有人问我为啥很久不更新博客。。我只能说在学校宿舍真的没有学习的环境。。基本上在宿舍里面很颓废。。不过要毕业找工作了,我要渐渐把这个心态调整过来,就从react-native第一篇博客开始。话说RN也出来很久了 每次我研究都比别人晚一步
不过没关系,意识到了就不算晚。环境搭建了几个小时,中间很正常的遇到了一些错误,于是记录下来过程和问题的解决方法,分享给大家。
转载请注明出处:http://blog.csdn.net/wingichoy/article/details/51791076
为什么要研究React Native
因为总感觉以后移动端很少有人做APP,一做就是两种平台的,成本太高。迟早药丸。 所以居安思危,早点研究跨平台的东西,由于是js写的,以后APP死了还能轻易转前端,何乐而不为呢。
啥叫React Native
这个东东是FaceBook研发的, 他的主要功能就是用js来编写各个平台的APP,他们的主旨是:
仅需学习一次,编写任何平台。(Learn once, write anywhere)
看起来很诱惑,是不是,快来跟我一起学习如何搭建环境。这里给出的是windows下的Android版本,其他系统平台应该大同小异,就不再介绍。
工欲善其事必先利其器
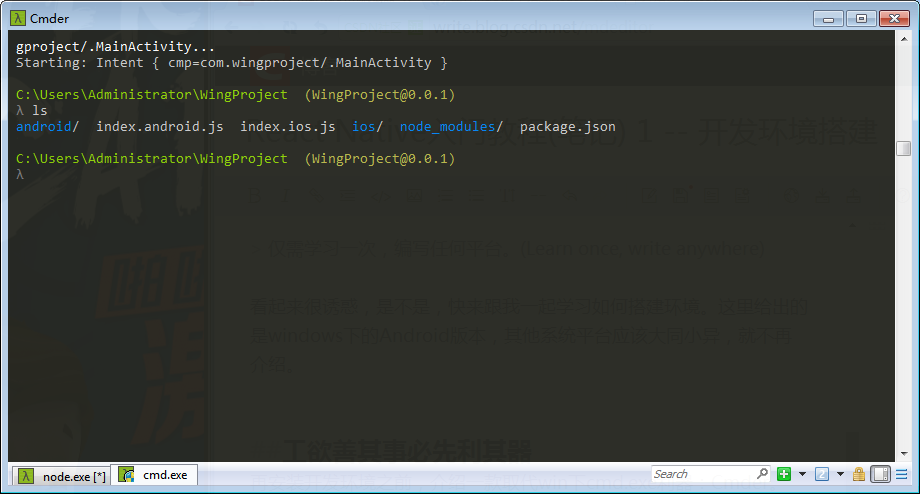
再安装开发环境之前,介绍一款取代win下cmd.exe利器:Cmder。
他为windows提供了模拟Linux命令的环境,怎么说呢,就俩字,很爽!

点击这里下载Cmder
准备环境
前提你需要有一个搭建好的Android Studio环境,这里想必就不用多说了。
需要安装的有:
- python 2(不可以是3)
- Node.js
- react-native-cli(用于RN项目的创建,初始化,更新等)
python&node
首先去官网下载python2 以及 Node.js:

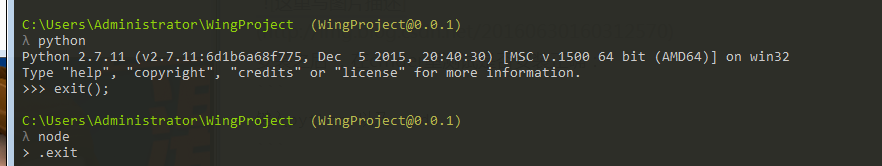
安装之后 ,在cmder里测试是否安装正确:
键入python 以及 node如果正常 则如下图:
react-native-cli
在命令行键入
npm install -g react-native-cli安装react-native-cli。
环境变量(很重要)
除了java的环境变量外,还要添加android的环境变量:
ANDROID_HOME 以及C:\Users\Administrator\AppData\Local\Android\sdk
初始化项目
以上环境安装完毕之后,就可以初始化项目了。
在cmder键入
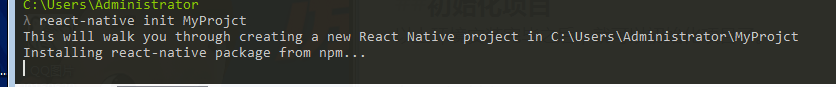
react-native init MyProjct来初始化项目

这里会从网上啦一些文件下来,需要耐心等待。。
初始化完毕之后,键入以下命令来开启服务器。
cd MyProject
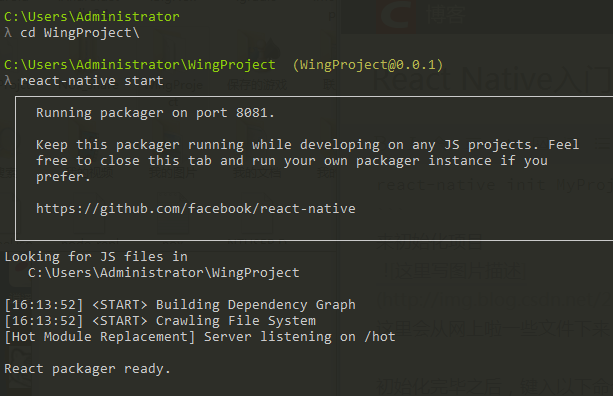
react-native start
如图,正常开启服务器的界面。
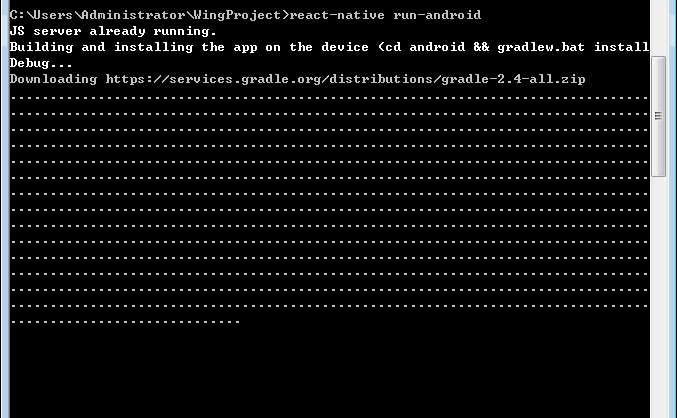
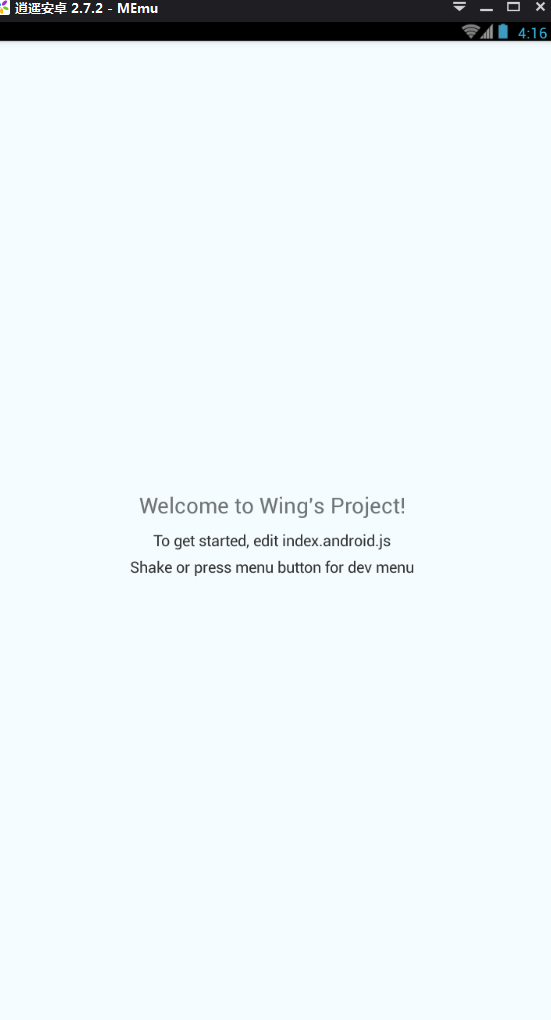
接下来,键入命令,让项目跑起来
react-native run-android漂亮! 我们第一个RN程序已经跑起来了。当然,如果顺利的话,你会看到以上界面。。但是过程中往往不那么顺利。
遇到的错误总结
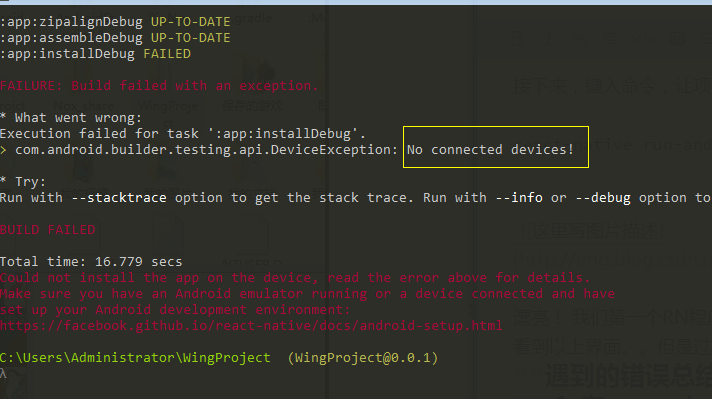
1. 在run-android 报错
(1)no connected devices
这里是没有找到你的设备,只需要用adb连接以下就可以了
adb connect 127.0.0.1:62001(输入你自己模拟器的端口)(2)
FAILURE: Build failed with an exception.
* What went wrong:
A problem occurred configuring project ‘:app’.
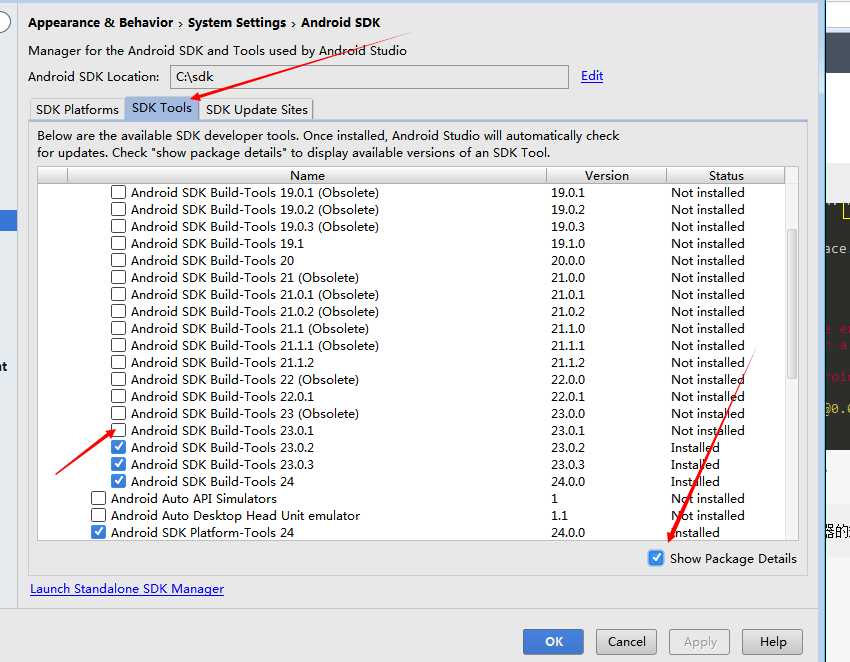
failed to find Build Tools revision 23.0.1
这个是说 找不到Build Tools 23.0.1 所以我们打开Android Studio的SDK Manager ,找到如下图的下载即可
2.在run-android的时候下载gradle很慢

这个是比较通用的问题。。。 看他下载的版本,我们用迅雷去官网下一个,放到C:\Users\Administrator.gradle\wrapper\dists文件夹下,即可。
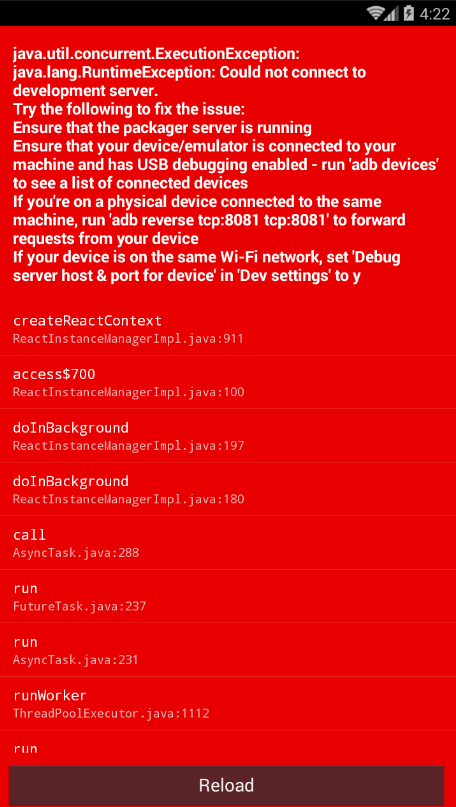
3.运行APP以后红屏
报错java.lang.RuntimeException:Could not connect to development server.如图

那么按照上面的提示,进行如下处理:
1、确保你的packager 服务器在运行。即,键入了如下命令
react-native start 2、确保你的设备连接到了电脑。
adb connect host:prot3、尝试如下命令
adb reverse tcp:8081 tcp:80814、在开发选项里设置调试IP,注意是开发选项,并不是手机的开发者选项(害我找了半个小时)。。 此时应该,点击菜单键,其中有个Dev Setting 设置主机IP和端口即可解决。
到此,我们踏出了第一步。未来正向我们招手,加油。
参考文章:开始使用React Native





 本文是React Native入门教程的第一部分,详细介绍了Windows环境下Android版的开发环境搭建步骤,包括Python、Node.js、react-native-cli的安装与配置。在搭建过程中,作者分享了遇到的错误及解决方案,如adb设备连接、Build Tools版本问题、Gradle下载缓慢和运行后红屏等问题。通过这篇教程,读者可以成功启动并运行第一个React Native应用。
本文是React Native入门教程的第一部分,详细介绍了Windows环境下Android版的开发环境搭建步骤,包括Python、Node.js、react-native-cli的安装与配置。在搭建过程中,作者分享了遇到的错误及解决方案,如adb设备连接、Build Tools版本问题、Gradle下载缓慢和运行后红屏等问题。通过这篇教程,读者可以成功启动并运行第一个React Native应用。




















 1082
1082

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








