移动端网页特效
1 触/摸屏事件

1.1步骤:
①获取元素
②创建三部分(手指触摸DOM事件,手指在DOM元素上移动事件,手指离开DOM 事件)
③每一部分为监听器()里加入’触屏事件’,函数
1.2触摸事件对象(TouchEvevt)
三个触屏事件各自有各自的对象

注
①如果侦听的是一个DOM元素,前两个是相同的
②当手指离开屏幕的时候就没有前两个,但是有第三个
③第二个是常用的
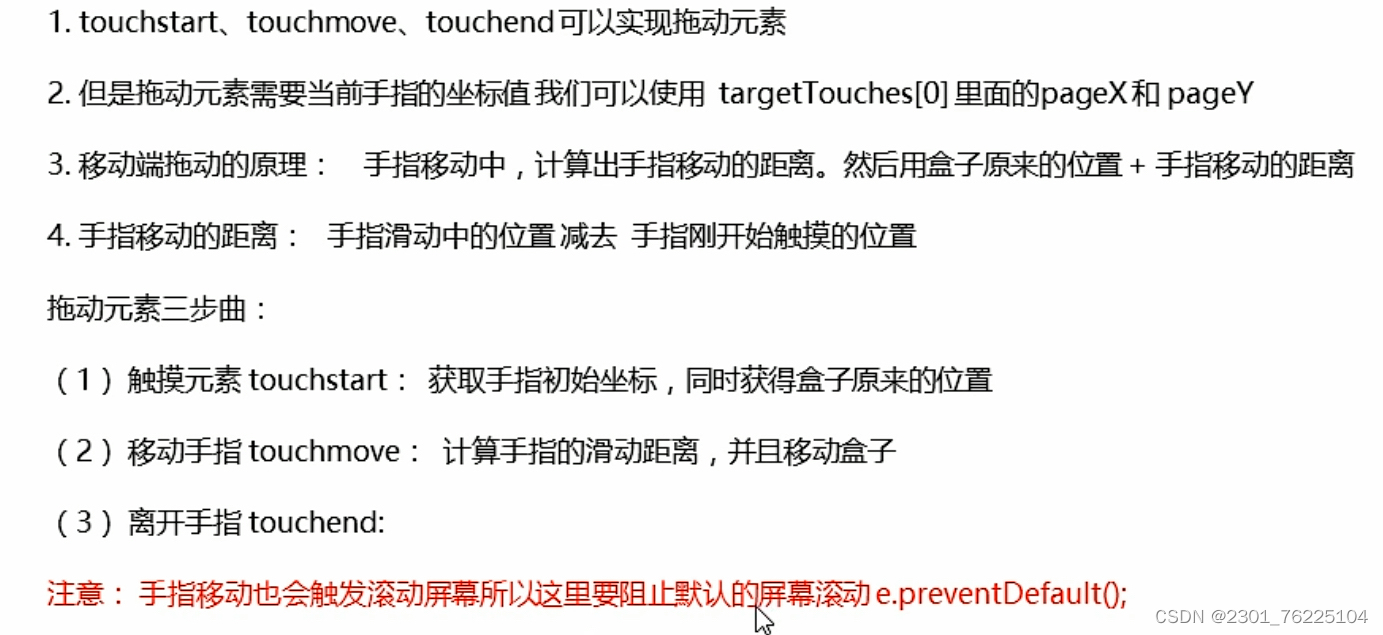
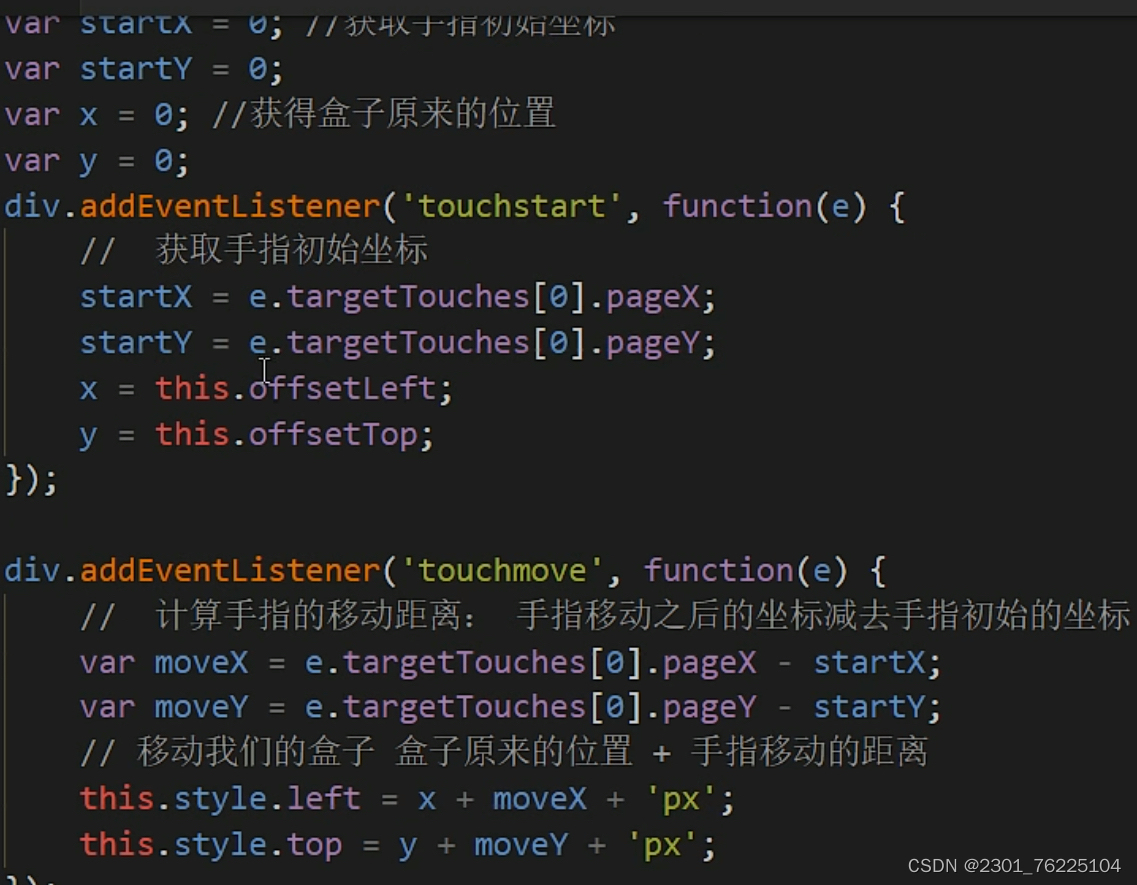
1.3移动端拖动元素

对2的举例

阻止:e.preventDefault();
2.移动端常见特效
2.1滚动图片

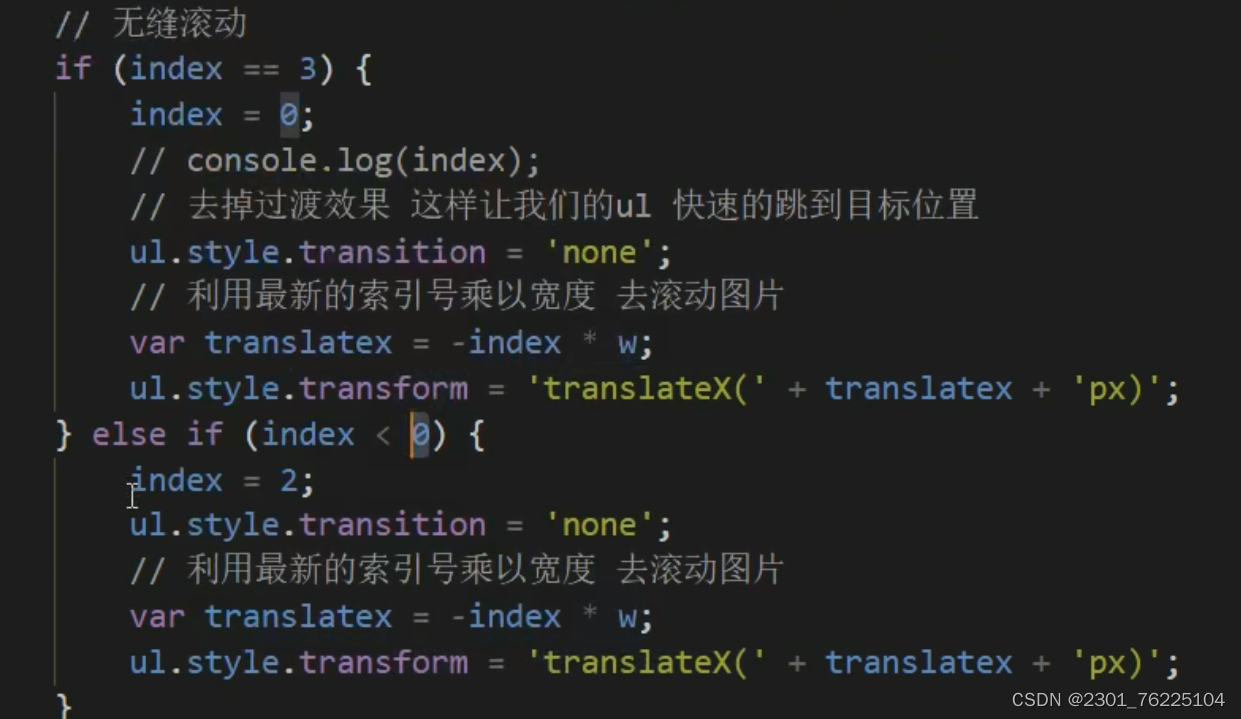
2.2无缝滚动

2.3classList属性
1.添加类
element.classList.add(‘类名’);
注:添加类名是在后面追加类名,不会覆盖以前的类名,前面不用加.
如
foucus.classList.add(‘current’);
2.移除类
element.classList.remove(‘类名’);
如
focus.calssList.remove(‘current’);
3.切换类
element.classList.toggle(‘类名’);
如
focus.calssList.toggle(‘current’);
2.4click延时解决方案
移动端 click 事件会有 300ms 的延时,原因是移动端屏幕双击会缩放(double tap to zoom) 页面。
解决方案:
- 禁用缩放。 浏览器禁用默认的双击缩放行为并且去掉 300ms 的点击延迟。
<meta name="viewport" content="user-scalable=no">
- 利用touch事件自己封装这个事件解决 300ms 延迟。
原理就是: - 当我们手指触摸屏幕,记录当前触摸时间
- 当我们手指离开屏幕, 用离开的时间减去触摸的时间
- 如果时间小于150ms,并且没有滑动过屏幕, 那么我们就定义为点击
//封装tap,解决click 300ms 延时
function tap (obj, callback) {
var isMove = false;
var startTime = 0; // 记录触摸时候的时间变量
obj.addEventListener('touchstart', function (e) {
startTime = Date.now(); // 记录触摸时间
});
obj.addEventListener('touchmove', function (e) {
isMove = true; // 看看是否有滑动,有滑动算拖拽,不算点击
});
obj.addEventListener('touchend', function (e) {
if (!isMove && (Date.now() - startTime) < 150) { // 如果手指触摸和离开时间小于150ms 算点击
callback && callback(); // 执行回调函数
}
isMove = false; // 取反 重置
startTime = 0;
});
}
//调用
tap(div, function(){ // 执行代码 });
- 使用插件。 fastclick 插件解决 300ms 延迟。
3移动端常用开发插件
3.1插件网站
JS 插件是 js 文件
GitHub官网地址: https://github.com/ftlabs/fastclick
3.2插件的使用
- 引入 js 插件文件。
- 按照规定语法使用。
- fastclick 插件解决 300ms 延迟。 使用延时
if ('addEventListener' in document) {
document.addEventListener('DOMContentLoaded', function() {
FastClick.attach(document.body);
}, false);
}
Swiper 插件的使用
官网地址: https://www.swiper.com.cn/
superslide: http://www.superslide2.com/
iscroll: https://github.com/cubiq/iscroll
使用方法
- 确认插件实现的功能
- 去官网查看使用说明
- 下载插件
- 打开demo实例文件,查看需要引入的相关文件,并且引入
- 复制demo实例文件中的结构html,样式css以及js代码
4.移动端常用开发框架
4.1概述
前端常用的框架有 Bootstrap、Vue、Angular、React 等。既能开发PC端,也能开发移动端
前端常用的移动端插件有 swiper、superslide、iscroll等。
插件一般是为了解决某个问题而专门存在,其功能单一,并且比较小。
框架: 大而全,一整套解决方案
插件: 小而专一,某个功能的解决方案
Bootstrap JS插件使用步骤:
- 引入相关js 文件
- 复制HTML 结构
- 修改对应样式
- 修改相应JS 参数





















 907
907











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








