1.下载Axure RP Pro 7.0,和汉化补丁
2.打开Axure软件,点击新建
3.我们的目标是画出一个软件的首页,先来一个导航栏吧
导航栏用到了Label部件(xxxxxxxxxx检测平台);ClassicMenuHorizontal菜单部件(大长条)
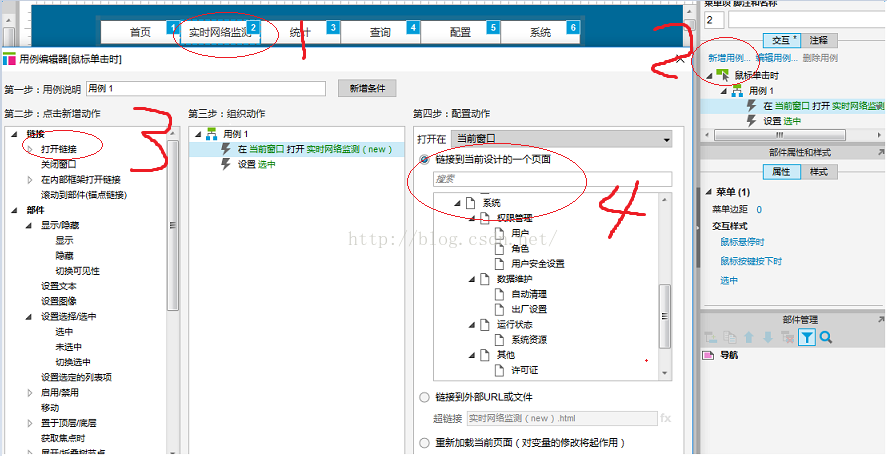
4.设置菜单栏各项的动态,步骤如下图,实现了点击菜单项时打开了另一张页面。
5.在导航栏下画一些图例,按F5运行起来吧!
TIPS:对于导航栏这样的每张界面都会出现的部件,可以将其作为母版,然后应用于你所选的页面,好处在于改动了母版中的样子后,所有页面的也自动更新完了。
























 6136
6136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










