1.平面转换transform
作用:为元素添加动态效果,一般与过渡配合使用
概念:改变盒子在平面内的形态(位移、缩放、旋转、倾斜)
平面转换又叫2D转换
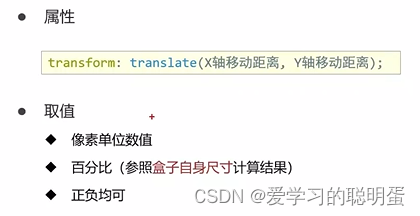
(1)平移:

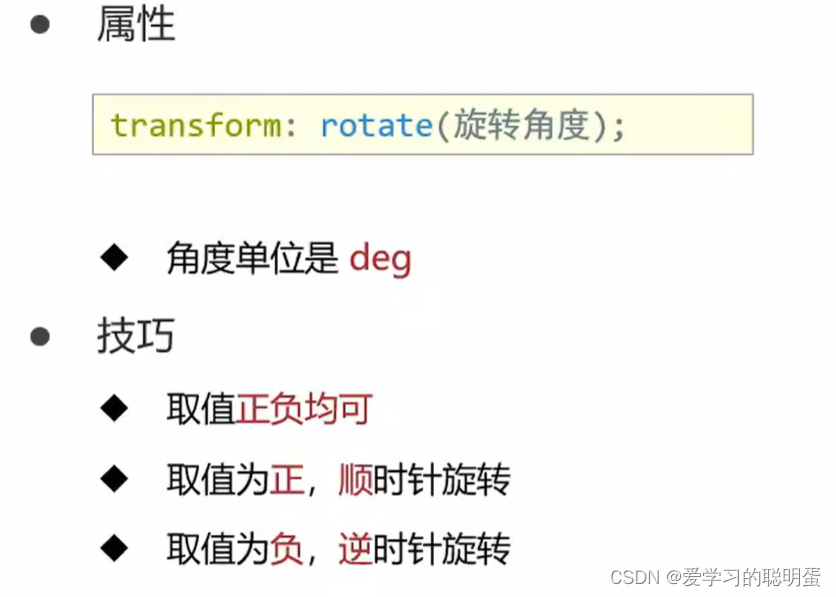
(2)旋转:

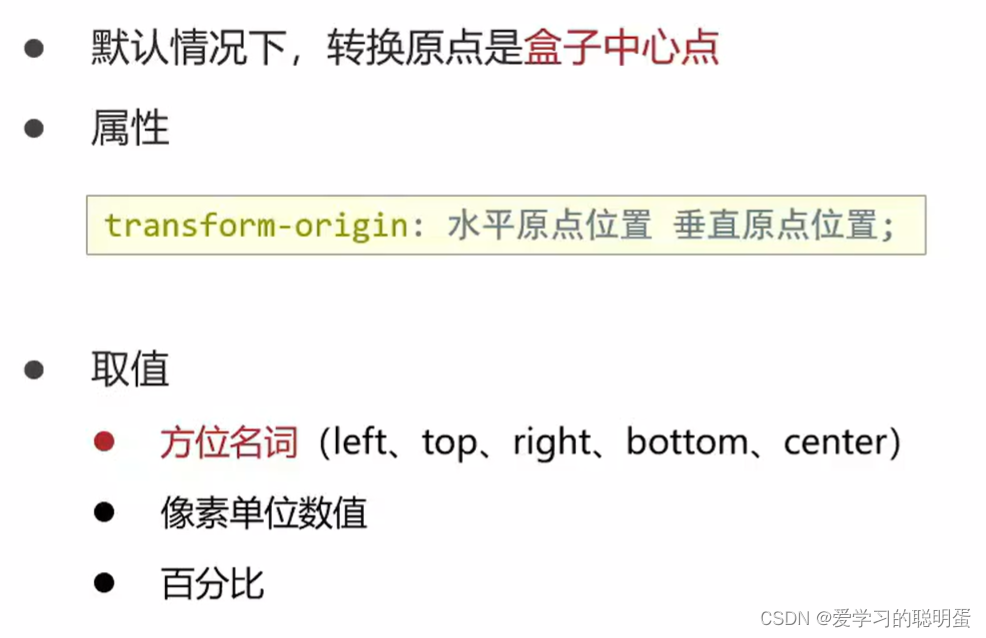
(3)平面转换--改变转换原点:

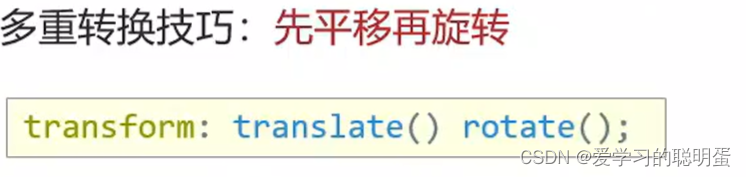
(4)多重转换:

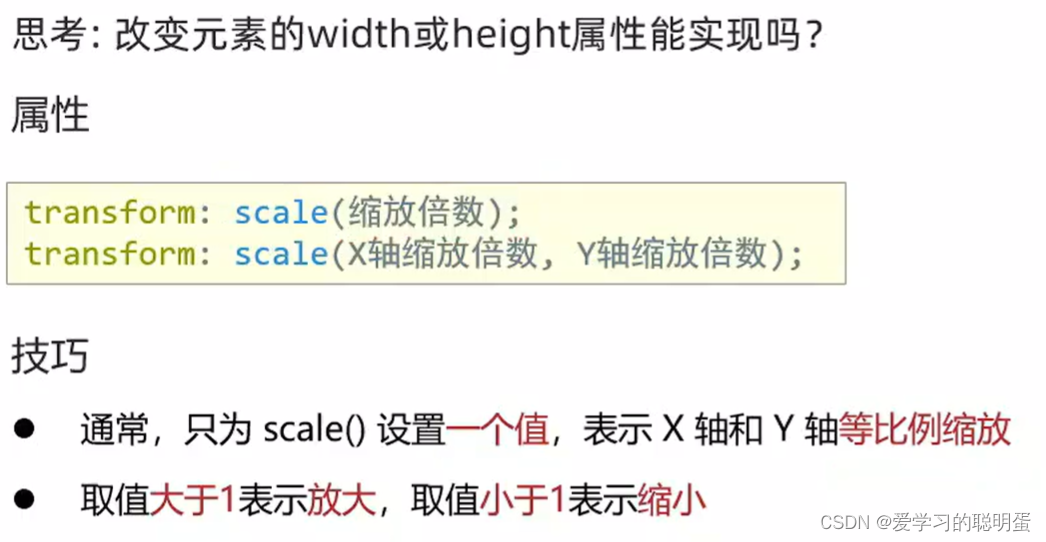
(5)缩放:

不能改变height和width来实现
(6)倾斜:

(7)渐变:
多个颜色逐渐变化的效果,一般用于设置盒子背景
分类:线性渐变,径向渐变
线性渐变:

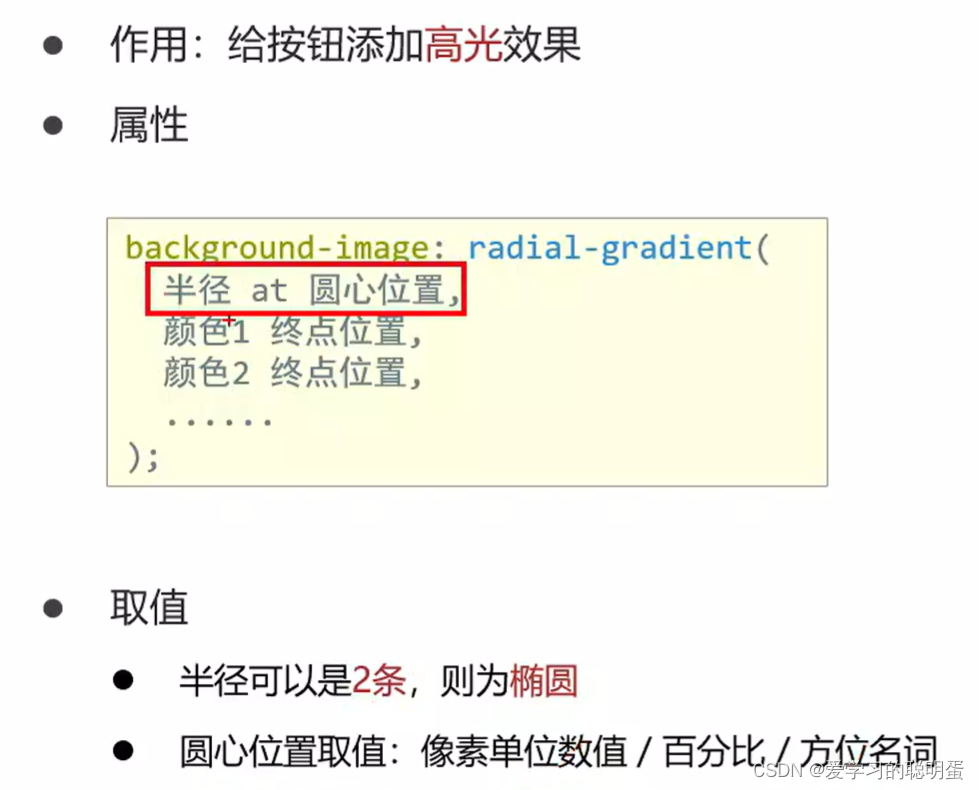
径向渐变:

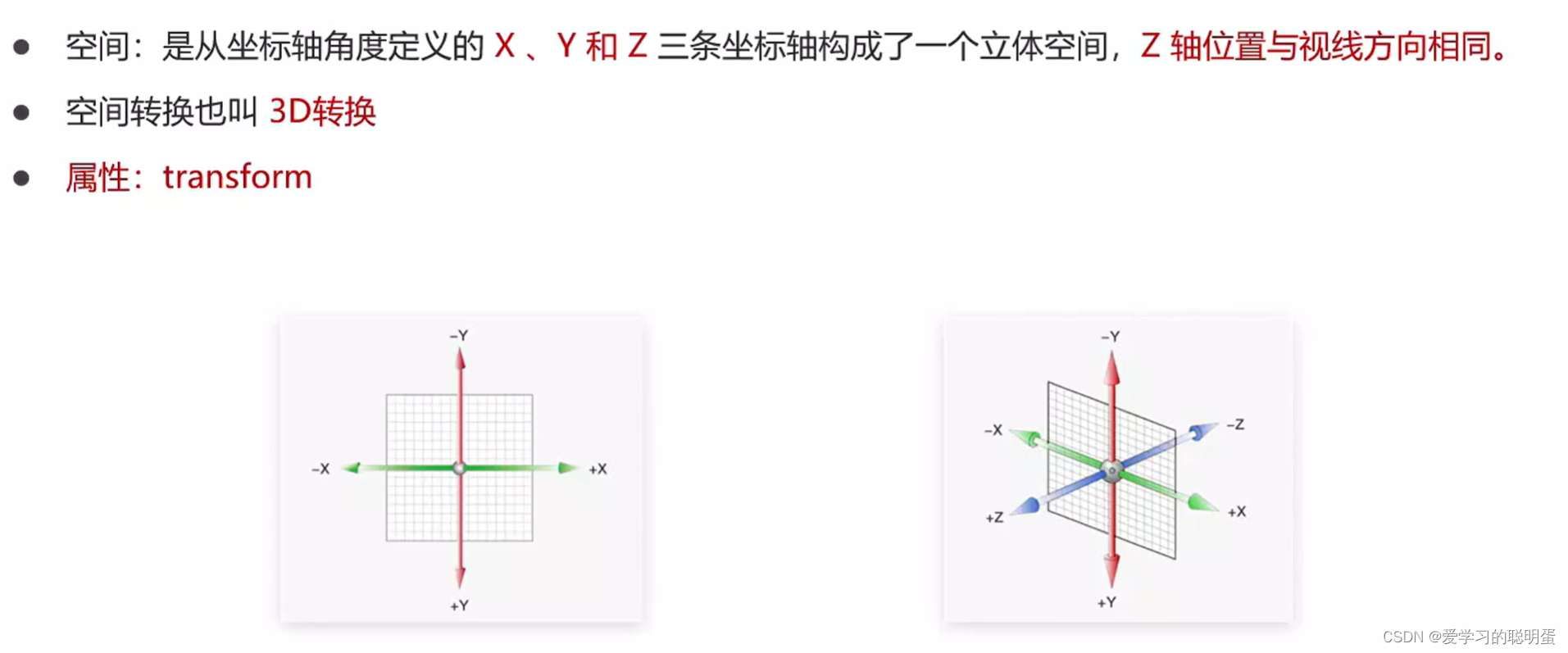
2.空间转换:

(1)平移:

(2)视距perspective:

(3)旋转:

(4)立体呈现:


(5)缩放

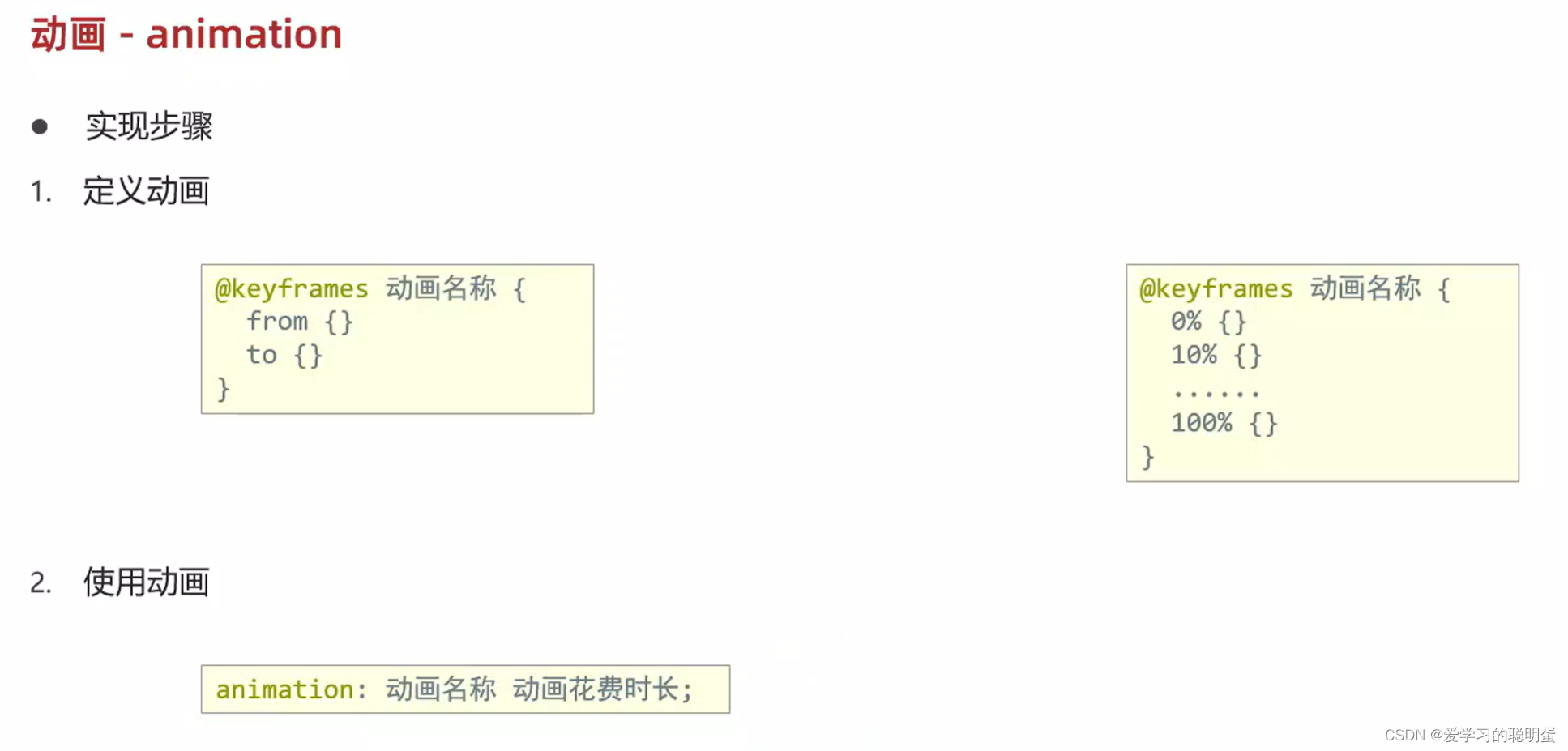
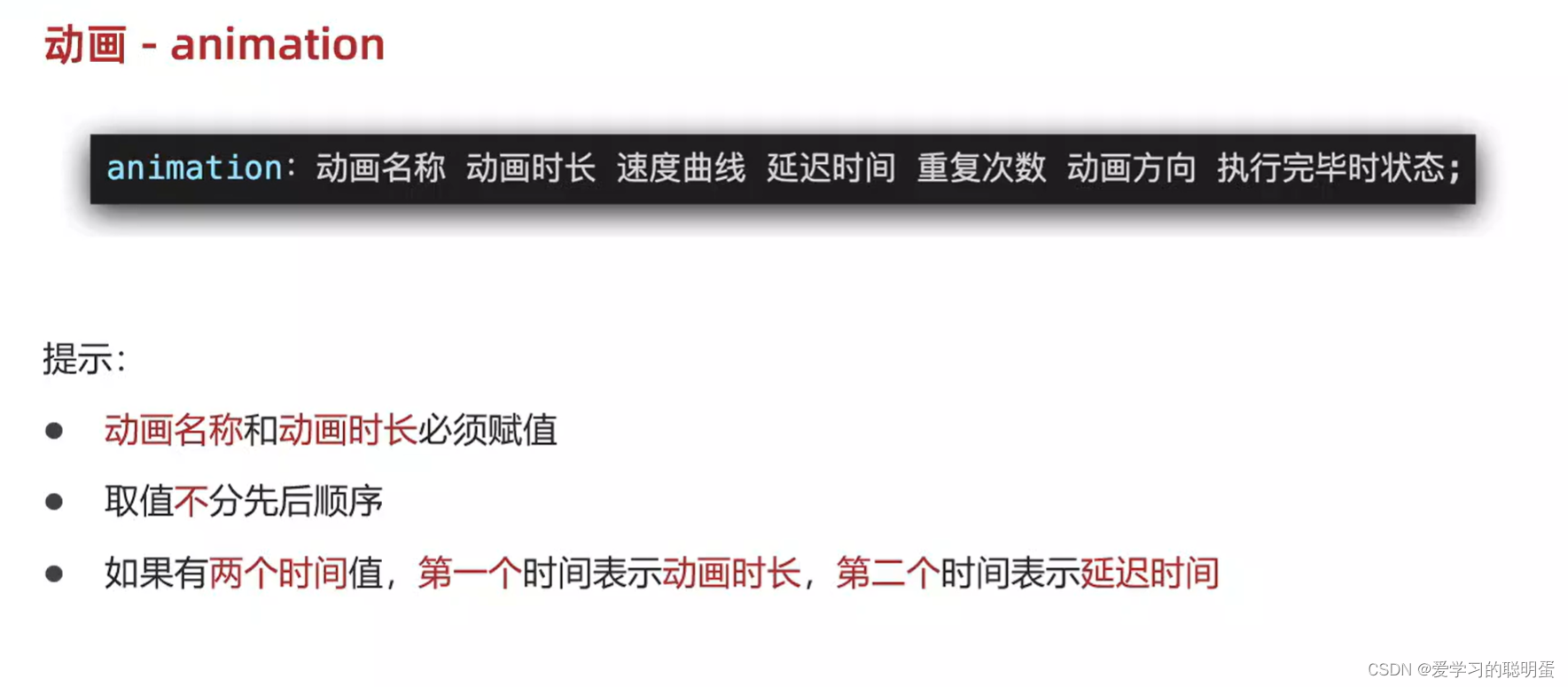
3.动画:




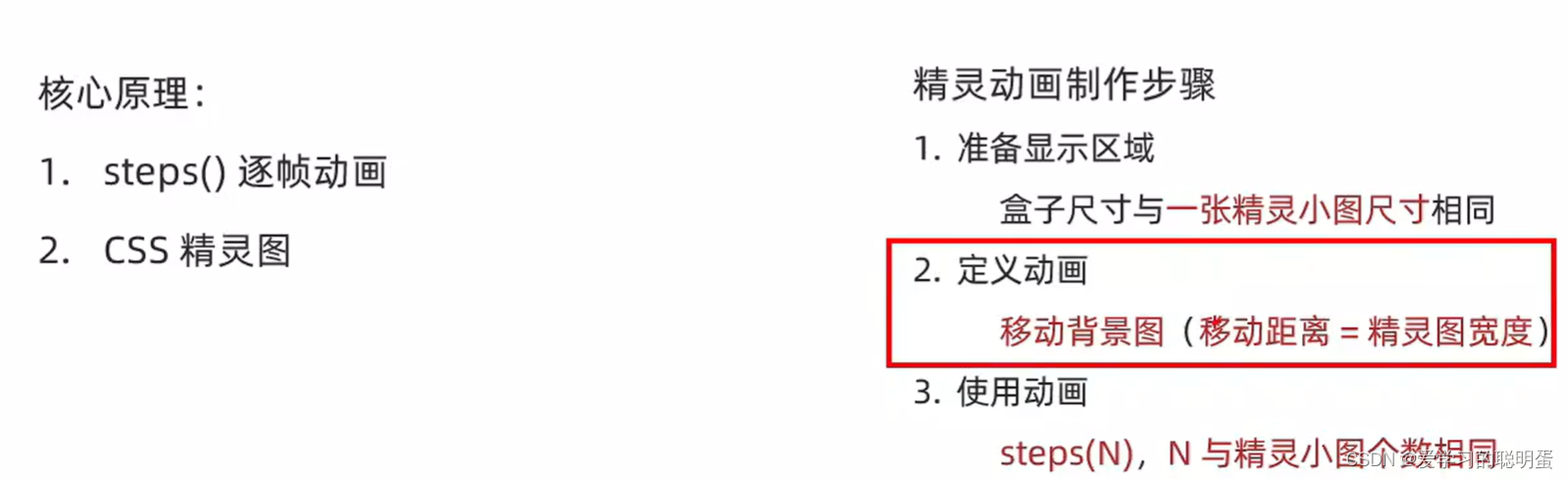
(1)精灵动画(逐帧动画):

(2)多组动画:

![]()







 本文介绍了CSS中的2D和3D转换,如平移、旋转、缩放、倾斜以及渐变效果,以及动画技术如精灵动画和平面/空间转换,展示了如何为元素添加动态效果以增强用户体验。
本文介绍了CSS中的2D和3D转换,如平移、旋转、缩放、倾斜以及渐变效果,以及动画技术如精灵动画和平面/空间转换,展示了如何为元素添加动态效果以增强用户体验。














 3948
3948











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








