UIPlay Animation可以制作用Unity3d内建的Animation管理器来制作一些隐藏或者可以
显示的菜单,用NGUI的Tween动画也可以实现
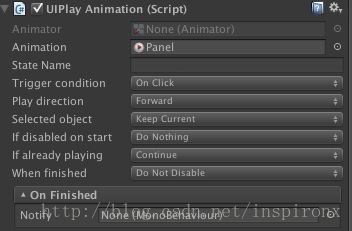
UIPlay Animation:NGUI播放动画组件
a.在Widget Tool里创建一个2d UI
b.在UI Root下创建一个Panel来装载需要使用动画播放子菜单
c.在Panel上添加一个Animation untiy3d组件
d.在动画视窗上创建一个Animation clip,调整好后加载到Panel上
e.创建一个UIButton,在UIButton上添加一个UIPlay Animation组件
Animator:动画控制器,复杂动画界面使用,类似人的骨骼动画
Animation:播放动画的对象(已经使用了Unity3d Animation组件的NGUI组件)
State Name:此动画状态的名字(代码可以获取控制)
Trigger condition:动画的触发条件
Play direction:动画的播放方向,Forward(向前,正常播放),Revert(反向),Toggle(紧凑)
Selected object:已经选择的对象
If disabled on start:如果刚开始时不可以播放
If already playing:如果已经在播放,Continue,继续执行代码,Start From Beginning,从头开始播放
When Finished:当动画播放完毕,是否设置取消激活状态
On Finished:当动画完成时,进行事件分发
这样,当我们点击UIButton时,即可以进行动画的播放
UITween,补间动画
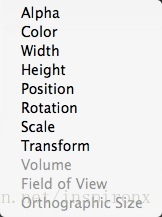
NGUI,内置的补间动画内容挺多的
Alpha,透明度
Color,颜色渐变
Width,对象的宽度
Height,对象的高度
Position,对象的位置变化
Rotation,旋转对象属性
Scale,缩放对象属性
Transform,位置变换
Volume,是否播放声音
Field of View,视野范围
Orthographic Size,正交尺寸大小
Tween动画的使用
a.在需要添加的对象加上Tween组件,在需要播放动画的事件上添加UIPlay Tween组件
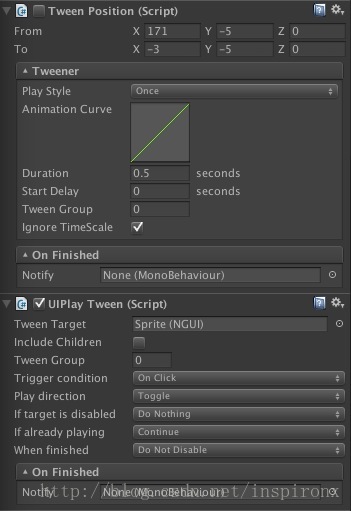
UIPlay Tween:
Tween Target:触发Tween动画的对象
Include Children:包括父组件下的所有组件
Tween Group:播放Tween动画的分组
Trigger condition:触发条件
Play direction:播放方向,Toggle,可来会播放
If target is disabled:如果目标是没激活状态
If already playing:如果正在播放
When finished:当动画完成时,是否设置为不可激活状态
On Finished:当动画完成时,进行事件分发
Tip:动画也可以加入灯光,产生不同颜色,配合UI





 本文介绍如何在Unity3D内建的Animation管理器中制作隐藏或显示菜单,以及通过NGUI的Tween动画实现动画效果。详细步骤包括创建2D UI、配置动画组件与视窗、添加按钮与动画播放组件,最终实现点击按钮触发动画播放。同时,文章还介绍了Alpha、Color、Width、Height、Position、Rotation、Scale等Tween动画的使用方法,以及如何在动画完成后进行特定操作。
本文介绍如何在Unity3D内建的Animation管理器中制作隐藏或显示菜单,以及通过NGUI的Tween动画实现动画效果。详细步骤包括创建2D UI、配置动画组件与视窗、添加按钮与动画播放组件,最终实现点击按钮触发动画播放。同时,文章还介绍了Alpha、Color、Width、Height、Position、Rotation、Scale等Tween动画的使用方法,以及如何在动画完成后进行特定操作。




















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








