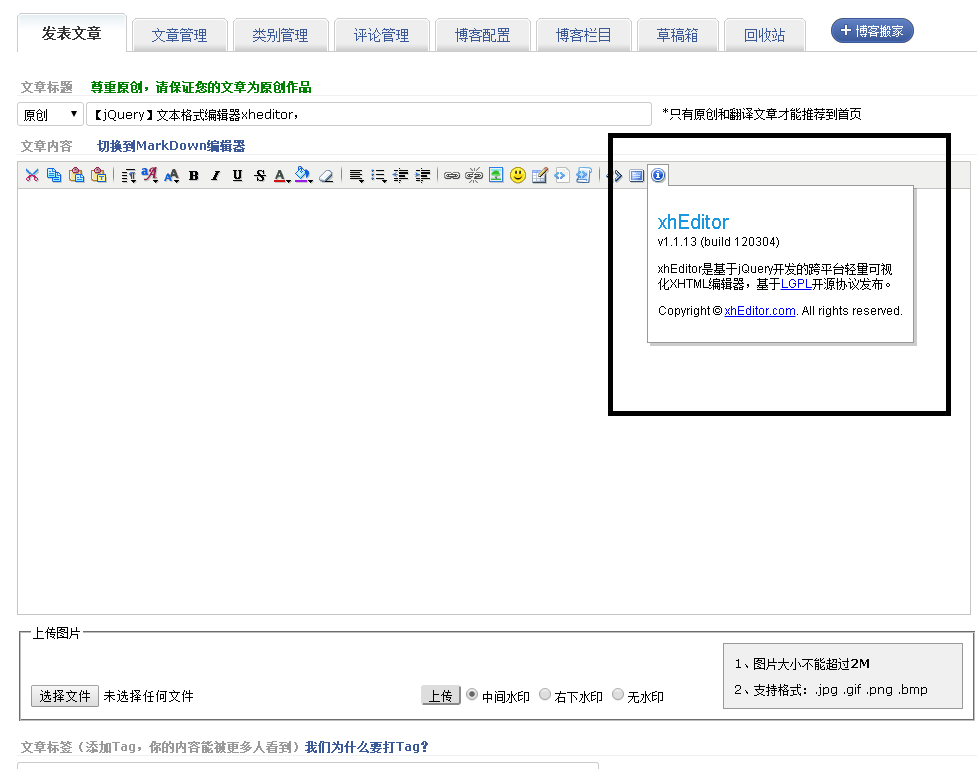
网页文本格式编辑器xheditor是一款优秀的、开源、兼容IE6的JQuery插件。现在很多网站都涉及到用户的交互,很难想象一个没有输入框的网站是怎么样的,你总不能一个给一个空白的文本框给别人吧?如果让你自己用javascript或者jquery写一款文本格式编辑器,费时费力。jQuery插件xheditor是首选。这框插件非常出名、经典,甚至现在正在写csdn的博客编辑器,就是在它的基础上改进过来的,只是比原来的文本编辑器多了一个非常核心的功能而已,就是代码编辑器,具体如下图:
一、基本目标
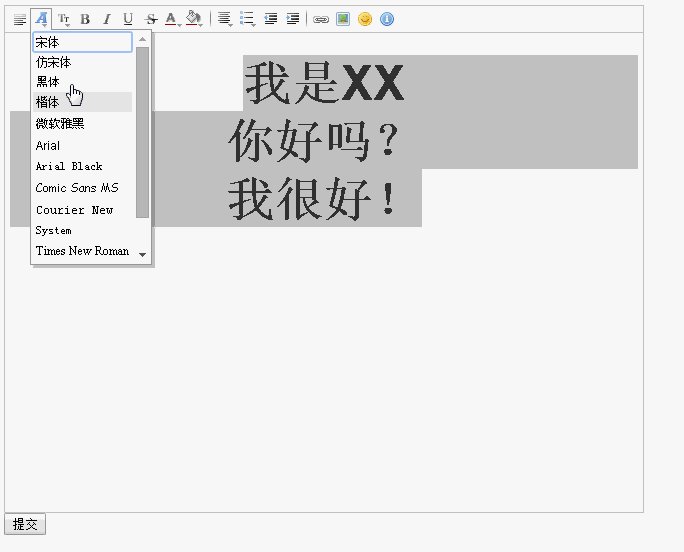
或许你的网站不一定需要代码段的编辑功能,也可以禁止让用户上传图片,但提供一个让用户能够加粗等、放超级链接、放外链图片的带有一定格式的编辑器,也是兵家必备。制作一款文本编辑器,如下图,能够实现一些word中的基本操作,如加粗、斜体、居中,变颜色等等。下面以JSP为例来说明这款编辑器的用法。PHP与ASPX前端代码都是一样的,还是只是那个参数获取不同而已。
至于怎么完成表单之间的参数传递,就不是本文讨论的重点了。具体可以看:
asp也就是vbscript版的《【ASP】连接Access数据库的登陆系统》(点击打开链接)
aspx也就是aps.net当时候还没有写编辑记录的习惯,忘记记下来了。
jsp版的请看《【Filter】利用过滤器Filter解决post传递的编码问题与利用EL表达式简化参数传递》(点击打开链接)
php则请看《【php】基本语法与页面之间数值传递》(点击打开链接)
我都写过,都是一些很基础的东西!
二、基本准备
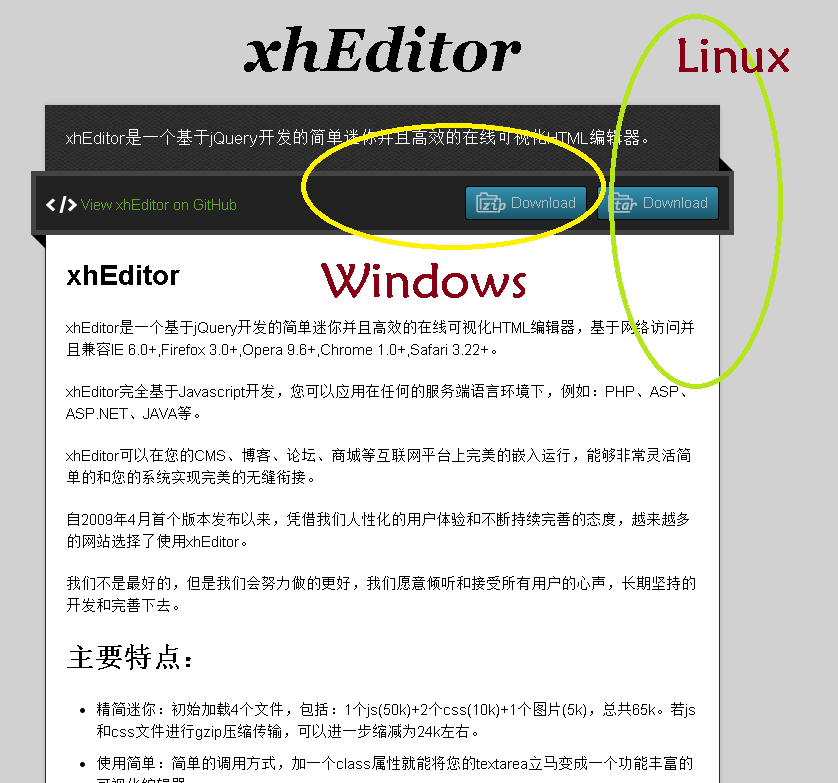
1、直接上xheditor的官网(点击打开链接)获取最新版本的xheditor文本编辑器,如下图:
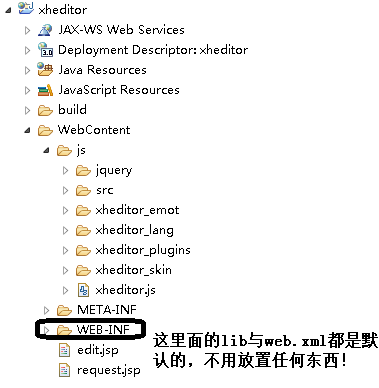
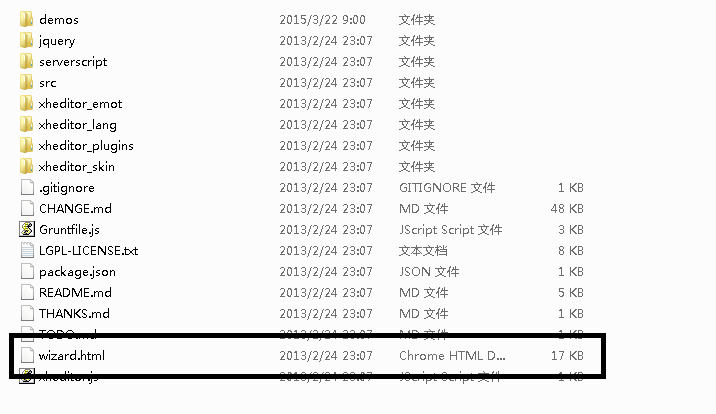
2、在eclipse里面新建一个工程,在webContent中新建一个js文件夹,并且在webContent中新建一个edit.jsp用来放置编辑器,一个request.jsp用来输出结果。php,aspx的亲门,也是在你的网站中新建js文件夹,设置两个页面,一个让用户输入,一个输出用户的结果就可以了。具体的目录结构如下图:
3、下载xheditor.zip之后解压,把里面的xheditor打头的所有文件夹,src,jquery文件夹,同时还有xheditor.js文件放到我们网站的js文件夹里面,值得注意的是,即使你的网站本来就有jquery,但还是需要用到xheditor本身的jquery,笔者亲测,自己的jquery1.9.11-1.js无法为这个仅需求jquery1.4的xheditor插件,提供支持。
4、刷新一下在eclipse里面的jsp工程,把其配到tomcat里面。
三、制作过程
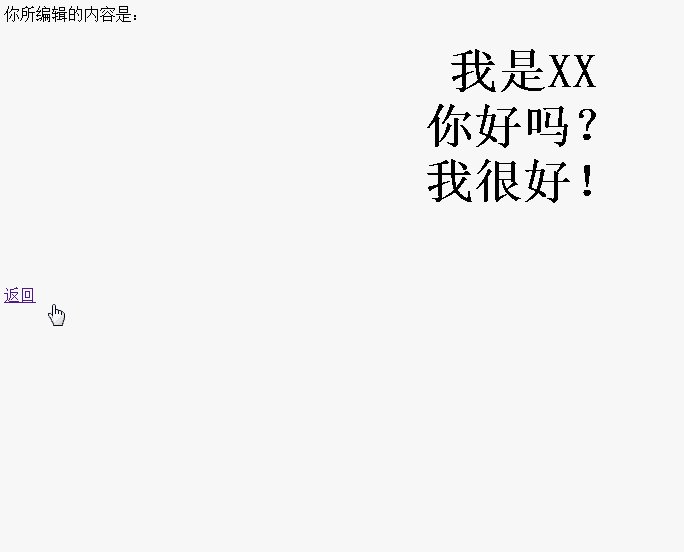
1、request.jsp,先说jsp用来显示编辑结果参数的这个页面,非常简单。使用了一段被人喷为脑残的jsp脚本来获取参数,实质上,使用xheditor之后,与没有使用,获取一个简单的多行文本编辑框的参数,是一模一样的,你只要设置好这个多行文本框的name,在这个页面,获取这个name就可以了。jsp获取之前还必须设置编码!
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>结果</title>
</head>
<body>
你所编辑的内容是:
<%
request.setCharacterEncoding("utf-8");
String a = request.getParameter("edit");
%>
<%=a%>
<a href="edit.jsp">返回</a>
</body>
</html><%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="js/jquery/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="js/xheditor.js"></script>
<script type="text/javascript" src="js/xheditor_lang/zh-cn.js"></script>
<title>editor</title>
</head>
<body>
<form method="post" action="request.jsp">
<textarea name="edit" class="xheditor-simple {skin:'nostyle',width:'640',height:'300',cleanPaste:2}"></textarea><br />
<input type="submit" value="提交" />
</form>
</body>
</html>
4、当然,上面的例子只是马上输出用户的功能而已。如果真正放到互联网上去,还需要在表单发表之前,你还需要进行检查,如何检查,我在《【JavaScript】表单提交之前的前台处理检查三部曲》(点击打开链接),存入数据库之前,还应该对用户输入的内容转义,拿出来消除转义,具体可以见《【JavaScript】某些字符不转义可以导致网页崩溃与涉及转义字符的显示方法》(点击打开链接)。同时还需要在后台处理的时候,考虑到sql注入的问题。毕竟网上那群没事专门黑别人网站的觉得自己好像很牛B似的小混混众多,经常我们这些搞个小网站,混口饭吃的程序猿。
5、如果还需要离开页面之前提示,可以参考我之前的《【JavaScript】离开页面前提示》(点击打开链接)




























 135
135

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








