1.标准流(文档流):标签页面中的默认排布规则;
2.浮动:float;取值为left(right)会使标签出现在一行的左侧(右侧);浮动之后的盒子会脱离标准流的控制,不占用标准流的位置;

3.清除浮动对父级标签的影响:

方法:(1)额外标签法:在父元素内容的最后添加一个块级元素,设置css、属性clear:both
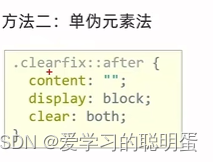
(2)单伪元素法:给父级元素添加该类

(3)双伪元素法:给父级元素添加该类

(4)父级元素css添加overflow:hidden
4.拓展:浮动本质作用是实现图文混排效果;
5.flex布局:

给父级设置display:flex,子元素可以自动挤压或者拉伸;

6.flex主轴对齐方式:

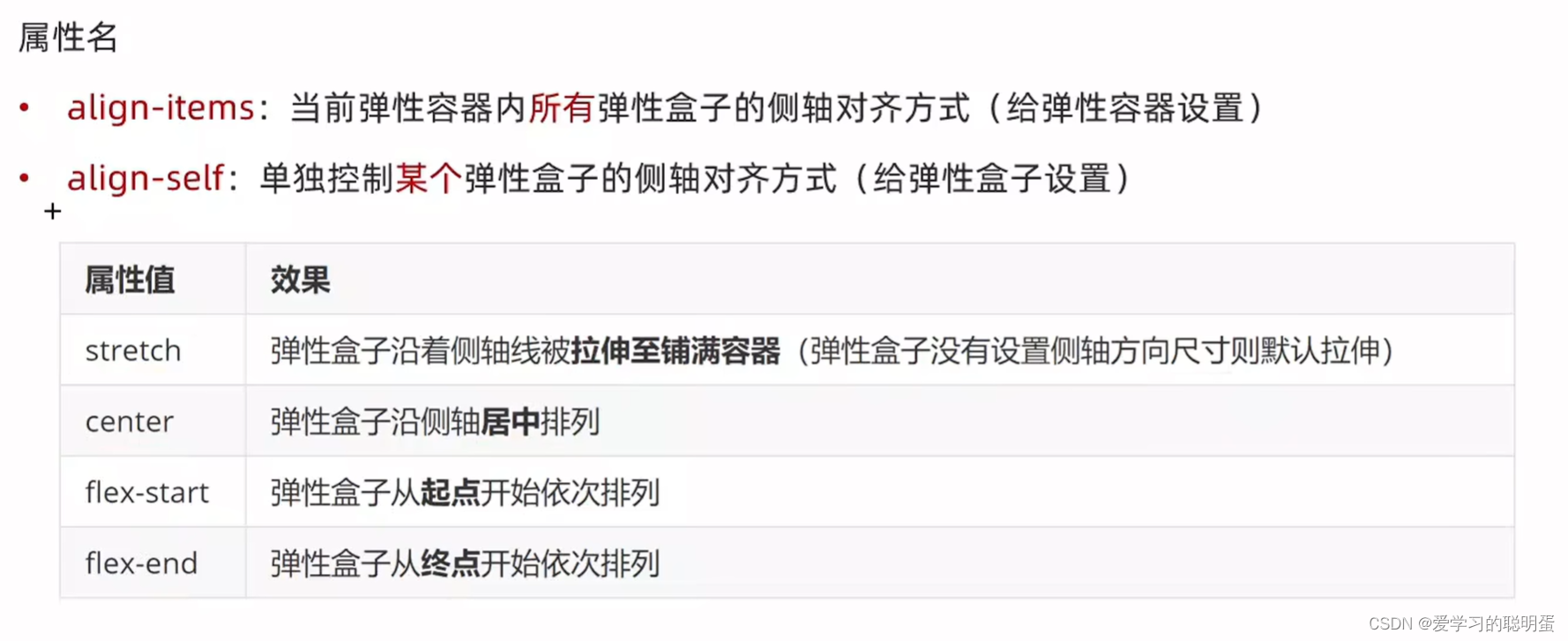
侧轴对齐方式:

7.flex修改主轴方向:

8.弹性伸缩比:flex

9.

10.行对齐方式






















 3948
3948











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








