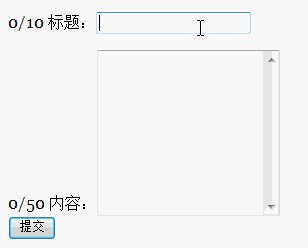
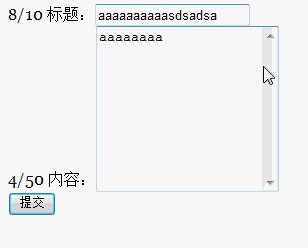
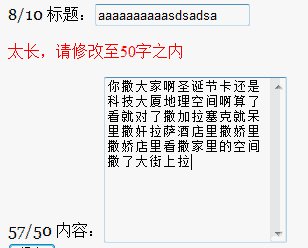
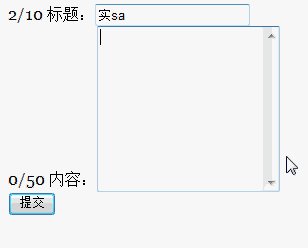
在《【JavaScript】仿新浪微博原生态兼容IE6的输入字数即时检查》(点击打开链接)中详细设置了单个输入框怎么检查字数的问题,现在如下图,实现多个对话框即时检查输入字数的问题,而且互不影响。如下图,实现了标题与字数的双对话框的字数即时统计,这个组件是互不影响的。
具体代码如下:
1、HTML部分,这里,要把不同的输入框设置成t不同的id,一会儿传入到同一个JavaScript函数inputTest里面去,但是根据id不同去识别不同的组件,这样你就不用设置两个函数了。至于其他组件均使用组件原名+ID的形式,提醒信息组件testtitle/content、即时字数统计主键wordLengthtitle/content,你一会儿在JavaScript就好判断了:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>form</title>
</head>
<body>
<form method="post" action="result">
<p id="testtitle"></p>
<span id="wordLengthtitle" style="font-family:Georgia;">0/10</span>
标题:<input type="text" name="name" id="title" οnkeyup="inputTest(this.id,this.value)"/><br />
<p id="testcontent"></p>
<span id="wordLengthcontent" style="font-family:Georgia;">0/50</span>
内容:<textarea id="content" οnkeyup="inputTest(this.id,this.value)" rows="10" ></textarea><br />
<input type="submit" value="提交" />
</form>
</body>
</html>2、核心脚本部分,虽然判断的逻辑都相同,代码也几乎完全一模一样,但是必须划分成两个部分来判断,至于如果有三个对话框需要判断就弄成switch就是咯:
<script>
//获取长度函数
//这里不能用封装好的方法,因为length方法,英文算一个字符,中文也算一个字符
function getStrLength(str){
//传递一个字符串过来
var mylen=0;
//遍历这个字符串
for(var i=0;i<str.length;i++){
//如果字符串的第i个字符的Unicode码在0-128之间就是英文字符,应该算一个长度
if(str.charCodeAt(i)>0&&str.charCodeAt(i)<128){
mylen++;
}else{
//否则算两个长度
mylen+=2;
}
}
return mylen;
}
//输入当字符数变更就触发这个函数
function inputTest(id,value){
//先调getStrLength用统计当前文本框中所含文本的值,因为getStrLength统计出来的东西是英文字符长度,所以要除以2,强行转换为整形
//再补上/10替换wordLength中的文本,/应该被转义,否则在某些编译器中无法通过,例如Dreamwaver
if(id=="title"){
document.getElementById("wordLength"+id).innerHTML=parseInt(getStrLength(value)/2)+"\/10";
}
else{
document.getElementById("wordLength"+id).innerHTML=parseInt(getStrLength(value)/2)+"\/50";
}
if(id=="title"){
//如果超过10个字,20个字符
if(parseInt(getStrLength(value))>20){
//那么把警告内容显示出来,并把其中的颜色设置为红色,当然,你在HTML那里设置也可以
document.getElementById("test"+id).style.display="block";
document.getElementById("test"+id).innerHTML="太长,请修改至10字之内";
document.getElementById("test"+id).style.color="#ff0000";
}
else{
//否则隐藏警告内容
document.getElementById("test"+id).innerHTML="";
document.getElementById("test"+id).style.display="none";
}
}
else{
//如果超过10个字,20个字符
if(parseInt(getStrLength(value))>100){
//那么把警告内容显示出来,并把其中的颜色设置为红色,当然,你在HTML那里设置也可以
document.getElementById("test"+id).style.display="block";
document.getElementById("test"+id).innerHTML="太长,请修改至50字之内";
document.getElementById("test"+id).style.color="#ff0000";
}
else{
//否则隐藏警告内容
document.getElementById("test"+id).innerHTML="";
document.getElementById("test"+id).style.display="none";
}
}
}
</script>






















 452
452

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








