通过认真学习cocos2d-x的地球人系列之一http://www.cocoachina.com/gamedev/misc/2012/0525/4295.html的文章,于是有必要亲自动手实践一下。
1.基本贴图,最原始,效率最低的方式
CCSize size = CCDirector::sharedDirector()->getWinSize();
CCSprite* pSprite = CCSprite::spriteWithFile("src01/bk.jpg");
CC_BREAK_IF(! pSprite);
pSprite->setPosition(ccp(size.width/2,size.height/2));
this->addChild(pSprite, 0);
pSprite = CCSprite::create("src01/tianjiang.png");
CC_BREAK_IF(! pSprite);
pSprite->setPosition(ccp(size.width*2/3,size.height*2/3));
this->addChild(pSprite, 0);
pSprite = CCSprite::spriteWithFile("src01/tianbin.png");
CC_BREAK_IF(! pSprite);
pSprite->setPosition(ccp(size.width/3,size.height/3));
this->addChild(pSprite, 0); 运行结果
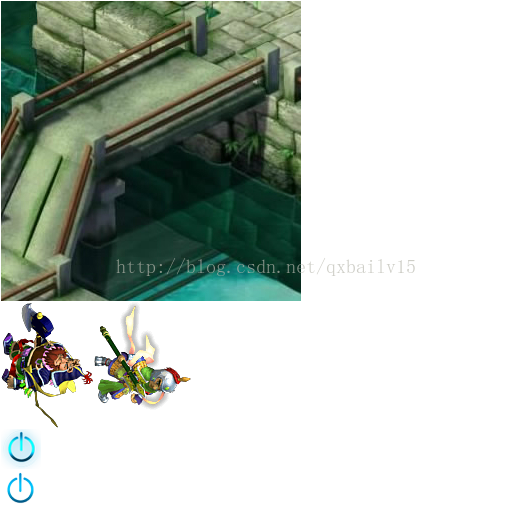
2.为了减少渲染时切换纹理的次数,用TexturePacker把背景图和2张怪物图打包到一张纹理图里去,同时生成这张纹理图对应的plist配置文件
此纹理图如下
核心代码如下
CCSize size = CCDirector::sharedDirector()->getWinSize();
CCSpriteFrameCache* cache = CCSpriteFrameCache::sharedSpriteFrameCache();
cache->addSpriteFramesWithFile("src01/images.plist","src01/images.png");
CCSprite* pSprite = CCSprite::spriteWithSpriteFrameName("bk.jpg");
CC_BREAK_IF(! pSprite);
pSprite->setPosition(ccp(size.width/2,size.height/2));
addChild(pSprite, 0);
pSprite = CCSprite::spriteWithSpriteFrameName("tianjiang.png");
CC_BREAK_IF(! pSprite);
pSprite->setPosition(ccp(size.width*2/3,size.height*2/3));
addChild(pSprite, 0);
pSprite = CCSprite::spriteWithSpriteFrameName("tianbin.png");
CC_BREAK_IF(! pSprite);
pSprite->setPosition(ccp(size.width/3,size.height/3));
addChild(pSprite, 0);
结果:
可以看见左下方的第一行数字依然不变为3,虽然减少了渲染时切换纹理的次数,但是渲染次数依然为不变、
3.为了减少glDrawArray 的呼叫,避免平凡调用它,而通过批次渲染技术减少调用的次数,也就是为了减少渲染次数
核心代码如下:
CCSize size = CCDirector::sharedDirector()->getWinSize();
CCSpriteFrameCache* pCache = CCSpriteFrameCache::sharedSpriteFrameCache();
pCache->addSpriteFramesWithFile("src01/images.plist","src01/images.png");
CCTexture2D* pTexture = CCTextureCache::sharedTextureCache()->textureForKey("src01/images.png");
CCSpriteBatchNode* pSpriteBatch = CCSpriteBatchNode::batchNodeWithTexture(pTexture);
addChild(pSpriteBatch);
CCSprite* pSprite = CCSprite::spriteWithSpriteFrameName("bk.jpg");
CC_BREAK_IF(! pSprite);
pSprite->setPosition(ccp(size.width/2,size.height/2));
pSpriteBatch->addChild(pSprite, 0);
pSprite = CCSprite::spriteWithSpriteFrameName("tianbin.png");
CC_BREAK_IF(! pSprite);
pSprite->setPosition(ccp(size.width/2,size.height/2));
pSpriteBatch->addChild(pSprite, 0);
pSprite = CCSprite::spriteWithSpriteFrameName("tianjiang.png");
CC_BREAK_IF(! pSprite);
pSprite->setPosition(ccp(size.width/3,size.height/3));
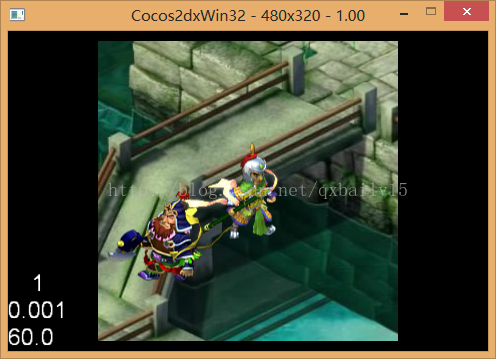
pSpriteBatch->addChild(pSprite, 0); 结果
可以看见左下方的第一行为1了,它是指渲染次数,虽然3张图片,用批处理节点就可以使渲染次数成为1.(渲染次数越少,越不容易造成闪烁)。

























 5269
5269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








