1.div标签换行(大盒子),span标签不换行(小盒子);
2.字符实体(在网页中显示预留字符),

3.CSS:层叠样式表,将style标签放在head标签里面与title标签下面,style标签里书写CSS代码;
4.CSS引入方式有:内部样式表、外部样式表、行内样式;
内部样式表:直接写在style中;
外部样式表:新建后缀为css的文件,然后在html文件中原来填style标签的地方写link标签引入该文件;
行内样式:配合JavaScript使用,写在标签style属性里;

5.基础选择器:标签选择器,类选择器,id选择器,通配符选择器;
标签选择器:
类选择器:类名用空格隔开
id选择器:查找标签,差异化显示标签的效果,同一个id选择器只能在一个页面使用一次;
通配符选择器:*表示对页面所有内容设置格式;

6.画盒子:使用合适的选择器画盒子,对于div标签进行设置;

7.字体修饰属性

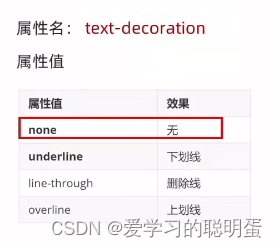
font-size单位为px;font-weight写法为normal/400和bold/700;font-style写法为normal和italic;line-height单位为px,或者只写数字(表示当前font-size属性值的倍数);行高垂直居中方法:设置line-height与盒子高度height高度相同,即可实现内容在盒子内居中;font-family,属性值就是字体名;font属性,可以一次性完成多个字体设置,简写方式,省代码;text-indent设置文本缩进,有两种写法,为数字+px或数字+em(推荐使用,1em=当前标签字号大小,设置2em即可实现缩进);text-align控制内容水平对齐方式;text-decoration表示加修饰线,可以通过这个标签去除超链接的下划线;



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








