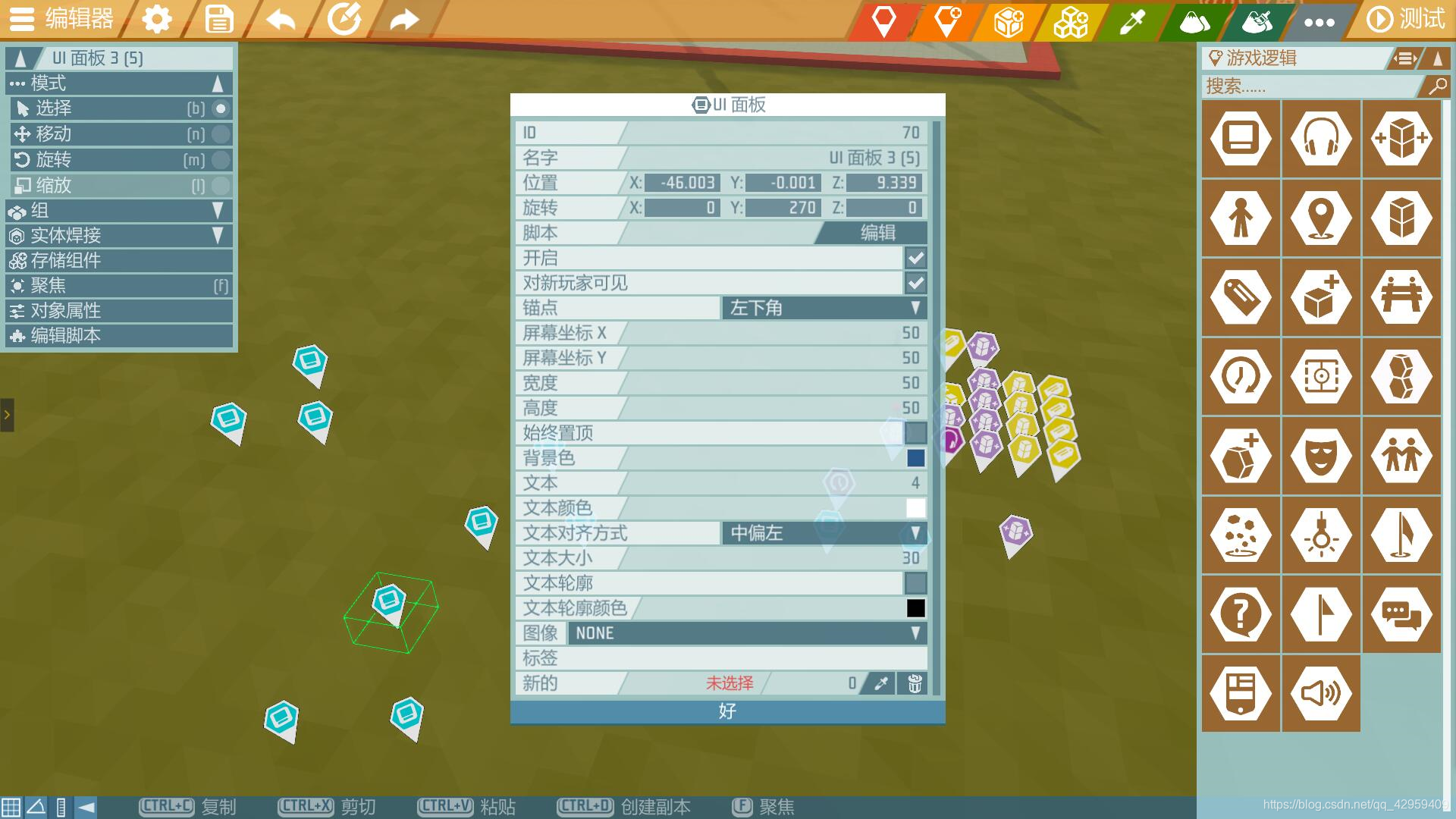
UI面板就是显示游戏内信息的会话框

ID:为逻辑ID
名字:逻辑的名字
位置:逻辑所在的位置
旋转:UI逻辑的朝向
脚本:逻辑编辑界面
开启:设置游戏开启状态
对新玩家可见:当打勾时,新玩家进入游戏就能看到
锚点:UI设置位置,可以设置大家方向,等会我会具体讲解
屏幕坐标(X,Y,Z)基于锚点所在的位置
宽度,高度:UI框的大小
始终置顶:是否永远在最前端
背景色:UI的背景颜色
文本:UI框内显示内容
文本对齐方式:和word文档显示一致
文本大小:ui框内的文字大小
文本轮廓:是否有ui框轮廓
图像:UI框内的图像,只能选择系统置顶图像
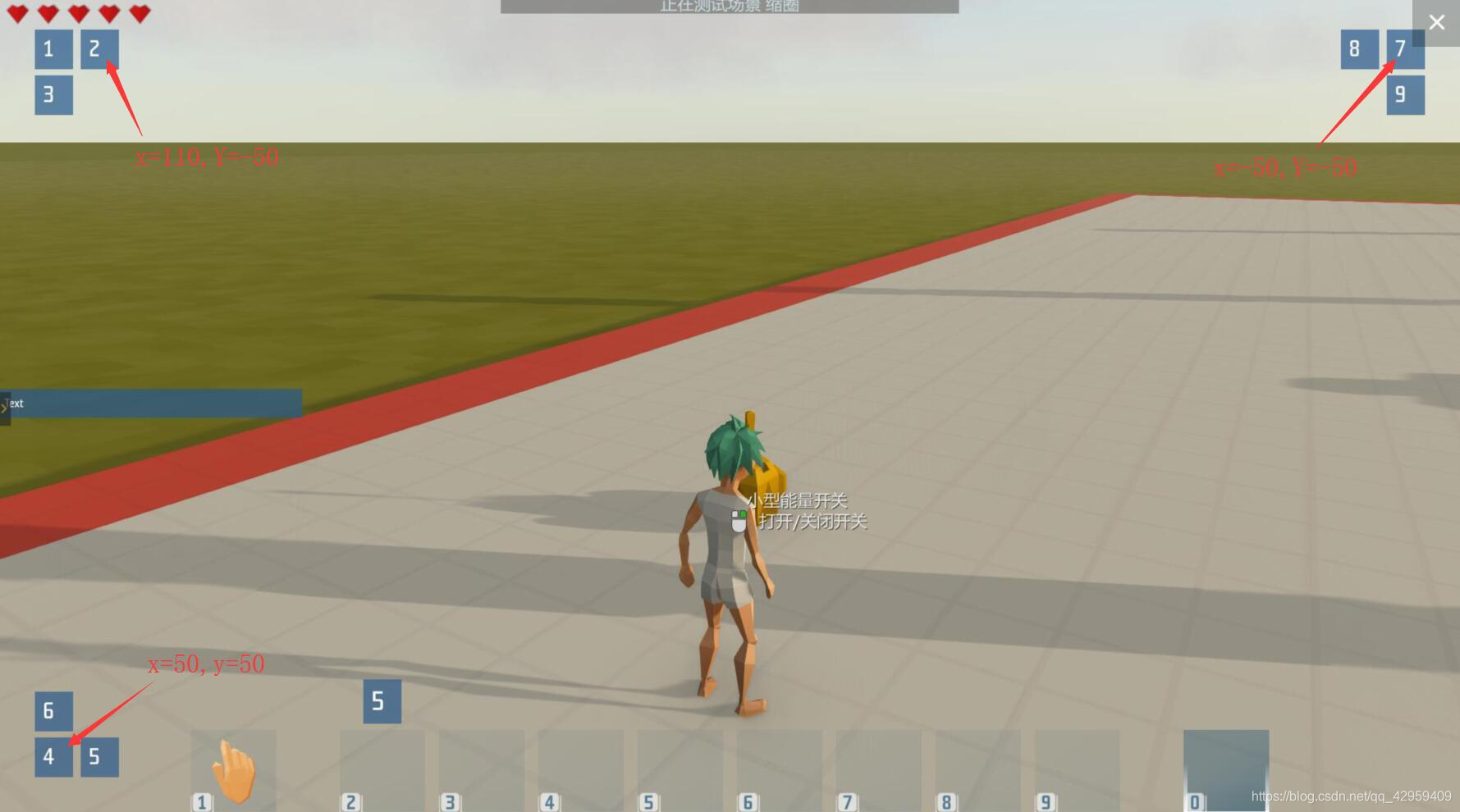
下面是UI框坐标关系
我们在右上角 ,左下角,左上角设置大小的为50*50的UI框
总结:无论你选择左上角,还是左下角等位置,你想往右边移动,则x偏移值为正,往上,则Y偏移值为正
结果如下图:





















 450
450











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








