Android CoordinatorLayout与NestedScrollView基于Behavior几行代码实现底部View滑入滑出
在CoordinatorLayout的Behavior出现之前,如果实现底部的View的滑入滑出,需要写不少代码,且实现起来比较繁琐,现在通过CoordinatorLayout的Behavior,寥寥几行代码就能简洁优雅的实现。这种开发应用场景在一些新闻类、社交类APP中比较常见,这些APP底部往往有一些工具条,布满写评论、分享等等快捷操作按钮。当用户在上下滑动内容列表时候,为了给用户更大区域的观看空间,就伴随内容列表滑入滑出,以节省宝贵的视屏空间。
在过去的做法是监听复杂的滚动事件以实现。现在使用CoordinatorLayout的Behavior,很容易就做到。
写一个布局:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="150dp">
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_blue_light"
app:layout_scrollFlags="scroll|enterAlways" />
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="50dp"
android:text="0" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="50dp"
android:text="1" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="50dp"
android:text="2" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="50dp"
android:text="3" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="50dp"
android:text="4" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="50dp"
android:text="5" />
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_gravity="bottom"
android:background="@android:color/holo_red_light"
android:orientation="vertical"
app:layout_behavior="zhangphil.view.MyFooterBehavior">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="底部的View随滑动滚入滚出"
android:textColor="@android:color/white" />
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>在CoordinatorLayout里面,嵌套一个NestedScrollView,NestedScrollView的上下滑动,将触发AppBarLayout的滑入滑出(因为在AppBarLayout套着的Toolbar设置了app:layout_scrollFlags="scroll|enterAlways")。
app:layout_scrollFlags="scroll|enterAlways"本例的重点是处理在AppBarLayout上下滑动时候底部的LinearLayout也能伴随滑入滑出的功能。
那么将重写Behavior,实现这一功能:
package zhangphil.view;
import android.content.Context;
import android.support.design.widget.AppBarLayout;
import android.support.design.widget.CoordinatorLayout;
import android.util.AttributeSet;
import android.view.View;
/**
* Created by Phil on 2017/8/15.
*/
public class MyFooterBehavior extends CoordinatorLayout.Behavior<View> {
public MyFooterBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean layoutDependsOn(CoordinatorLayout parent, View child, View dependency) {
return dependency instanceof AppBarLayout;
}
@Override
public boolean onDependentViewChanged(CoordinatorLayout parent, View child, View dependency) {
float translationY = -dependency.getY();
child.setTranslationY(translationY);
return true;
}
}
layoutDependsOn方法将确定依赖CoordinatorLayout里面哪个View触发滑动。
@Override
public boolean layoutDependsOn(CoordinatorLayout parent, View child, View dependency) {
return dependency instanceof AppBarLayout;
}本例是子view(child,也就是我放在底部的那个线性布局)依赖AppBarLayout。
具体的滑动处理将在onDependentViewChanged里面处理,在这里,两行代码搞定底部那个LinearLayout的滑入滑出,思路很简单:第一步是先简单获得所依赖View在y轴的滑动值,然后取反,
float translationY = -dependency.getY();第二步,就是将观察者child这个View在y轴平移setTranslationY。
child.setTranslationY(translationY);此处的child就是那个底部红色的线性布局。
代码运行结果。
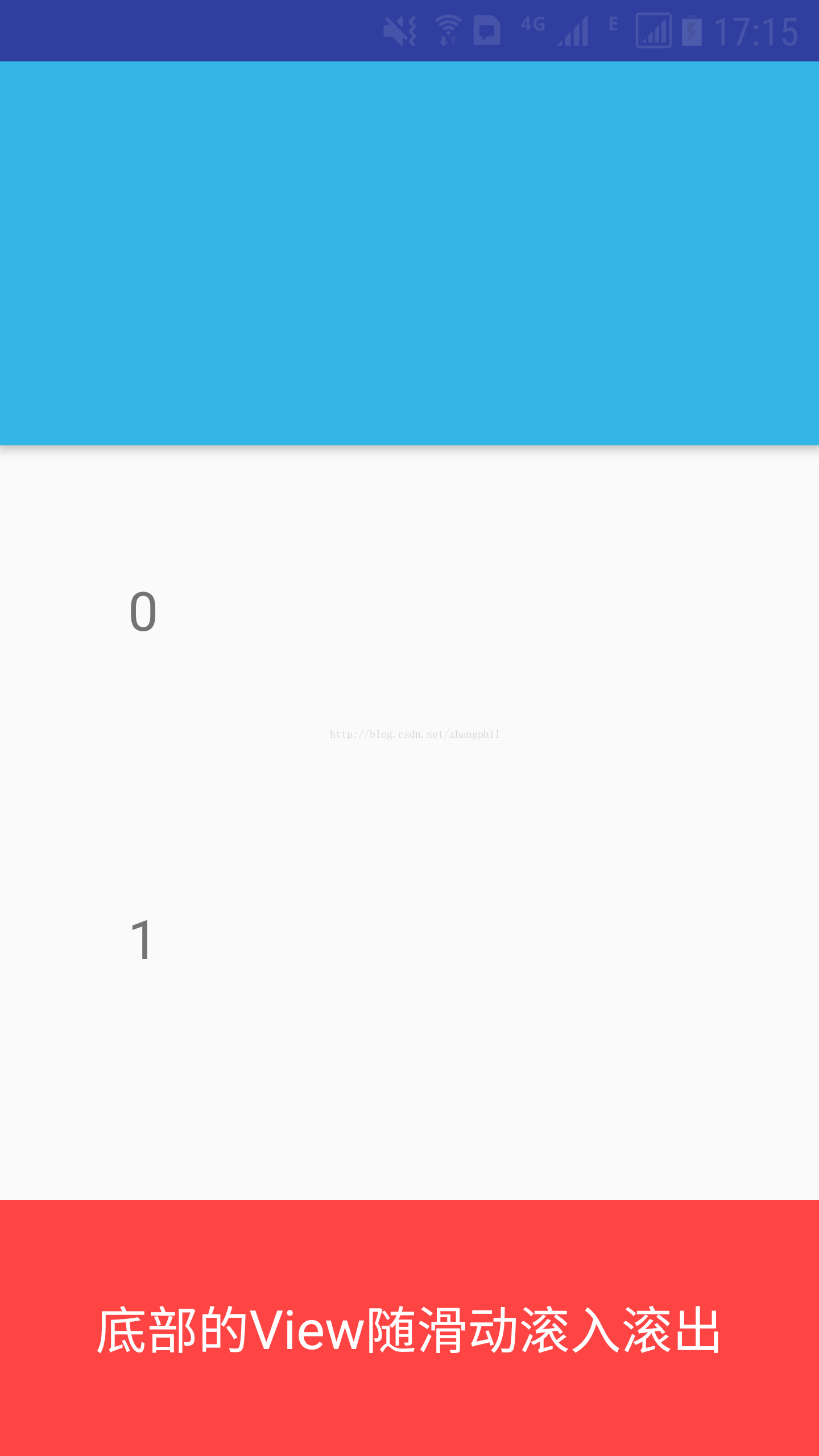
初始化状态:

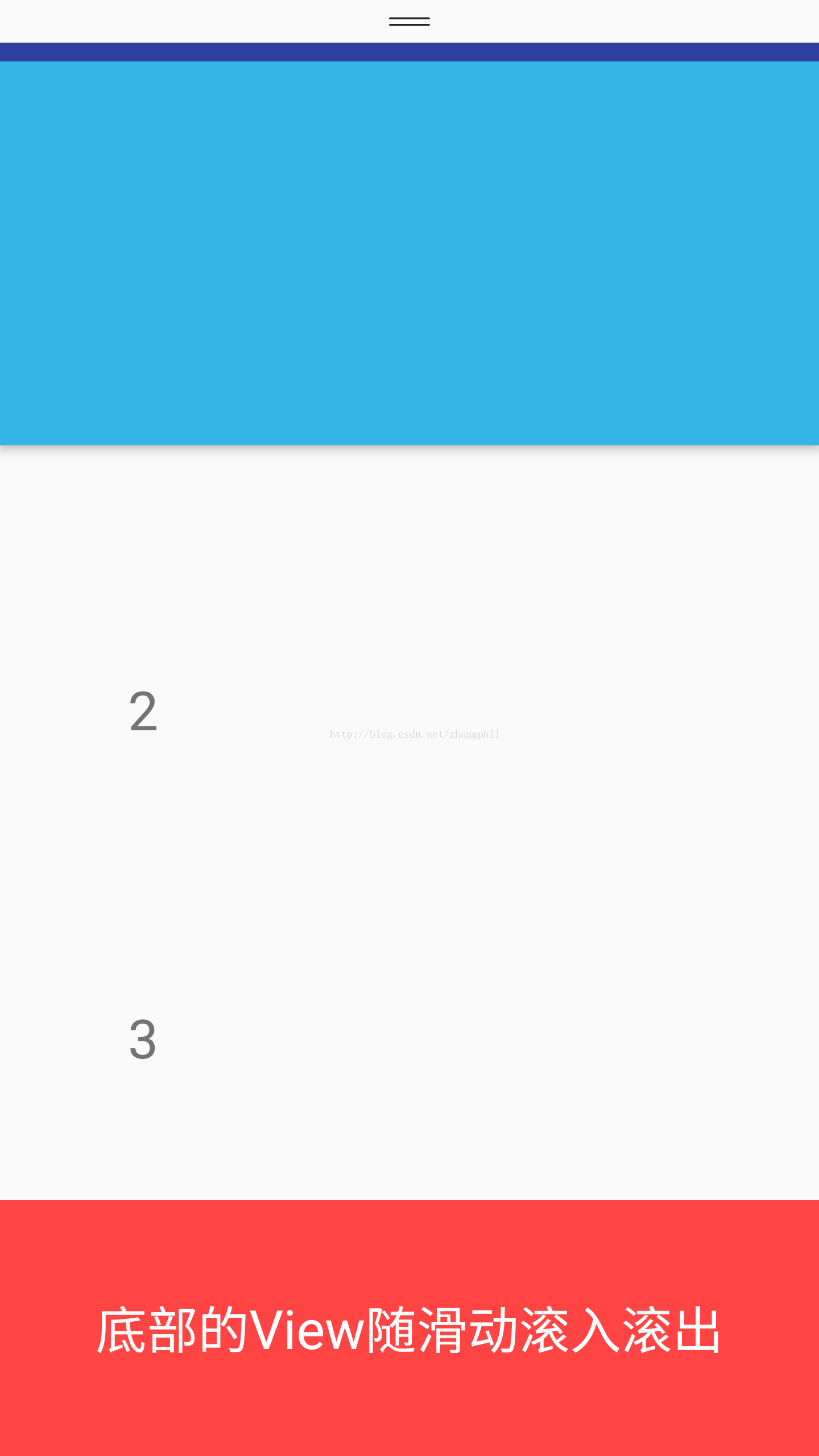
手指在屏幕向上滑的结果,此底部的线性布局和顶部的AppBarLayput都在伴随着同时滑出:
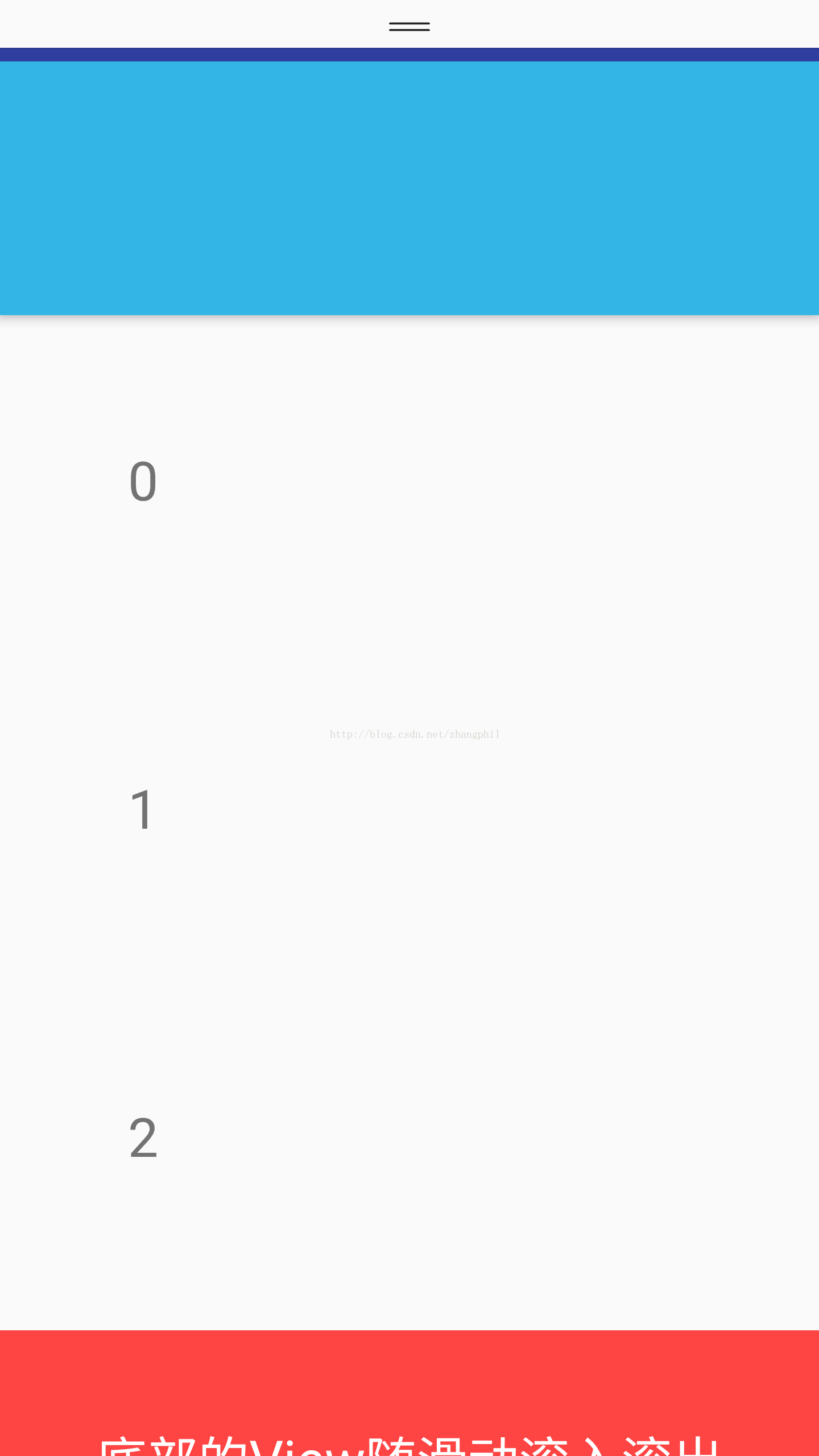
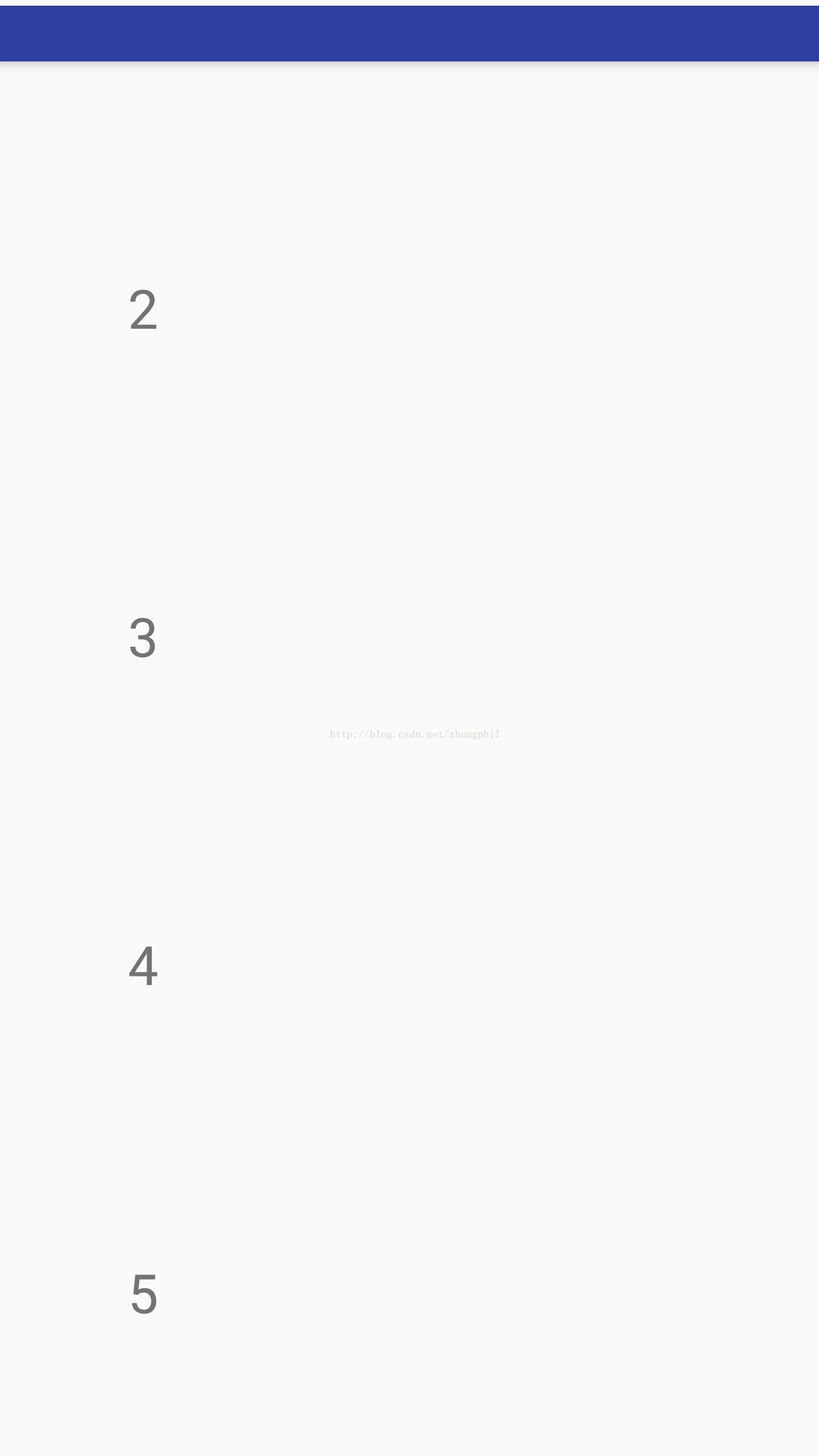
直到AppBarLayout消失和底部的线性布局完全滑出只有NestedScrollView存在:
然后手指再在屏幕上向下滑,AppBarLayout和底部的线性布局又滑出来:


























 3793
3793











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








