2015年9月15日,Facebook发布了 React Native for Android,把 Web 和原生平台的 JavaScript 开发技术扩展到了 Google 的流行移动平台。
什么是React Native
React Native 让开发者使用 JavaScript 和 React 编写应用,利用相同的核心代码就可以创建 Web,iOS 和 Android 平台的原生应用。React Native 的宗旨是,学习一次,高效编写跨平台原生应用。
官方的github地址为:https://facebook.github.io/react-native/
React Native有什么优点
1.提供了原生的控件支持
使用 React Native 你可以使用原生的控件,入在iOS平台我们可以使用UITabBar控件,在Android平台我们可以使用Drawer控件。这样,就让我们的App从使用上和视觉上拥有像原生App一样的体验。而且使用起来也非常简单。
2.异步执行
所有的JavaScript逻辑与原生的代码逻辑都是在异步中执行的。原生的代码逻辑当然也可以添加自己的额外的线程。
这个特性意味着,我们可以将图片解码过程的线程从主线程中抽离出来,在后台线程将其保存在磁盘中,在不影响UI的情况下计算调整布局等等。
所以,这些让React Native开发出来的App都是较为的流畅。
这个之间的通信过程也是有序列化来完成的,这个就让我们可以使用Chrome Developer Tools 来完成JavaScript逻辑的调试,当然我们也能够在模拟器和物理设备上调试。
3.触屏处理
React Native实现了高性能的图层点击与接触处理。
4.Flexbox的布局样式
使布局将变得更简单,这就使我们为什么要将网页的布局模式切换到React Native的Flexbox布局模式。Flexbox让UI布局变得简单,入使用margin和padding的嵌套模式。当然,React Native 同样也支持网页原生的一些属性布局模式,如FontWeight之类的。这些声明的布局和样式,都会存在内联的机制将其优化。
5.Polyfills机制
React Native也支持我们使用第三方的JavaScript库,来方便我们的开发。支持npm中的成千上万的模块。
6.基于React JS
拥有React JS的优良特性。
跨平台框架这么多?为什么重点关注React Native?
如我们之前所介绍的,Android与IOS跨平台开发框架如此这多,如之前我们介绍的PhoneGap、Xamarin等,为什么我们重点的关注React Native呢?
Facebook所开源的框架
我们知道,所有的开源框架,只有是一线的大公司研发出来的才能够保证框架的维护性、可用性。当然,这样也会吸引更多的开发者使用这个框架,才能够使我们在人才储备上有人可用。并不是说,框架多好就能够用的。如国内的CrossApp,虽然很好用,但是知名度不够,造成我们研发、bug反馈、人才招聘上的种种窘境。React JS技术的革命
这个东西也就是国内的很多跨平台框架没有关注的地方,Facebook使用了React JS已经有了好几年的技术变革,特别是JSX与Virtual DOM的加入,给使用JavaScript来开发Native App简直是一个质的飞跃。BAT团队已经投入研发与使用
如果很多中小型公司,看不清方向,这个我们倒是可以模仿BAT的脚步。现在的BAT公司内部,特别是A,已经投入了大量的人力在React Native上面,听说TMall App已经开始使用React 进行重构。
我们可以看到,目前对于Facebook来说,他们的新业务线也将直接使用了React Native的开发模式
搭建React Native 的 Windows 环境
NodeJs、Python、Android SDK、JDK
由于我们大天朝网络的限制,很多依赖的库都fetch不下来。所以整个React Native的环境搭建,命令执行都是一个痛苦的过程。(就连NodeJS我都快下了半天的时间)
我在Windows平台上搭建环境弄了差不多一周的时间,都没有弄下来,特别是下面这个问题一直困扰着我
bash: ulimit: open files: cannot modify limit: Too many open files后面得到了高人的指点,借给我了一个梯子,并在我的Mac设备上成功的运行了自己的第一个React Native项目。哭~~~
下面是我的运行步骤,大多数是和官方的介绍一样的:
我们先从Github上获取React Native的代码
github地址:https://github.com/facebook/react-native
git clone https://github.com/facebook/react-native.git进入React Native 并使用npm 进行安装
npm install -g react-native-cli注意
- 使用npm进行安装,需要搭建好完整的nodejs环境,nodejs地址:https://nodejs.org
- npm install 需要依赖于很多国外资源,自备翻墙梯子
新建自己的React Native项目,这里命名为AwsomeProject
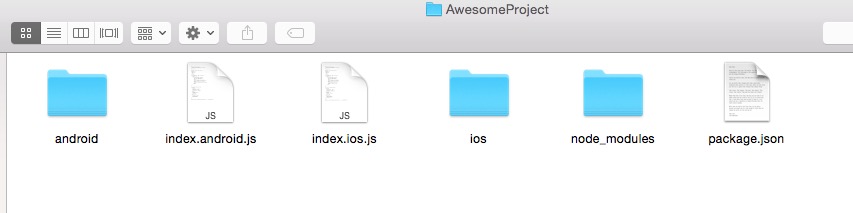
react-native init AwsomeProject运行完后,如果环境变量没有配置错误,react 将会帮我们生成一个AwsomeProject的文件夹目录。
里面内如如下所示:
运行Android App
$ cd AwesomeProject
$ react-native run-android看起来很简单的两句命令,但是里面隐藏这很多的陷阱。
- 确保Gradle的环境配置好了,这里还会动态的down很多Gradle的依赖文件,不翻墙估计依赖文件都下不下来
- 需要安装好自己的Python环境(怎么安装google吧),React Native 的 packager需要 python的支持
- 这个东西,只能运行在Android模拟器上,真机运行必须失败,至于为什么后面在介绍
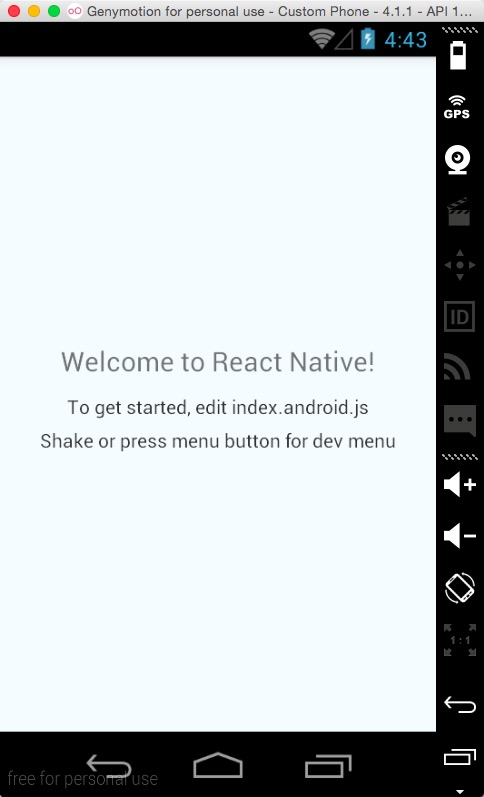
注意好上面三点,就能在模拟器上看到如下画面了
运行iOS App
ios相对就简单了很多,直接打开 ios/AwesomeProject.xcodeproj 文件,使用Xcode编译运行就能出现和Android类似的界面了。我的效果如下:
注意,同样只能够在模拟器上运行
React Native的优势和劣势:(转):
React Native的优势:
相对Hybird app或者Webapp:
- 不用Webview,彻底摆脱了Webview让人不爽的交互和性能问题
- 有较强的扩展性,这是因为Native端提供的是基本控件,JS可以自由组合使用
- 可以直接使用Native原生的「牛逼」动画(在FB Group这个app里面,面板滑出带一点果冻弹动,面板基于某个点展开这种动画随处可见,这种动画用Native code来做小菜一碟,但是用Web来做就难上加难)。
相对于Native app:
- 可以通过更新远端JS,直接更新app,不过这快成为各家大型Native app的标配了…
劣势:
- 扩展性仍然远远不如web,也远远不如直接写Native code(这个不用废话解释了吧)
- 从Native到Web,要做很多概念转换,势必造成双方都要妥协。最终web要用一套CSS的阉割版,Native要费劲地把这个阉割版转换成native原生的表达方式(比如iOS的Constraint\origin\Center等属性),两边都会不爽。
/*
* @author zhoushengtao(周圣韬)
* @since 2015年9月30日 凌晨 1:00:20
* @weixin stchou_zst
* @blog http://blog.csdn.net/yzzst
* @交流学习QQ群:341989536
* @私人QQ:445914891
/































 2763
2763

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










