一、学习前提
1.至少知道Vue的基本语法及作用,和有前端的一些基础
2.没学过,就不要跳着看,因为我的内容是一环接一环
3.如果阅读理解能力差的可以先看完视频,再来看看我的总结
视频地址:
黑马程序员39期web前端-vue生命周期_哔哩哔哩_bilibili
二、概念
1.什么是生命周期?
从Vue实例创建、运行、销毁,这三个阶段所发生的事件的过程,就称为Vue的生命周期
2.解读:
大概有八个事件:beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroyed
也很简单,但是继续往下,我们要去思考里面讲到的,每一个单词是干嘛的?每一步是干嘛的?执行完这一步是干嘛?
三、流程
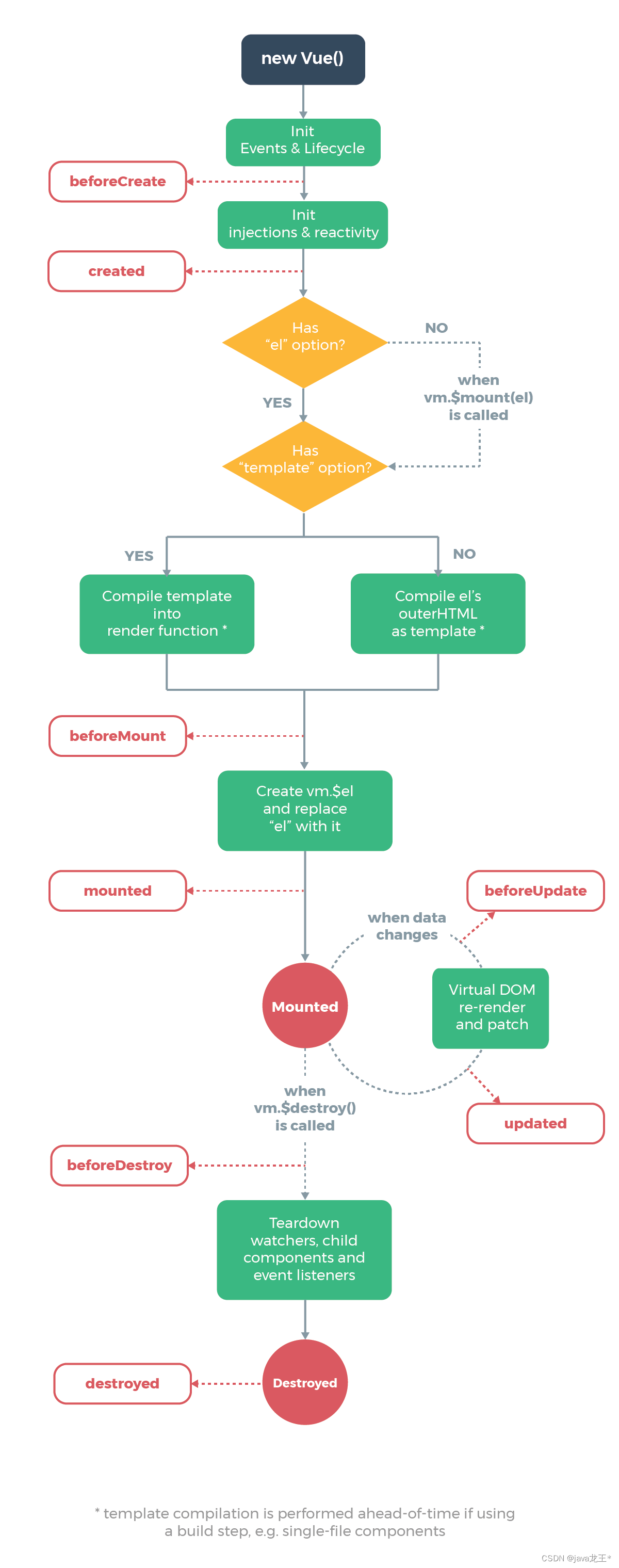
1.官方的Vue流程图:

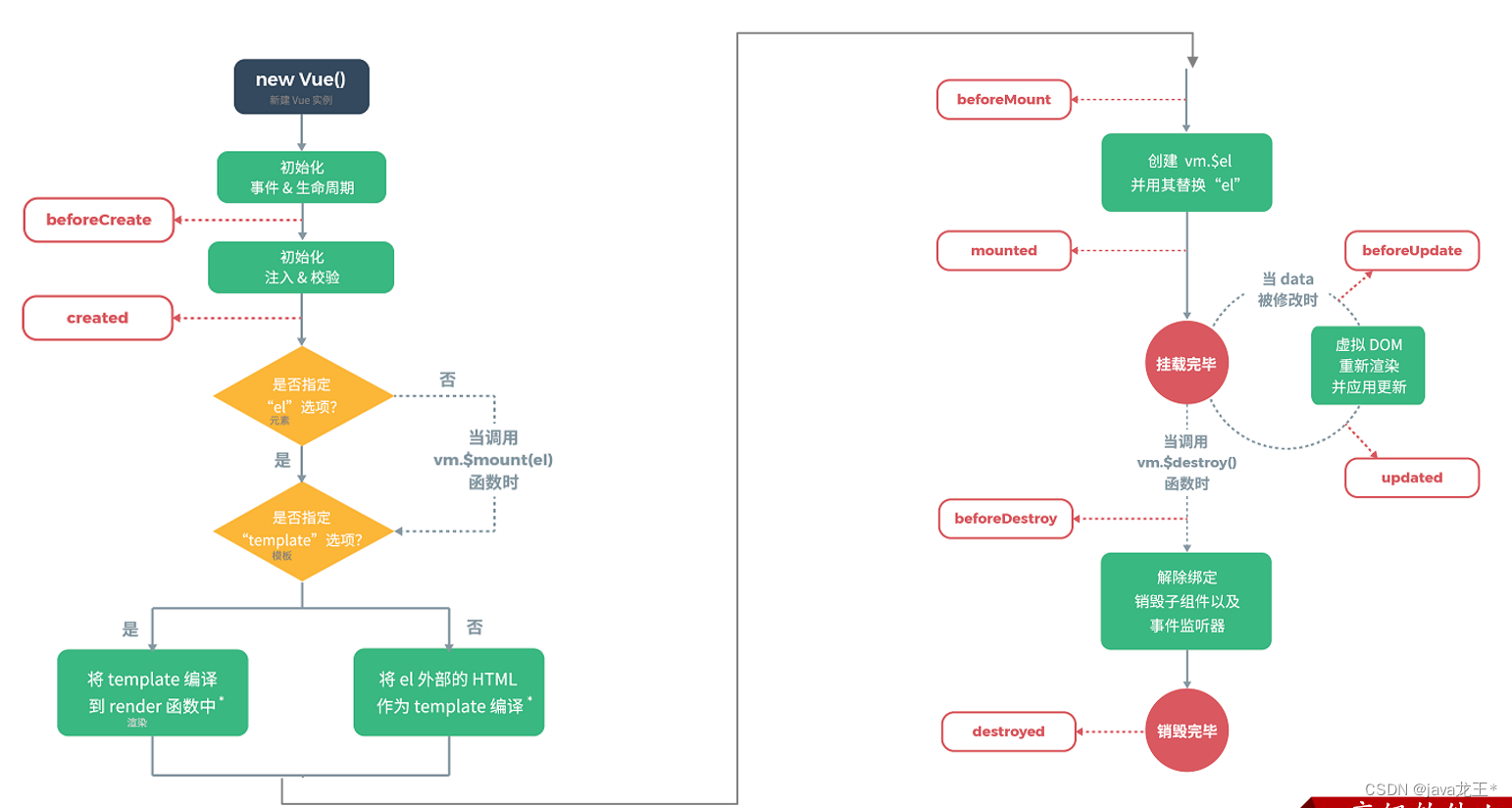
翻译后的:

2.创建时期:创建时期有四个事件会运行
--beforeCreate:
单词意思 - 创建之前运行的方法。事件作用:Vue实例刚在内存中被创建出来,此时,还未开始初始化data,methods的数据;但是已经有了data和methods函数了
详解:从流程图中我们可以看到,beforeCreate是位于new Vue() 和 初始化&生命周期 之后、初始化注入&校验之前 的位置
那么:初始化&生命周期 和 初始化注入&校验 是什么意思?
初始化&生命周期:这一步其实就是表示刚初始化好Vue的实例对象,Vue对象已经存在,他的一些默认函数和方法也会初始化好。但是要注意:data 和 el还是没有内容初始化(赋值)
初始化注入&校验:就是将data和methods中的数据注入进去,完成初始化。
--created:
单词意思 - 创建后。事件作用:数据已经在内存中初始化好,但还未开始编译,加载到页面中。
详解:creted是位于初始化注入&校验后 和 棱形(流程判断分支)前
棱形(流程判断分支):我们走的分支:el是-->template(单词意思:模板)否-->将el外部的html作为template模板编译。
将el外部的html作为template模板编译:就是将el绑定区域的html内容,作为一个字符串模板,对这个模板就像编辑修改后(就是将data和methods数据改到区域的html中能运行出来),在内存中进行编译(就是编辑修改为html的格式的文本,变成浏览器能识别的内容)
--beforeMount:
单词意思 - 挂载前 (挂载:将内存中的内容加载到页面中)。事件作用:
详解:beforeMount位于棱形(流程判断分支)后 和 创建vm.$el替换el 前
创建vm.$el替换el:就是将编译好的模板,替换原来el区域htlm代码内容。这一步就是完成对内存对视图层修改,也就是完成挂载。
--mounted:很重要!!!
单词意思:挂载后。事件作用:此时,已经编译好了模板,但还没完成挂载。
详解:mounted位于 创建vm.$el替换el 后 和 运行阶段前
运行阶段:执行完mounted后的阶段属于运行阶段,但是在beforeDestroy前 和 mounted后的事件,是需要data中的数据被修改才会触发的。所以一般的流程是:创建vm.$el替换el --> mounted --> beforeDestroy。
3.运行阶段:两个事件运行
--beforeUpdate:
单词意思:更新前。事件作用:data已经修改更新,但还未重新编译挂载
详解:运行销毁阶段这里的内容了解就行,作者就不写出来了;不过想研究的,看懂前面的内容话,这里可以自己看图片理解出来。
--updated:
单词意思:更新后。事件作用:当data修改时,重新编译挂载(就是编译好el绑定区域内容的模板,替换原来的el绑定区域。
4.销毁阶段:两个事件运行
--beforeDestroy:
单词意思:销毁前。事件作用:实例执行销毁前执行,此时Vue实例对象还是可以用
--destroyed:
单词意思:销毁后。事件作用:Vue对象实例销毁后执行,调用后无法使用Vue实例对象,因为里面数据,方法,指令,过滤器···等全都被销毁了。





















 467
467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








