使用TabHost实现的导航栏有三种添加页面的方法,分别是直接在布局代码的tab里面添加;通过include标签添加;通过Java代码指定另一个Activity添加。下面是三种方法的示例:
直接在布局代码的tab里面添加标签页
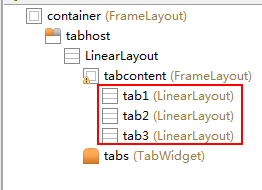
使用拖控件拖出来的TabHost,在它的布局层次上会有三个LinearLayout,id分别为tab1、tab2、tab3,如下图所示:

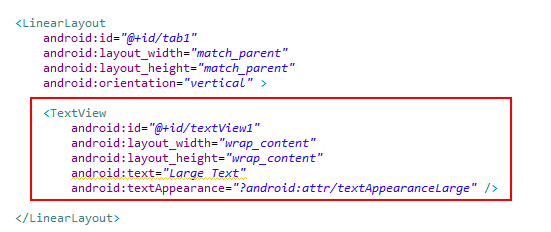
然后我们可以新建一个Layout,在这个Layout里设计好界面后,将xml代码直接放入tab(1、2、3)的标签里,如下图所示,将设计好了的文本标签放入了tab1这一标签当中:
这种方法比较简单、易懂,但这种方法只适合于小型的应用界面,如果应用界面很复杂的话,这个layout布局文件就会变得很大,不利于代码的维护。
使用include标签代替layout
include标签可以装载一个layout文件,嵌入在另一个layout文件里,十分有利于切分大型的布局文件,这是我的一篇关于include标签的使用的博文,http://blog.csdn.net/zgljl2012/article/details/44665643
到这里,这个方法就应该比较好理解了,就是先设计一个layout布局文件,然后用include标签将其嵌入在某一个标签里即可。在此就不再赘述。
使用addTab(TabSpec tabSpec)方法添加标签页
mTabHost是TabHost控件,然后使用newTabSpec创建了一个TabSpec,并且设置了名字叫做我“页面三”,并且设定了它的内容是Tab3这个Activity:
mTabHost.addTab(mTabHost.newTabSpec("tab3").setIndicator("页面三")
.setContent(new Intent(this,Tab3.class)));
上述三种方法建议使用第二种和第三种,第二种适合于静态的标签页展示;第三种则适合于需要与用户交互的标签页。























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








