在《【jQuery】网页文本格式编辑器xheditor》(点击打开链接)中介绍了功能相当齐全的网页文本格式编辑器xheditor,但这款实用的xheditor,可能会有人觉得它的按钮什么的很丑,不符合现在网页的风格,其实个人认为这款编辑器的界面已经非常不错了。同时这款编辑器的很多功能,比如调颜色、加表情什么的,有时我们并不想给用户这么多功能,比如仅仅是一个评论框,但我们又不想给用户一个冰冷的多行文本框。那么,vista界面的ckeditor的standard版则是你首选。
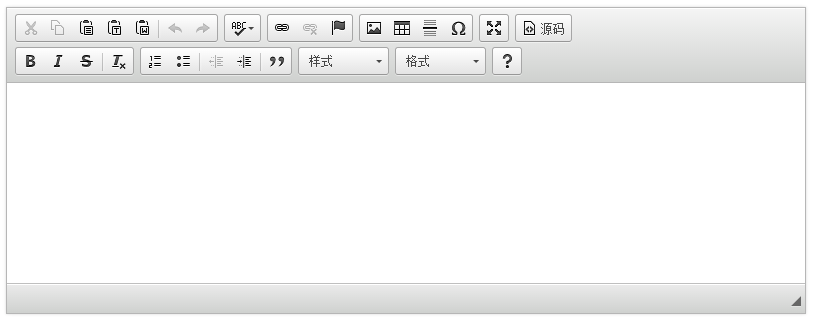
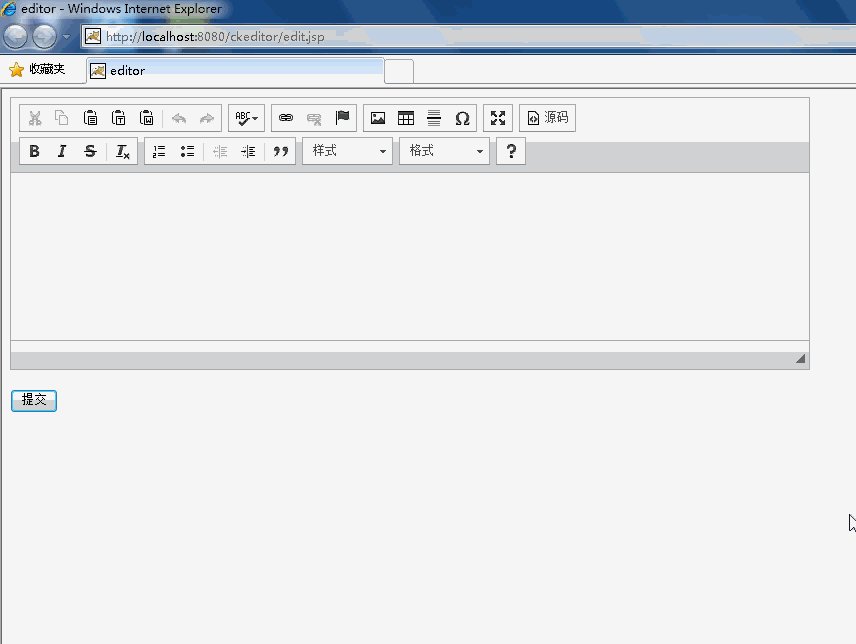
这款编辑器的界面如下,非常符合现在流行的风格,但同时并不提供字体的类型的设置与颜色的设置,只提供外链图片与表格的增加:
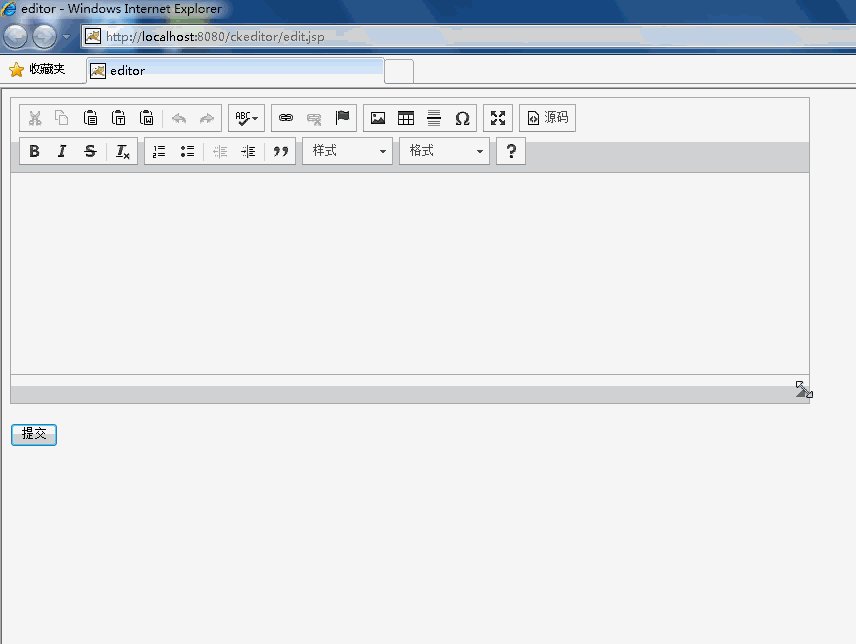
ckeditor的操作如下:
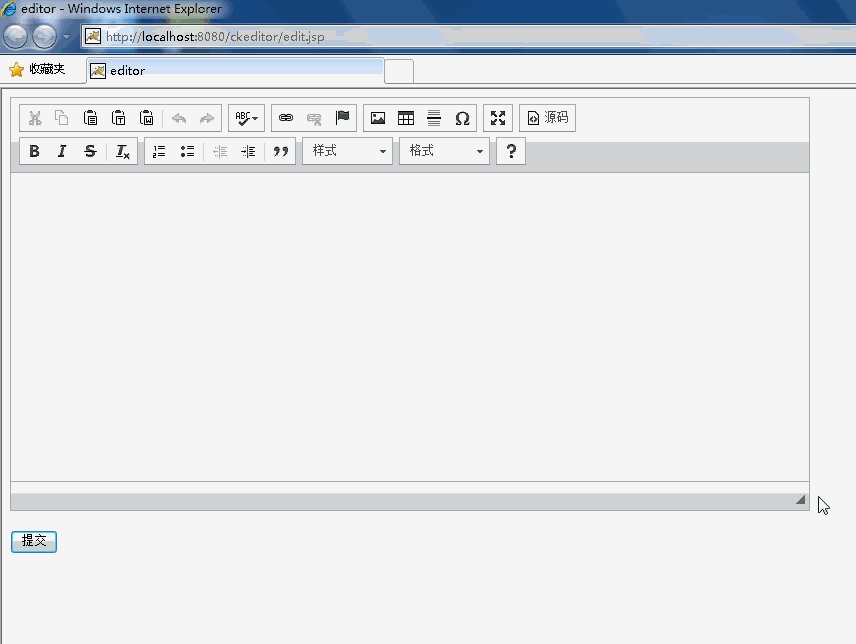
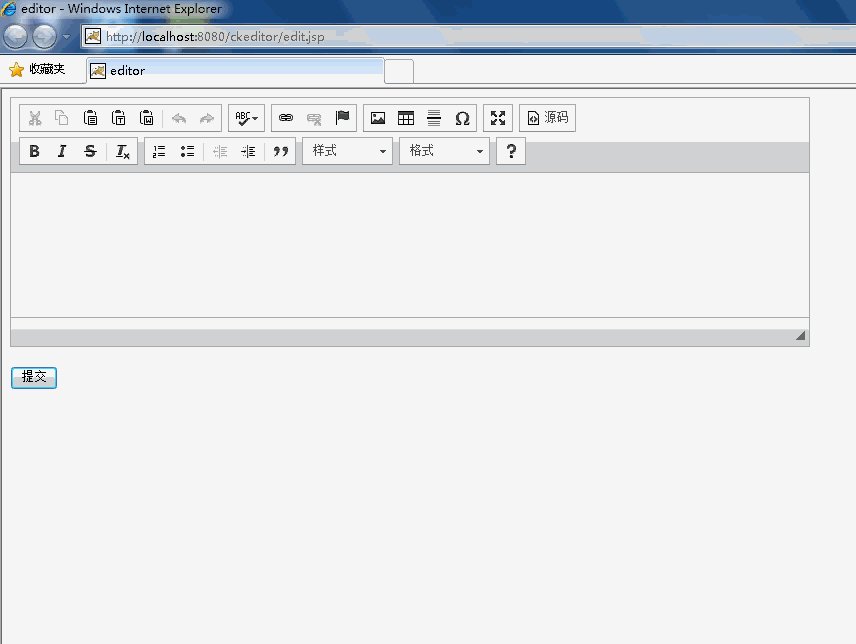
它还有一个比xheditor的优点。就是可以自由拉伸,当然,也是可以兼容IE6的。
下面给出一个JSP小例子说明这个东西如何放到你的网页上面。当然,同样还是表单传递的问题。
怎么完成表单之间的参数传递,就不是本文讨论的重点了。具体可以看:
asp也就是vbscript版的《【ASP】连接Access数据库的登陆系统》(点击打开链接)
aspx也就是aps.net当时候还没有写编辑记录的习惯,忘记记下来了。
jsp版的请看《【Filter】利用过滤器Filter解决post传递的编码问题与利用EL表达式简化参数传递》(点击打开链接)
php则请看《【php】基本语法与页面之间数值传递》(点击打开链接)
我都写过,都是一些很基础的东西!
一、基本准备
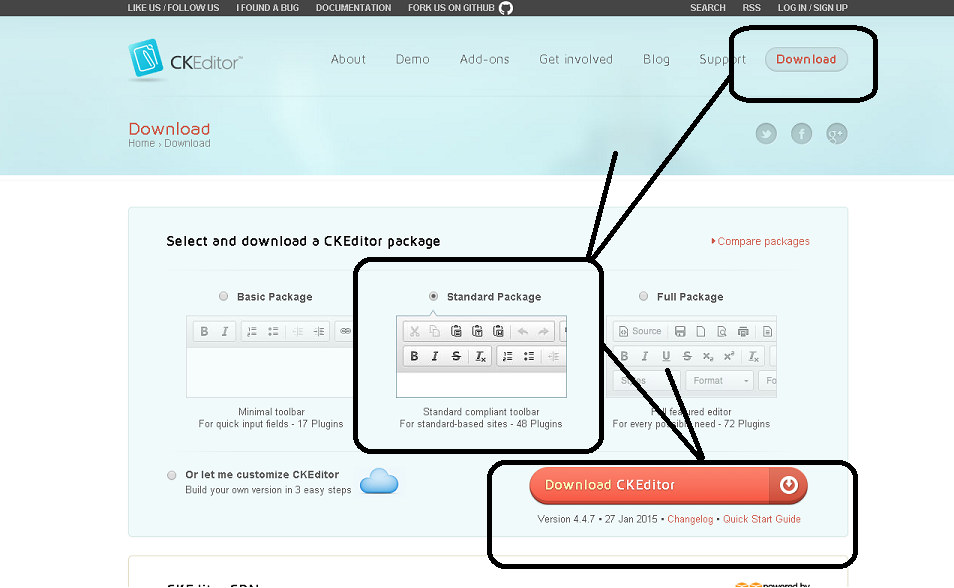
1、首先你要上ckeditor的官网(点击打开链接)下载这款编辑器的standard版。其Basic的功能太少,Full功能太多,但都是些没有意义的功能,这些功能编辑英文是很爽的,但是对于中文实在是蛋疼了。没有必要,而且这些功能还为黑客提供了一个注入漏洞。如果你要功能多,还是使用回xheditor,这东西对中文的支持非常不错,虽然界面丑了一点。Basic版刚刚好。
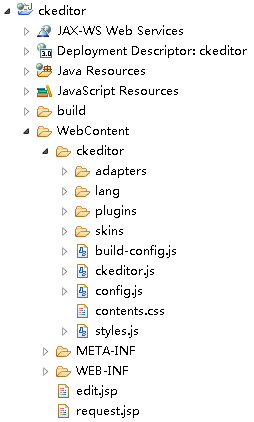
2、在Eclipse里面新建一个JSP工程,里面的lib与web.xml保证启动正常的JSP工程就可以了。在里面新建一个ckeditor文件夹,把从网上下载的ckeditor.zip解压之后的,把里面的文件除了sample、各种.md声明文件都拷贝到JSP工程里面,如下图所示:
二、制作过程
1、刷新一下JSP工程,目录结构如下所示。
2、JSP工程就是一个edit.jsp用来放文本框的,request.jsp用来接传递过来的参数的,如下所示,只为了显示出来:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>结果</title>
</head>
<body>
你所编辑的内容是:
<%
request.setCharacterEncoding("utf-8");
%>
<%=request.getParameter("edit")%>
<a href="edit.jsp">返回</a>
</body>
</html><%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!-- 引入所需要的js -->
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
<title>editor</title>
</head>
<body>
<form method="post" action="request.jsp">
<div style="width:800px;">
<textarea name="edit" class="ckeditor"></textarea><br />
</div>
<input type="submit" value="提交" />
</form>
</body>
</html>如果真正的放在网上配合数据库的的话。你需要考虑到注入问题,具体见在《【JavaScript】表单提交之前的前台处理检查三部曲》(点击打开链接)与《【JavaScript】某些字符不转义可以导致网页崩溃与涉及转义字符的显示方法》(点击打开链接)。同时还需要在后台处理的时候,考虑到sql注入的问题。
当然还有一个用户体验性的问题,需要离开页面之前提示未保存的内容,具体可以参考我之前的《【JavaScript】离开页面前提示》(点击打开链接)。



























 2531
2531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








