最新版的Eclipse for JavaEE新建的Web工程一般没有web.xml,很多人常常要新建一个web工程,从别的Web工程中web.xml一头一尾复制过来,以下这段东西,估计再怎么熟悉Javaweb编程的人都无法记住了下面这么长的东西:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version="3.0">
</web-app>又不是Java那段主函数。
其实Eclipse for JavaEE是可以自己生成web文件的。
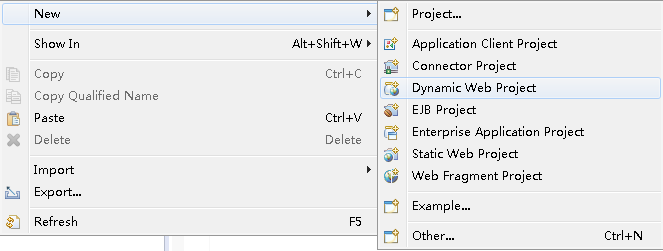
1、新建一个网络工程,这个不用说了
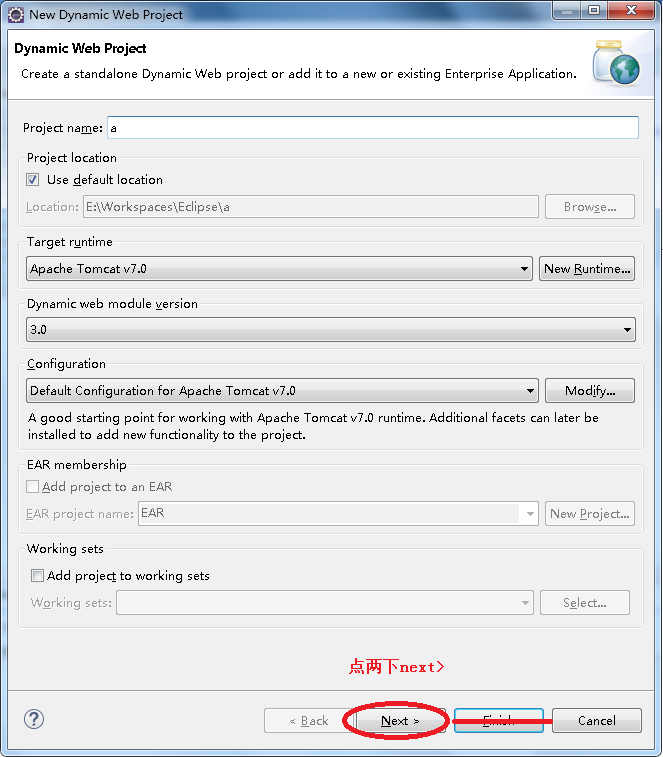
2、新建完一个网络工程,填完工程名,不要急着点Finishi,点两下Next>
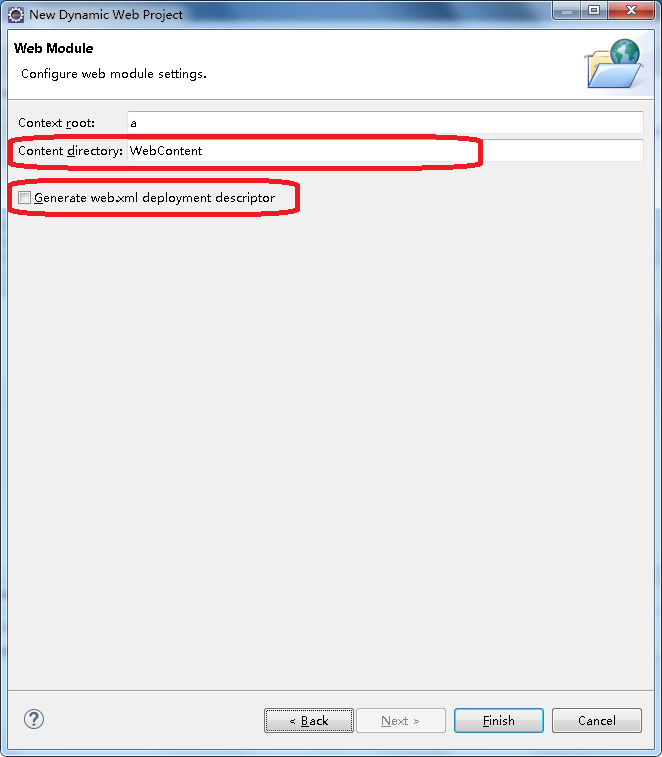
3、来到如下的界面,把自动产生的web.xml的一项勾上,你在这里可以看到web.xml默认是不会自己创建的,而且你在这里也可以修改默认的WEB工程目录的名称。
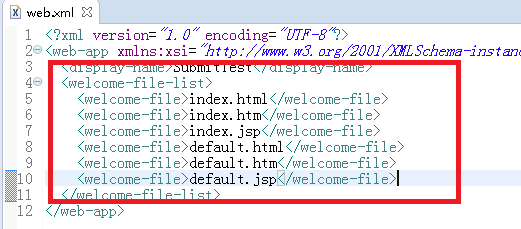
4、不过自动产生的web.xml文件是存在瑕疵的,红色框中的内容的存在,与开头中的ID是没有意义的,可以删掉,当然你留着也没有问题,可以看到最新的JSP标准已经去到3.0了,向下兼容的,不怕。
Eclipse for JavaEE产生的web.xml是这样的:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>a</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
</web-app>精简后是这样的:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version="3.0">
</web-app>







 本文介绍如何在Eclipse for Java EE中新建Web工程时自动生成web.xml配置文件,并提供精简后的模板示例。
本文介绍如何在Eclipse for Java EE中新建Web工程时自动生成web.xml配置文件,并提供精简后的模板示例。




















 2612
2612

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








