最近的状况……用迷信的说法就是犯小人,以社会学的观点是由于出现人际交往困难造成社会评价降低……无比郁闷中,继续写这个……
上一回我们写到关于如何改变角色的移动样式及线程的初步处理,本次将继续进行下一步,即角色多步走法中方向变化的实现。

程序源码如下,我一直相信,源码是最好的老师,与其向白痴一样以死背下多少API自鸣得意,还不如踏踏实实写点东西!!!了解一下程序本质!!!竟然让我一个搞后台的默写,默写!!!出CSS的布局实现效果……7456~~~(这种人也能当技术总监……中国啊~~~)
程序源码如下:
package org.loon.chair.example4;
import java.awt.Dimension;
import java.awt.Graphics;
import java.awt.Image;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
import javax.swing.ImageIcon;
import javax.swing.JPanel;
/**
*Example3中自定义面板,用于描绘底层地图。
*
*@authorchenpeng
*
*LoonFrameworkinGame
*
*PS:请注意,此处与前例不同,新增键盘事件监听
*/
publicclass MyPanel extends JPanel implements KeyListener {
//窗体的宽与高
privatestaticfinalintWIDTH = 480;
privatestaticfinalintHEIGHT = 480;
//设定背景方格默认行数
privatestaticfinalintROW = 15;
//设定背景方格默认列数
privatestaticfinalintCOL = 15;
//单个图像大小,我默认采用32x32图形,可根据需要调整比例。
//当时,始终应和窗体大小比例协调;比如32x32的图片,如何
//一行设置15个,那么就是480,也就是本例子默认的窗体大小,
//当然,我们也可以根据ROW*CS,COl*CS在初始化时自动调整
//窗体大小,以后的例子中会用到类似情况。总之一句话,编程
//是[为目的而存在的],所有的方法,大家都可任意尝试和使用。
privatestaticfinalintCS = 32;
//设定地图,通常在rpg类型游戏开发中,以[二维数组]对象为
//基础进行地图处理,用以描绘出X坐标和Y坐标。实际上,即令
//再华丽的RPG类游戏,都是从这些简单的X,Y坐标开始的。
//PS:所谓[数组],大家可以简单的理解为即数据的集合,一维数组
//仅包含X轴,而二维是由X,Y两个轴组成的,X与Y的交织点,即为
//一条数据。
privateint[][] map = {
{1,1,1,1,1,1,1,1,1,1,1,1,1,1,1},
{1,0,0,0,0,0,0,0,0,0,0,0,0,0,1},
{1,0,0,0,0,0,0,0,0,0,0,0,0,0,1},
{1,0,0,0,0,0,0,0,0,0,0,0,0,0,1},
{1,0,0,0,0,0,0,0,0,0,0,0,0,0,1},
{1,0,0,0,0,1,1,1,1,1,0,0,0,0,1},
{1,0,0,0,0,1,0,0,0,1,0,0,0,0,1},
{1,0,0,0,0,1,0,0,0,1,0,0,0,0,1},
{1,0,0,0,0,1,0,0,0,1,0,0,0,0,1},
{1,0,0,0,0,1,1,0,1,1,0,0,0,0,1},
{1,0,0,0,0,0,0,0,0,0,0,0,0,0,1},
{1,0,0,0,0,0,0,0,0,0,0,0,0,0,1},
{1,0,0,0,0,0,0,0,0,0,0,0,0,0,1},
{1,0,0,0,0,0,0,0,0,0,0,0,0,0,1},
{1,1,1,1,1,1,1,1,1,1,1,1,1,1,1}};
//设定显示图像对象
private Image floorImage;
private Image wallImage;
//角色
private Image roleImage;
//角色坐标
privateintx, y;
//增加计步器
privateintcount;
//此处我们添加一组常数,用以区别左右上下按键的触发,
//之所以采用数字进行区别,原因大家都很清楚^^,数字
//运算效率高嘛~
privatestaticfinalintLEFT = 0;
privatestaticfinalintRIGHT = 1;
privatestaticfinalintUP = 2;
privatestaticfinalintDOWN = 3;
private int direction; //新增变量,用以确认角色所对方向,对应按键触发
private Thread threadAnime;
public MyPanel() {
//设定初始构造时面板大小
setPreferredSize(new Dimension(WIDTH, HEIGHT));
//于初始化时载入图形
loadImage();
//初始化角色所在位置,由于本例行列皆为15,估x与y的极限数值也皆为15,
//即由15x15的方格图像,组成了角色的可见活动区域。
x = 8;
y = 8;
direction=DOWN; //默认为角色向下
//在面板构建时赋予计步器初值
count = 0;
//设定焦点在本窗体并付与监听对象
setFocusable(true);
addKeyListener(this);
//实例化内部线程AnimationThread
threadAnime = new Thread(new AnimationThread());
//启动线程
threadAnime.start();
}
//描绘窗体,此处在默认JPanel基础上构建底层地图.
publicvoid paintComponent(Graphics g) {
super.paintComponent(g);
//画出地图
drawMap(g);
//画出人物
drawRole(g);
}
/**
*载入图像
*
*/
privatevoid loadImage() {
//获得当前类对应的相对位置image文件夹下的地板图像
ImageIcon icon = new ImageIcon(getClass().getResource("image/floor.gif"));
//将地板图像实例付与floorImage
floorImage = icon.getImage();
//获得当前类对应的相对位置image文件夹下的墙体图像
icon = new ImageIcon(getClass().getResource("image/wall.gif"));
//将墙体图像实例付与wallImage
wallImage = icon.getImage();
icon = new ImageIcon(getClass().getResource("image/role.gif"));
roleImage = icon.getImage();
}
/**
*绘制角色
*/
privatevoid drawRole(Graphics g) {
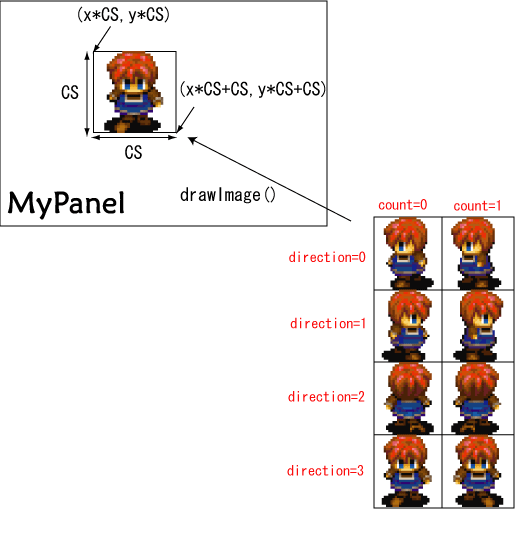
//以count作为图像的偏移数值,并于Example4中添加direction以获取所处图像块位置
g.drawImage(roleImage, x * CS, y * CS, x * CS + CS, y * CS + CS,
count * CS, direction * CS, CS + count * CS, direction * CS + CS, this);
}
//换算公式如下:

privatevoid drawMap(Graphics g) {
//在Java或任何游戏开发中,算法都是最重要的一步,本例尽使用
//简单的双层for循环进行地图描绘,
for (int x = 0; x < ROW; x++) {
for (int j = 0; j < COL; j++) {
// switch作为java中的转换器,用于执行和()中数值相等
// 的case操作。请注意,在case操作中如果不以break退出
// 执行;switch函数将持续运算到最后一个case为止。
switch (map[x][j]) {
case 0 : //map的标记为0时画出地板
//在指定位置[描绘]出我们所加载的图形,以下同
g.drawImage(floorImage, j * CS, x * CS, this);
break;
case 1 : //map的标记为1时画出城墙
g.drawImage(wallImage, j * CS, x * CS, this);
break;
//我们可以依次类推出无数的背景组合,如定义椅子为2、宝座为3等
//很容易即可勾勒出一张背景地图。
default: //当所有case值皆不匹配时,将执行此操作。
break;
}
}
}
}
publicvoid keyPressed(KeyEvent e) {
//获得按键编号
int keyCode = e.getKeyCode();
//通过转换器匹配事件
switch (keyCode) {
//当触发Left时
case KeyEvent.VK_LEFT :
//进行left操作,仅符合move()中[规范]时执行,以下相同
move(LEFT);
break;
//当触发Right时
case KeyEvent.VK_RIGHT :
move(RIGHT);
break;
//当触发Up时
case KeyEvent.VK_UP :
move(UP);
break;
//当触发Down时
case KeyEvent.VK_DOWN :
move(DOWN);
break;
}
// 重新绘制窗体图像
// PS:在此例程中,仅进行了角色的简单移动处理
// ,关于避免闪烁及限制活动区域问题,请见后续
// 案例。
repaint();
}
/**
*用于判定是否允许移动的发生,被move()函数调用
*@paramx
*@paramy
*@return
*/
privateboolean isAllow(int x, int y) {
// 以(x,y)交点进行数据判定,我们都知道,
// 在本例中我仅以0作为地板的参数,1作为
// 墙的参数,由于我们的主角是[人类],而
// 不是[幽灵],所以当他要[撞墙]时,我们
// 当然不会允许,至少,是我讲到剧情的触发
// 以前……
if (map[y][x] == 1) {
// 不允许移动时,返回[假]
returnfalse;
}
// 允许移动时时,返回[真]
returntrue;
}
/**
*判断移动事件,关联isAllow()函数
*在Example4中,添加了对于移动方向的整型记录变量direction
*@paramevent
*/
privatevoid move(int event) {
//以转换器判断相关事件,仅执行符合[规范]的操作。
switch (event) {
caseLEFT:
//依次判定事件
if (isAllow(x-1, y)) x--;
direction = LEFT;
break;
caseRIGHT:
if (isAllow(x+1, y)) x++;
direction = RIGHT;
break;
caseUP:
if (isAllow(x, y-1)) y--;
direction = UP;
break;
caseDOWN:
if (isAllow(x, y+1)) y++;
direction = DOWN;
break;
default:
break;
}
}
/**
*暂无释放键盘事件
*/
publicvoid keyReleased(KeyEvent e) {
}
/**
*暂无字符输入事件
*/
publicvoid keyTyped(KeyEvent e) {
}
//内部类,用于处理计步动作。
privateclass AnimationThread extends Thread {
publicvoid run() {
while (true) {
// count计步
if (count == 0) {
count = 1;
} elseif (count == 1) {
count = 0;
}
// 重绘画面。
repaint();
// 每300毫秒改变一次动作。
try {
Thread.sleep(300);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}
}
新改角色图如下:

越想越生气……越想越生气……越想越生气……今天就写到这里了……下次继续……





















 1546
1546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








