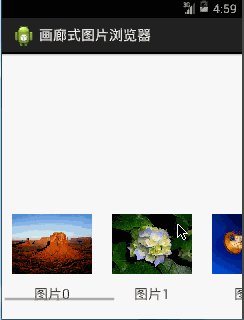
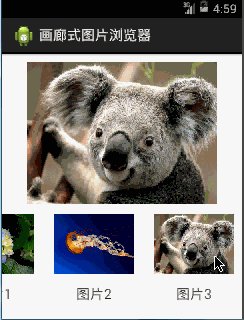
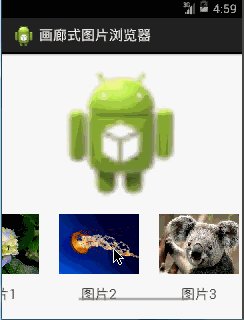
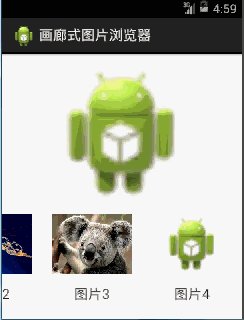
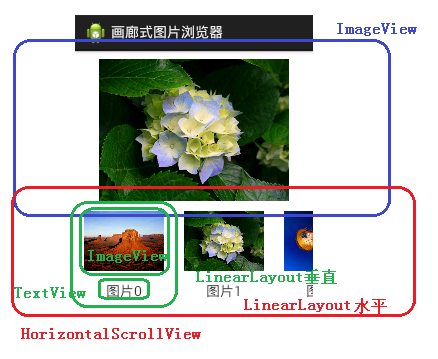
本来,画廊式的图片浏览器,使用Android中的Gallery就能轻松完成,但是Google说Gallery每次切换图片时都要新建视图,造成太多的资源浪费,已经在安卓api 19之后被彻底废弃,Google推荐使用ViewPager或者HorizontalScrollView来实现Gallery的效果。网上对此的资料太杂,有部分资料写得太高深,完全看不懂。我搞了一个下午,才使用HorizontalScrollView完成画廊式的图片浏览器,如下图:
1、首先是对于res\values\strings.xml的修改,仅仅是修改了app的名字,没有什么特别的。补充的imageView_description在《【Android】图片资源的访问与网格式图片浏览器》(点击打开链接)中说过了,仅仅是为了解决Eclipse对ImageView中缺乏android:contentDescription的警告。之后把若干张图片拷贝到工程目录下的任意drawable-xxx文件夹,并且以小写字母、数字、下划线来命名。这里是把四张图片拷贝到drawable-hdpi中,连同自带的app图标,共五张图片。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">画廊式图片浏览器</string>
<string name="action_settings">Settings</string>
<string name="imageView_description">大图</string>
</resources>
其中除了绿色标注的部分用Java代码生成,其余部分都在activity_main.xml中生成,摆放一个图片视图ImageView与横向滚动视图HorizontalScrollView。
HorizontalScrollView的android:scrollbars="horizontal"代表水平滚动的时候显示滚动条,如果不像显示,请把其值设置为none。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="match_parent"
android:layout_height="200dp"
android:paddingTop="10dp"
android:contentDescription="@string/imageView_description" />
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:scrollbars="horizontal" >
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:orientation="horizontal" >
</LinearLayout>
</HorizontalScrollView>
</LinearLayout>3、之后是MainActivity.java,这段代码的主要目的是要在上述提到的linearLayout1中,生成一个垂直的自上而下的线性布局视图,里面放置一个ImageView与一个TextView。由于是垂直的自上而下的线性布局,这里无法设置里面的组件的垂直位置,也就是无法设置里面的图片视图放置在中央,标签文件放置在最底部。因此设定所有图片无论其原来的大小,都设置为80dp的高度,上下左右各留10的间距,之后再放置一个水平居中的字体。垂直的线性布局无法设置其组件的垂直位置,但水平位置还是可以的。反过来,水平的线性布局是无法设置其水平位置,只能设置其垂直位置。用Java代码生成布局与组件可以参考《【Android】利用Java代码布局,按钮添加点击事件》(点击打开链接)。
package com.galleryviewer;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
import android.widget.TextView;
import android.app.Activity;
public class MainActivity extends Activity {
private LinearLayout linearLayout1;
private ImageView imageView1;
private int[] imageId = new int[] { R.drawable.img1, R.drawable.img2,
R.drawable.img3, R.drawable.img4, R.drawable.ic_launcher };// 把要显示的图片放到一个图片id数组里面便于操作
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 获取组件
linearLayout1 = (LinearLayout) findViewById(R.id.linearLayout1);
imageView1 = (ImageView) findViewById(R.id.imageView1);
for (int i = 0; i < imageId.length; i++) {
// 新建一个线性布局
LinearLayout linearLayout = new LinearLayout(this);
// 设置新生成线性布局的参数,宽度为100,高度为匹配父组件,也就是水平滚动视图的高度
LayoutParams layoutParams = new LayoutParams(100,
ViewGroup.LayoutParams.MATCH_PARENT);
layoutParams.gravity = Gravity.CENTER_HORIZONTAL;// 设置线性布局内的组件水平居中
linearLayout.setOrientation(LinearLayout.VERTICAL);// 设置新生成的线性布局android:orientation="vertical"
linearLayout.setLayoutParams(layoutParams);// 应用到新生成的线性布局
// 新建一个图片视图
ImageView imageView = new ImageView(this);
imageView.setId(i + 20000);// 这里由于id不能为字符的缘故,所有对图片的id分别设为20000,20001,20002,...便于下面的图片点击监听器所控制
imageView.setImageResource(imageId[i]);// 将数组中的第i张图片放到图片视图
imageView.setAdjustViewBounds(true);// 自动缩放为宽高比
imageView.setMaxHeight(80);// 图片的高度为80dp
imageView.setPadding(10, 10, 10, 10);
imageView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
imageView1.setImageResource(imageId[view.getId() - 20000]);
// 把点击的图片id取出之后,减20000就是要显示的图片在图片数组的位置了。
}
});
// 将图片视图加载到新生成的线性布局之中
linearLayout.addView(imageView);
// 新生成一个标签文本
TextView textView = new TextView(this);
textView.setText("图片" + i);
textView.setTextSize(18);
// 标签文本在水平位置居中
textView.setGravity(Gravity.CENTER);
// 添加到新生成的线性布局之后
linearLayout.addView(textView);
linearLayout1.addView(linearLayout);
}
}
}


























 2306
2306

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








