post传递的编码问题,解决的方式有两种,一种是修改Tomcat的配置文件,这种方式是我反对的,因为你并不能保证自己的工程在任意一个Tomcat都能跑,当然如果以后出现什么情况,处理修改Tomcat配置文件,没有别的的话,那么才修改也不迟,另一种是在页面取值之前使用:
request.setCharacterEncoding("utf-8");
一、基本目标
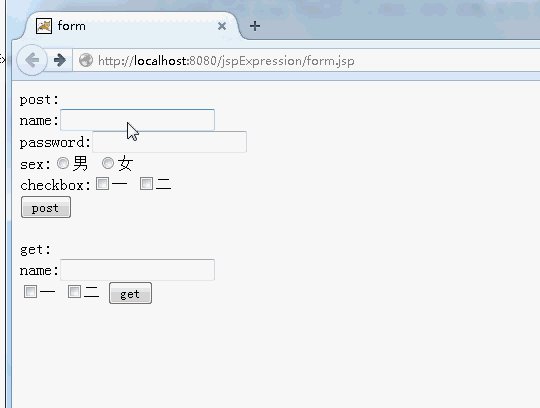
还是一个基础得不能再基础的页面,不会就不要跟别人说自己学过服务器网页编程,
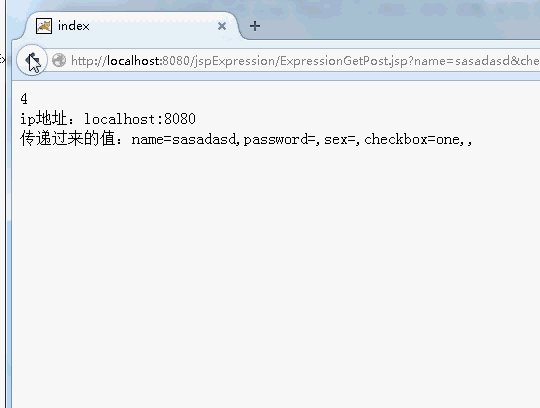
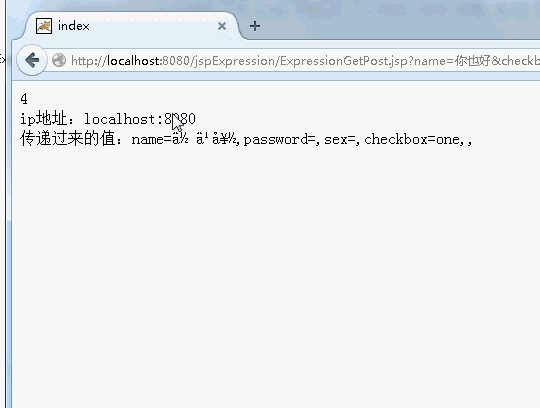
如下所示,设置一个过滤器,保证post传递是正常的,但是get方法只能保持英文传递是正常,做到这里就不要有强迫症了,毕竟一般不用get传递重要信息,都是一些数字、英文之类,配合翻页这样的小功能。
二、基本准备
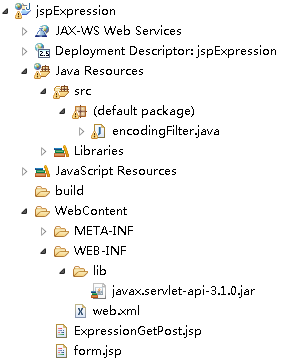
网络目录结构图如下所示,还是放入servlet的jar包,
为了避免在页面使用JSP代码,使用过滤器Filter,也不用每次取值都要:
request.getParameter("xx");
所以写一个encodingFilter.java设置所有页面的都要经过这个java,相当于网站的宏汇编的作用,在web.xml文件中设置过滤器,不明白过滤器者,可以参考我此前写的《【Filter】拦截器Filter》(点击打开链接)
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<filter>
<filter-name>encodingFilter</filter-name>
<filter-class>encodingFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>encodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
1、过滤器的代码如下:
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class encodingFilter implements Filter {
// config变量也不是必须的,构造函数与析构函数可以为空
@Override
public void destroy() {
// TODO Auto-generated method stub
}
// 相当于在每个网址执行之前,都要经过这个方法的所有代码,直到读到chain.doFilter(request, response);为止
// 所以再也不用担心用post传递的编码问题了
@Override
public void doFilter(ServletRequest request, ServletResponse response,
FilterChain chain) throws IOException, ServletException {
// TODO Auto-generated method stub
request.setCharacterEncoding("utf-8");
chain.doFilter(request, response);
}
@Override
public void init(FilterConfig filterConfig) throws ServletException {
// TODO Auto-generated method stub
}
}
2、form.jsp没有什么特别的,就是一个普通得不能再普通得表单:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>form</title>
</head>
<body>
post:
<form method="post" action="ExpressionGetPost.jsp">
name:<input type="text" name="name" /><br />
password:<input type="password" name="password"/><br />
sex:<input type="radio" name=sex value="男" />男<input type="radio" name=sex value="女" />女<br />
checkbox:<input type="checkbox" name="checkbox" value="一" />一<input type="checkbox" name="checkbox" value="二" />二<br />
<input type="submit" value="post" />
</form>
<br />
get:
<form method="get" action="ExpressionGetPost.jsp">
name:<input type="text" id="name" name="name" /><br />
<input type="checkbox" name="checkbox" value="one" />一<input type="checkbox" name="checkbox" value="two" />二
<input type="submit" value="get" />
</form>
</body>
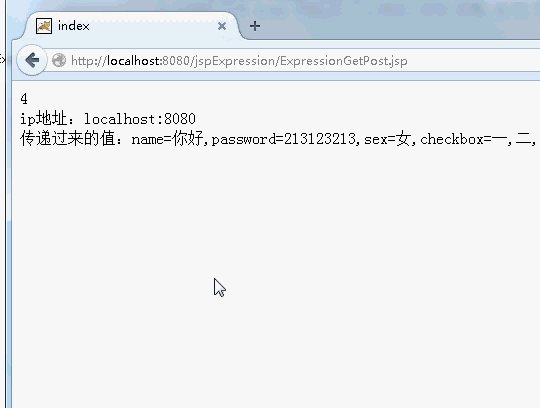
</html>3、ExpressionGetPost.jsp可以利用EL表达式简化参数传递,EL的中文名字就是表达式语言,EL表达式必须在JSP2.2的版本使用,但请注意到我们的web.xml里面的version值写着等于2.5,所以你可以毫无顾忌的使用,告别:
request.getParameter("xx");<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>index</title>
</head>
<body>
<!-- 里面可以是表达式 -->
${1+3}<br />
<%-- 可以这样去到当前的ip地址 -->
ip地址:${header.host}<br />
<%-- param.xx,xx为参数名就能够取到相应的参数值 -->
<%-- 如果复选框第X个值被选中,可以利用${paramValues.checkbox[x]}取到,当然还可以给复选框不同的选项设置不同的名字 --%>
传递过来的值:name=${param.name},password=${param.password},sex=${param.sex},checkbox=${paramValues.checkbox[0]},${paramValues.checkbox[1]},<br />
</body>
</html>
不过注意,el表达式仅能用来取值,不可以像php还能设置session容器内某一项的值。



























 565
565

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








