1.定位:灵活改变盒子在网页中的位置;
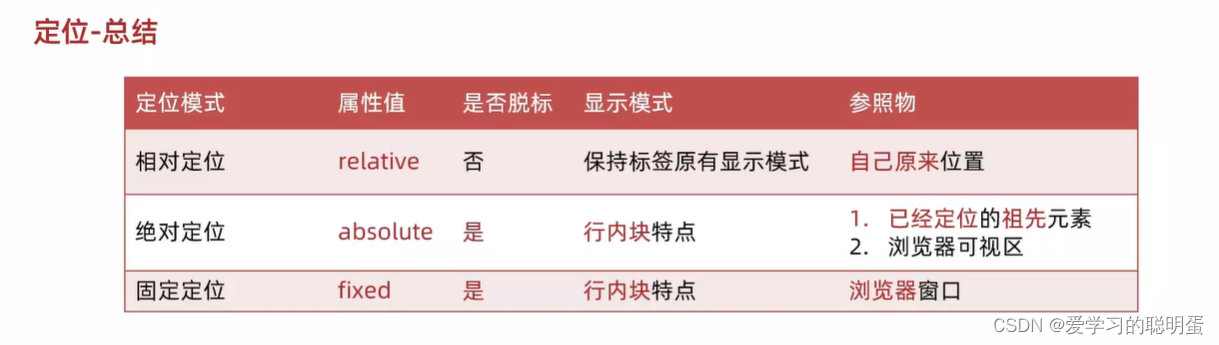
相对定位:relative 参照物是自己原来的位置 不脱标 标签显示模式和原来一样
绝对定位:absolute 脱标,不占位 先找最近已经定位的祖先元素,如果祖先元素设置了相对定位,则参照物是最近的已定位的祖先元素,否则参照物是浏览器 显示模式会变化,会使宽高生效
自己绝对定位,父级相对定位(子绝父相)

固定定位:position:fixed 元素的位置在网页滚动时不会改变 脱标,不占位 参照物为浏览器 会改变显示模式特点,具备行内块特点
2.堆叠层级z-index 取值是整数,默认是0,取值越大显示顺序越靠上
默认效果:按照标签书写顺序,后来者居上
作用:设置定位元素的层级顺序,改变定位元素的显示顺序
3.定位总结:

4.css精灵:


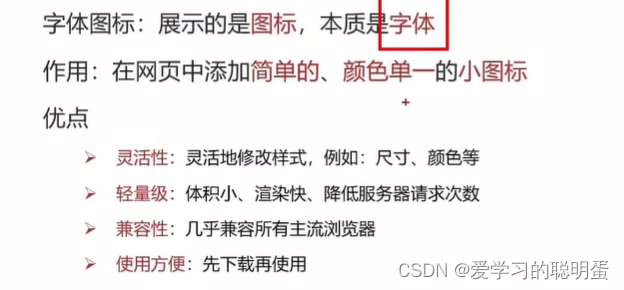
5.字体图标:展示的是图标,本质是字体


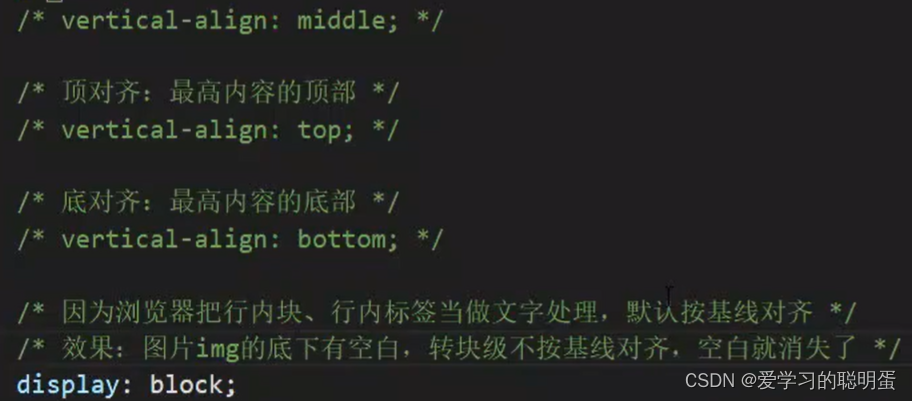
6.垂直对齐方式:vertical-align


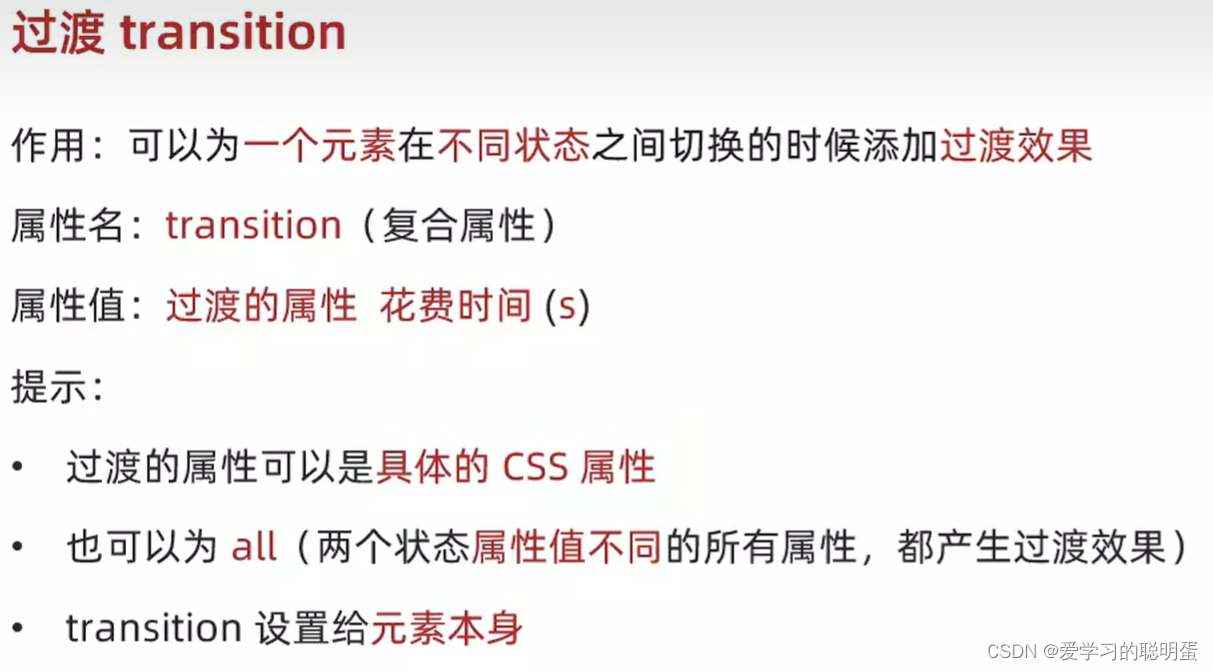
7.过渡:transition 可以为一个元素在不同状态切换的时候添加过渡效果

8.透明度opacity:设置整个元素的透明度(包含背景和内容)

9.光标类型cursor:鼠标悬停在元素上是指针显示样式






















 3948
3948











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








