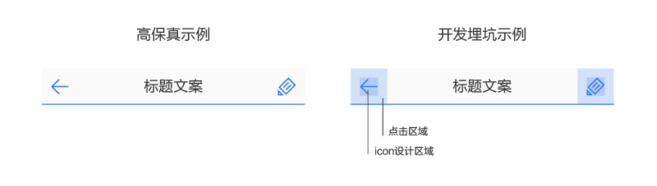
1.切图是什么?
在app切图中,与web中切图大致是一样的。开发同学在实现过程中,需要计算好每一个元素(包括文字,图片等)的位置,然后再调用我们切好的图进行填充。
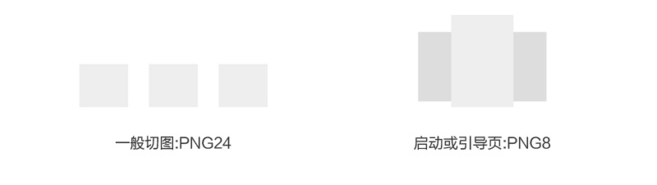
2.切图的格式要求
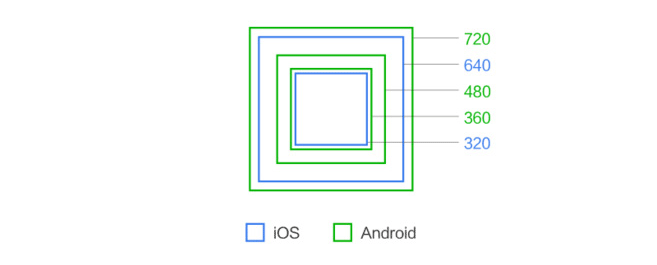
3.iOS与Android分别需要几套切图?
iOS的屏幕精度分成Retina与非Retina2种,而android的屏幕精度主要分成:mdpi(横向屏幕360px左右);mdpi(横向屏幕480px左右);xhdpi(横向屏幕720px)3种。
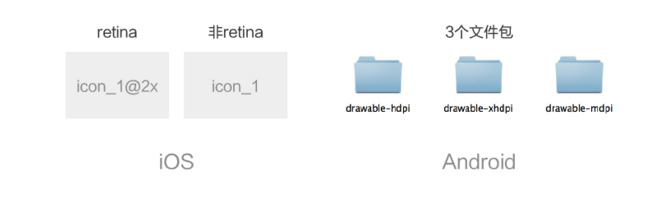
4.iOS与Android切图分别命名格式?
如此看来,每次切图我都要切5套?岂不要了老命!
别急,告诉大家1种一劳永逸的方法。
用神器一键搞定!



























 457
457

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








