虽然UGUI出来许久,但NGUI由于历史的缘故源远流长,而且大部分有用的Unity3D插件,都是根据NGUI来编写的,无论网上对其充满种种不屑又或者颇有微辞,它就由于jQuery在网页设计的地位。在各个地方提起Unity3D,就不得不说说NGUI以显示你懂行。
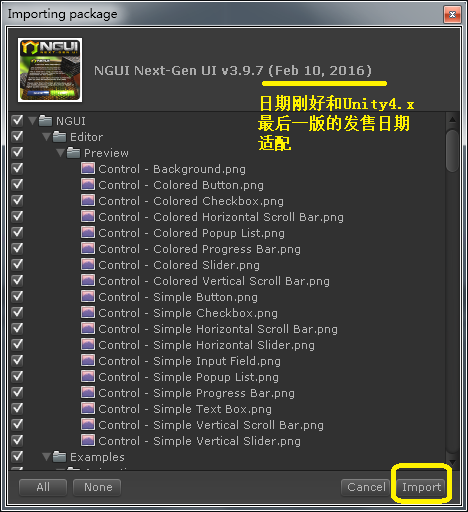
NGUI其实也没有那么难,毕竟再怎么它也只是Unity3D一个插件而已。NGUI配置唯一的难点,就是它存在不同的版本对应这各种不同的Unity3D版本。Unity3D 4.x的最后一版——Unity3D 4.7.2f1,对应的NGUI版本是啥我一直找了很久,最后发现是NGUI Next-Gen UI v3.9.7 (Feb 10, 2016).unitypackage,在这里直接提供给大家,省得大家又找来找去:http://download.csdn.net/detail/yongh701/9826828。当然,如果你要发游戏并发售,如同请使用正版的Unity3D,这个NGUI也要到官网上用美金购买,不然后果真的很严重,NGUI貌似也就是$95美金而已,让你老板出就是了……
下载之后,请将这东西存放到一个没有中文路径的地方,不然导入的时候会提示:failed to import package width error: couldn't decompress package,这东西文件名有空格没问题,但所在路径有中文就蛋疼了。也就是:放到“G:\下载”、"E:\Unity3D插件包"之类的是不行的,"F:\NGUI"或者直接放到D盘根目录是可以的。
NGUI使用步骤如下所示:
一、NGUI的配置
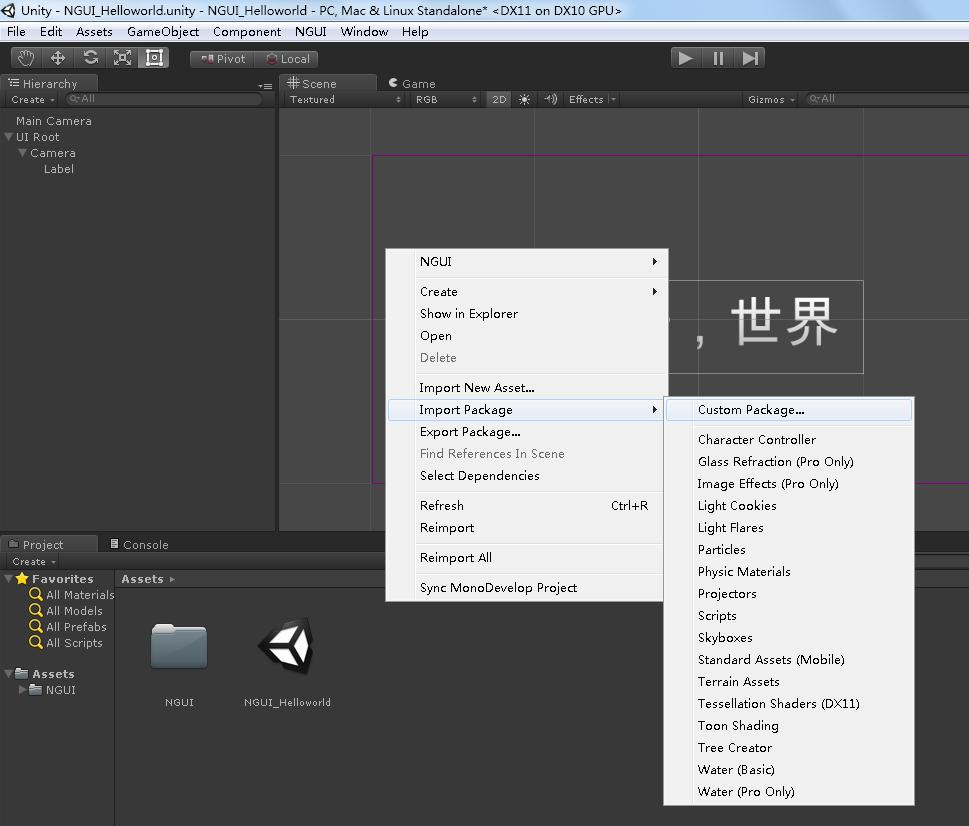
1、都说了,只是个Unity3D插件而已,注意到其后缀名是.unitypackage,就像jquery再怎么,它的后缀也只是一个.js罢了。所以你可以直接在Asset界面点右键->Import Package->Custom Package...
等待解压,出现这个界面,点击Import就可以导入NGUI了。
2、又经历一小会的等待,版本适配的话,NGUI的导入是绝对不能有报错什么的,而且你手动点击菜单栏,或者最小最大化窗口,或者直接就在菜单栏出现一个NGUI,那么就可以开始制作了。
二、NGUI的Helloworld
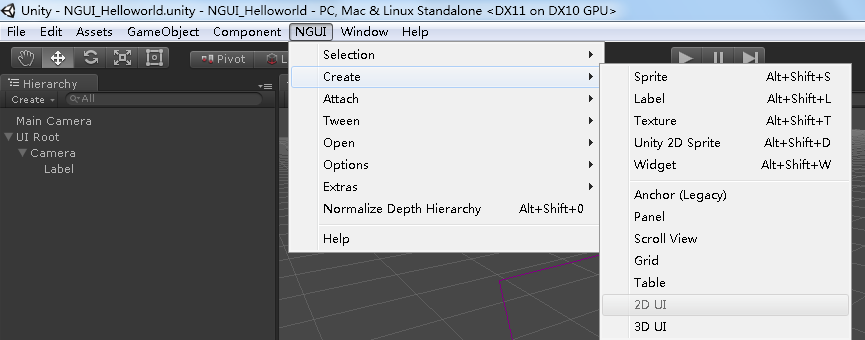
1、NGUI最出名就是用来做UI的。一开始,和原生的UGUI一样,同样要先创建一个Canvas画布之类的东西。具体如下,NGUI->Create->2D UI。
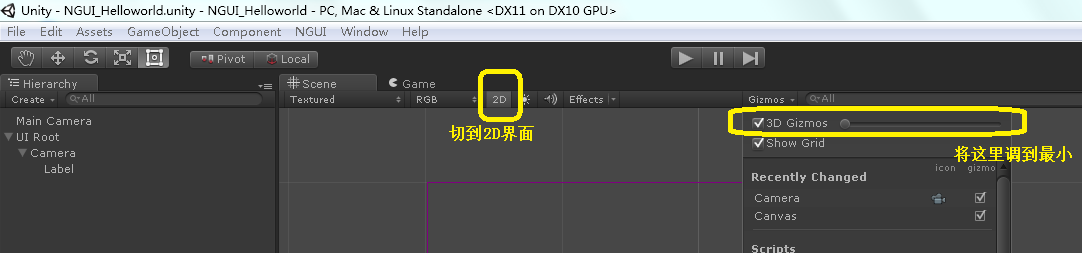
创建之后切到2D界面,你会发现有个超大的Camera图标,在中央,非常不和谐。选择Gizmos,将3D Gizmos调到最小。此Camera则能隐藏掉,可以愉快地创建UI了。
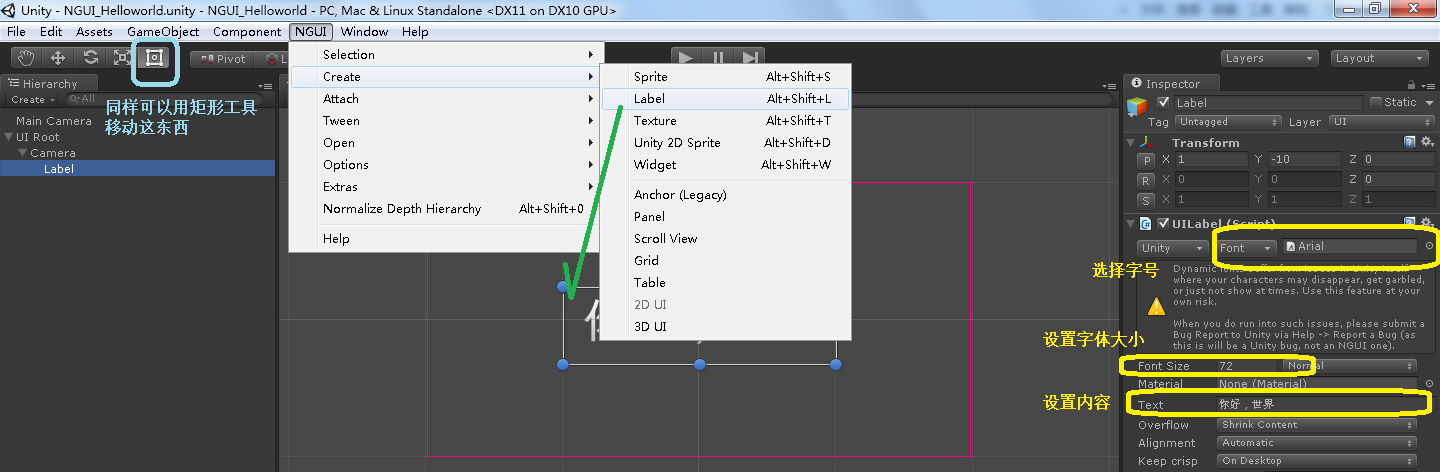
2、NGUI->Create->Label则可以创建一个标签,如图所示,可以在右方的属性面板设置一系列的东西。
发布之后,运行,效果如下所示:
其实这里可以略窥一二了,UGUI确实短期内取代不了NGUI的。先不论前辈积累了大部分对NGUI的知识,单看其字号设置的丰富程度,自适应屏幕的画布等,足以完爆至少是现阶段的UGUI几条街,而且大部分插件依照它开发的。




























 1468
1468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








