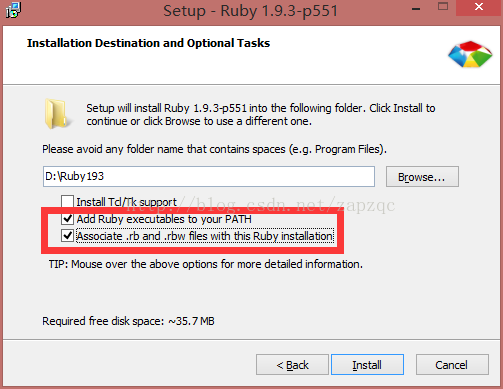
1. 安装Ruby 最新为 2.1.5版本,不放心的话安装 Ruby 1.9.3-p551
安装过程中注意勾选上第二项!即将Ruby加入到可执行的环境变量中去。

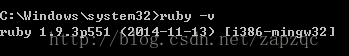
安装结束后在命令行中运行 ruby -v 能看到对应的版本则说明安装正确。

2.通过Ruby安装Sass
启动Ruby中的“Start Command Prompt with Ruby”



在命令行中输入:
gem sources --remove https://rubygems.org/
gem source -a http://ruby.taobao.org
gem install sass
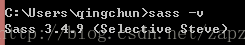
安装结束后在命令行中运行 sass -v 能看到对应的版本则说明安装正确。

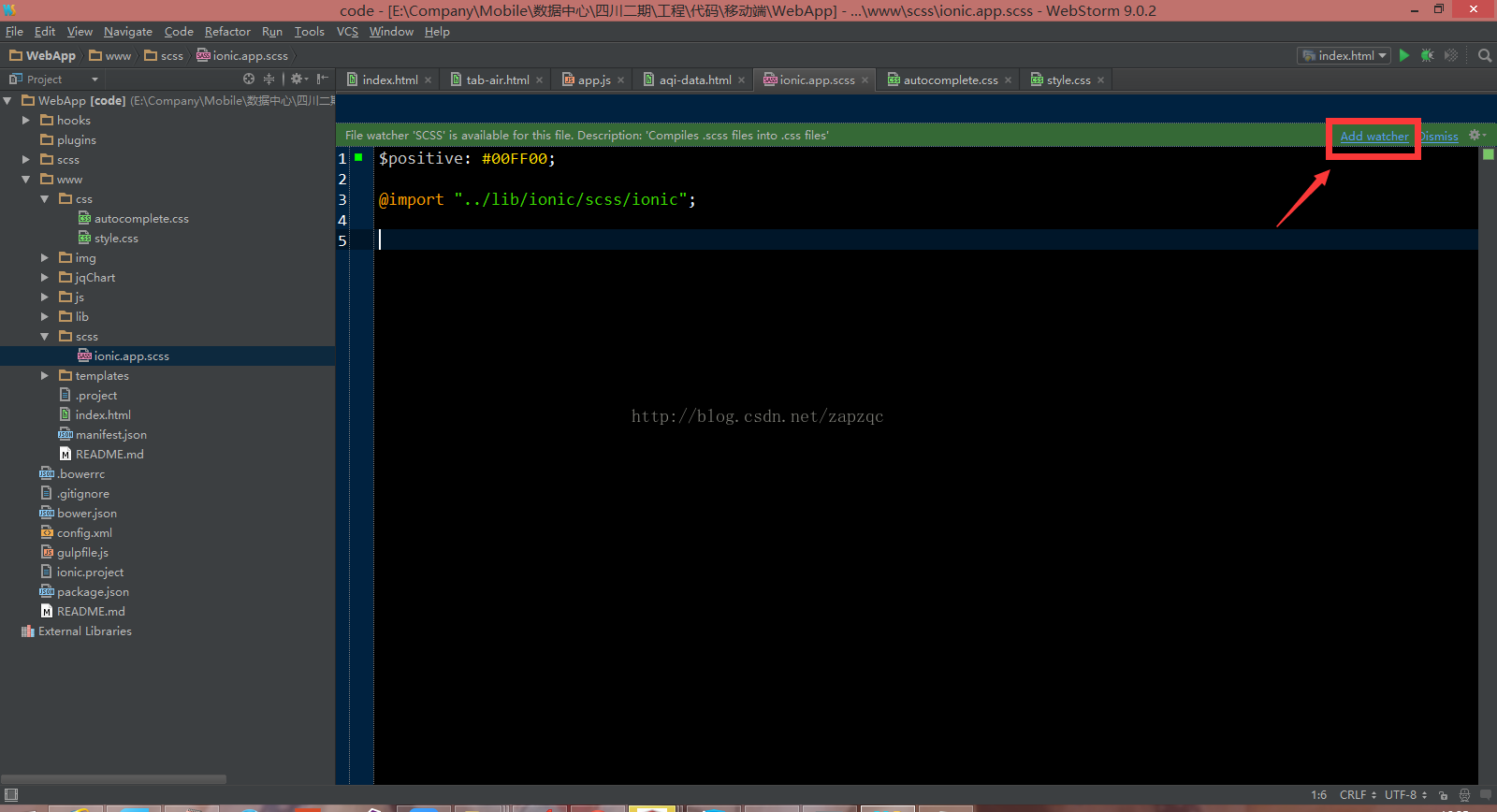
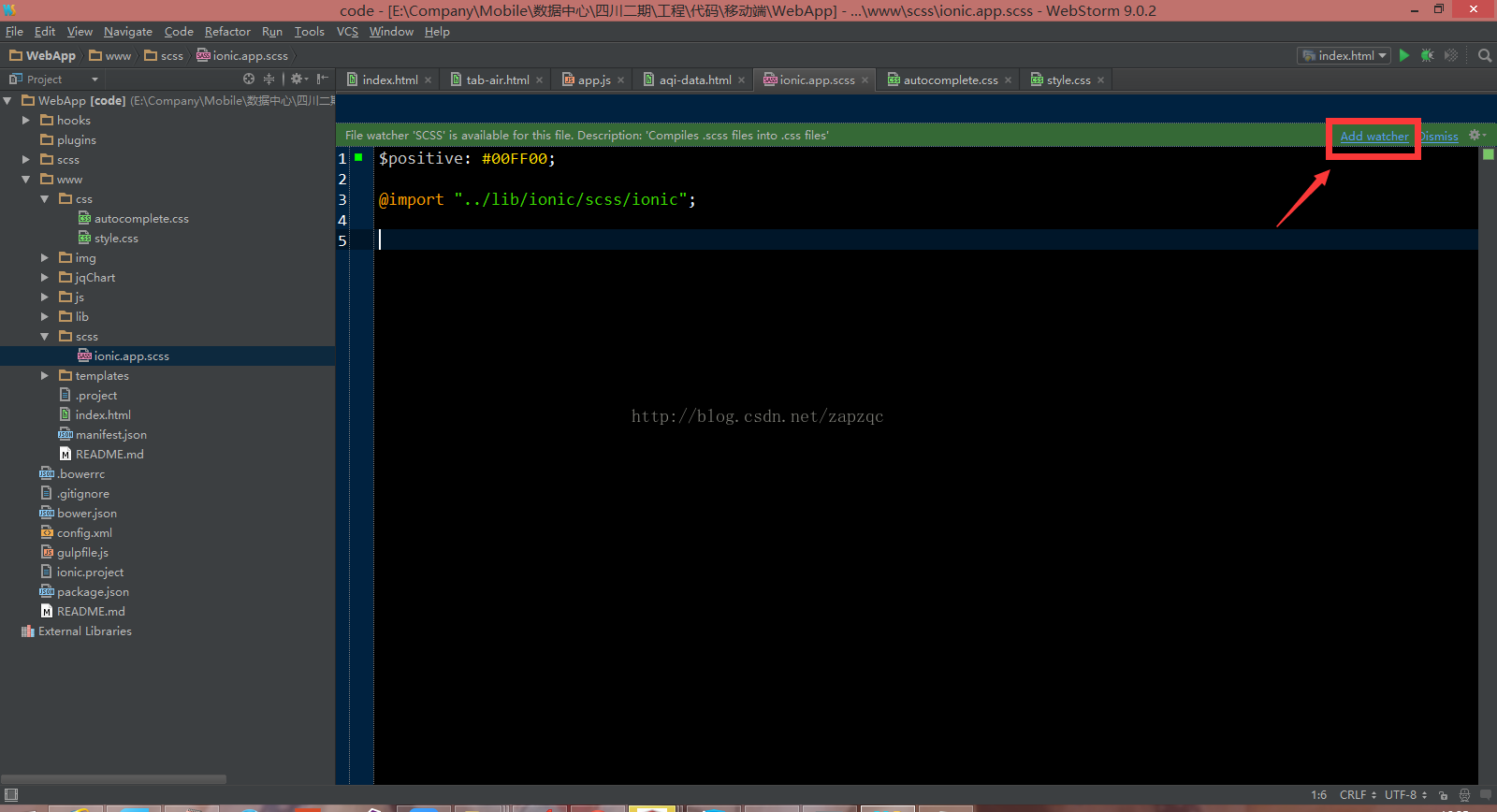
3.启动WebStorm,打开已有项目,创建一个scss文件。
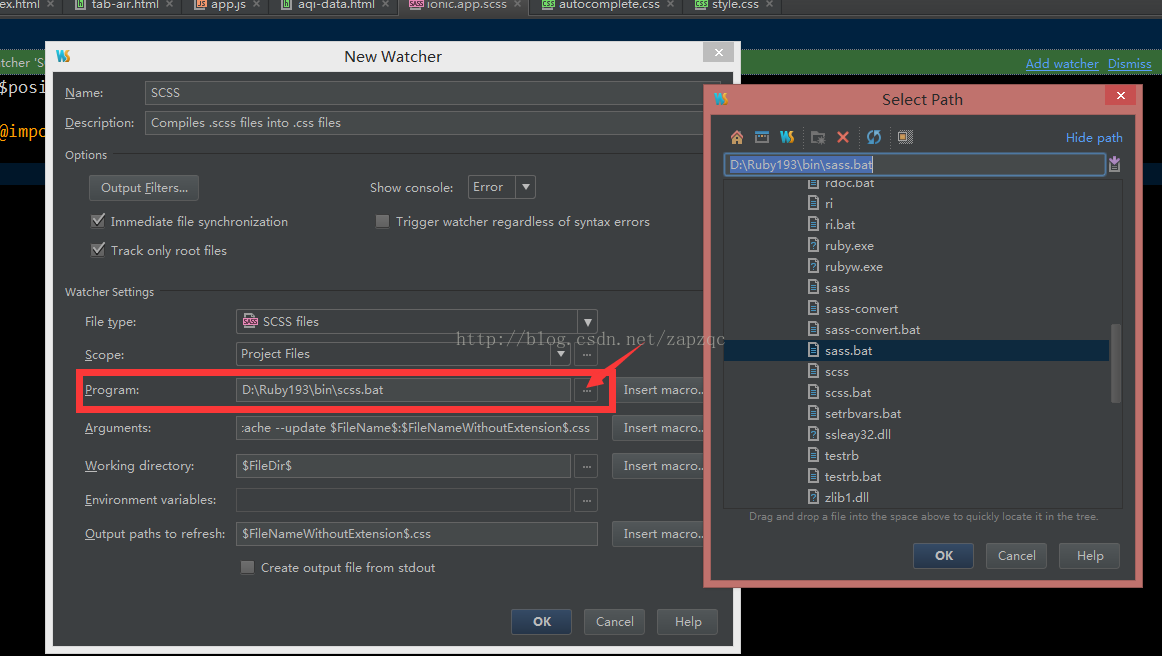
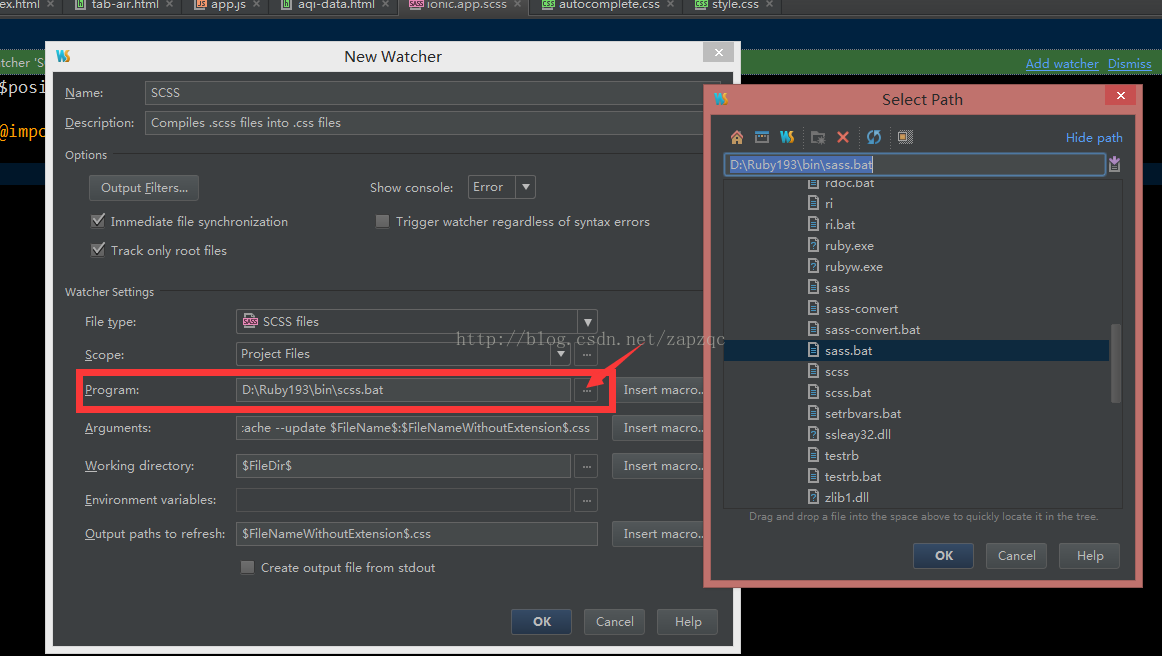
这是在右上角会显示Add Watcher按钮,点击它,在弹出的对话框中,将Program的路径设为Ruby中scss.bat的路径。


也可以修改css的输出路径等等。
主要步骤已经完成,现在在我们修改scss文件的时候,webstorm会为我们自动生成对应的css文件,别忘记在html中引入这个css文件。
测试修改ionic的主题颜色,在之前创建的scss文件中添加以下内容并运行。
$positive: #00FF00;
@import "../lib/ionic/scss/ionic";
就会发现之前使用蓝色positive的内容全部变成了绿色。







 本文介绍如何使用Ruby安装Sass,并在WebStorm环境中配置SCSS文件自动编译成CSS,帮助开发者轻松实现样式预处理。
本文介绍如何使用Ruby安装Sass,并在WebStorm环境中配置SCSS文件自动编译成CSS,帮助开发者轻松实现样式预处理。

















 1539
1539

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










