1.谷歌浏览器按F12或者鼠标右键点检查可进行调试;
2.复合选择器:有两个或者多个基础选择器,通过不同的方式组合;
(1)后代选择器:父选择器 子选择器(css属性),父子之间用空格隔开;
(2)子代选择器:父选择器>子选择器(css属性),父子之间用>隔开;
(3)并集选择器:选择器1,选择器2,选择器3......,选择器n(css属性),选择器之间用,隔开;

(4)交集选择器:选择器1选择器2(css属性),选择器之间连写,没有任何符号;

3.伪类选择器:

4.css特性:(1)继承性:子级默认继承父级的文字控制属性
(2)层叠性:相同的属性会覆盖,后面的css属性会覆盖前面的css属性;不同的属性会叠加,都会生效;
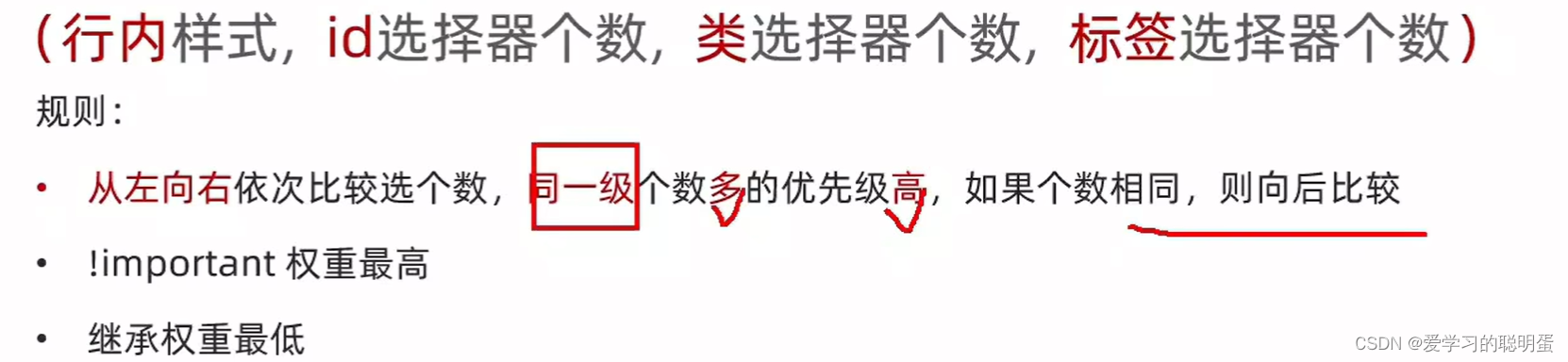
(3)优先级:当一个标签使用了多种选择器时,选择器优先级高的样式会生效; 如果是复合选择器,则需要权重叠加计算;
如果是复合选择器,则需要权重叠加计算;

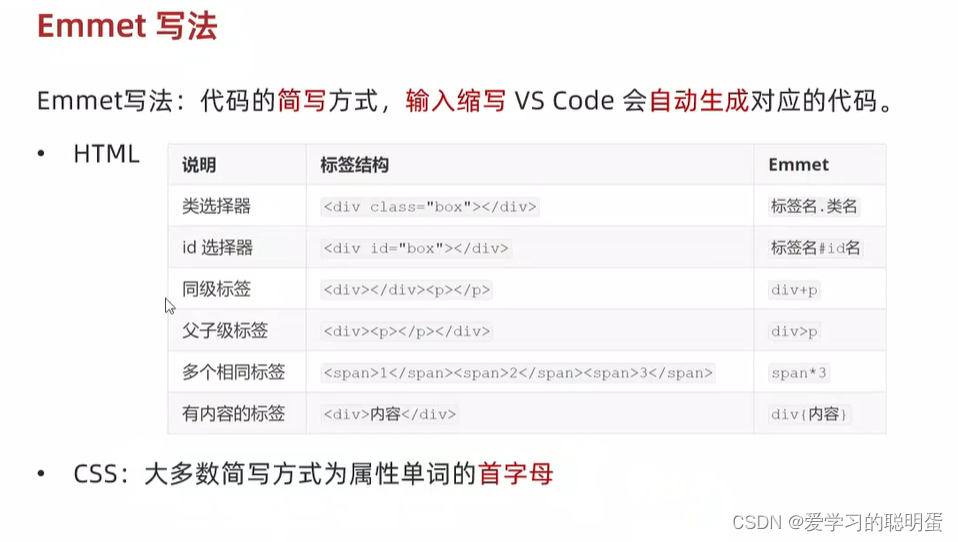
5.Emmet写法:

6.背景属性:

(1)背景图平铺方式:background-repeat(缩写bgr)

(2)背景图位置:background-position(缩写bgp)



(3)背景图缩放:

(4)背景图固定:

7.背景图复合属性:

8.标签的显示模式:
(1)块级:独占一行;宽度默认是父级的100%;添加宽高属性生效。
(2)行内块:一行可共存;宽高属性生效;宽高默认由内容撑开。
(3)行内:一行可共存;宽高属性不生效;宽高由内容撑开。
9.转换显示模式:属性名display






















 3948
3948











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








