一、首行
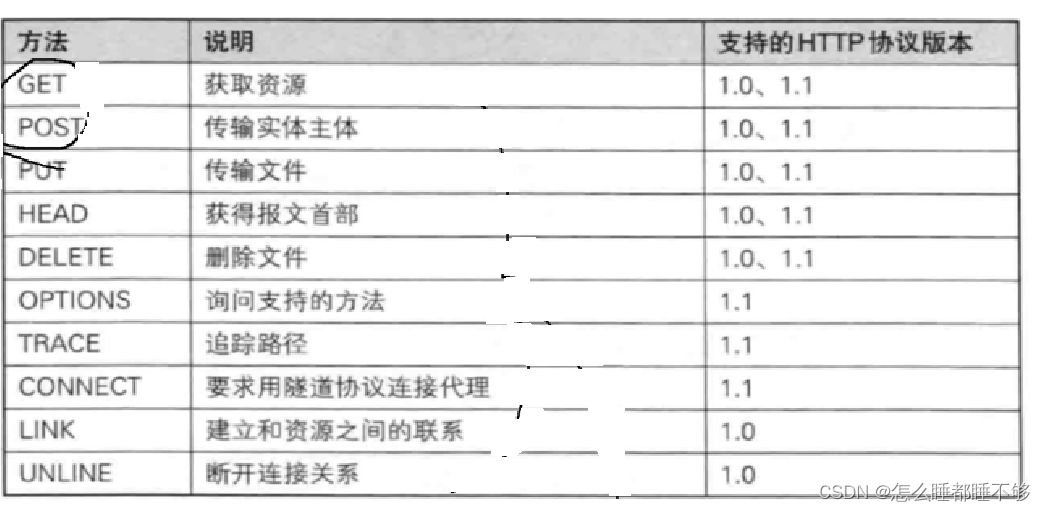
首行,包括了方法、UTL和版本号
方法,描述了这次请求想干什么.

但是事实上,这些方法的语义,都是"标准文档作者"的一厢情愿的
开发者在实际开发程序的时候,才不管这条.
完全可以用POST来从服务器拿数据,也完全可以用GET往服务器放数据.
GET是非常常见的
两个典型的使用POST的场景:1. 登录 2. 上传
从使用习惯上说,GET通常没有body,POST通常有body
GET会把需要给服务器的信息补充信息放到 query string中(URL)
POST会把这些信息放到body中.
GET和POST有什么区别
GET和POST本质上没有区别,使用GET或者POST的场景,完全可以替换成另一个.
这取决于你的代码是怎么写的,尤其是服务器的客户端都是你自己实现的情况下.
但是GET和POST在使用习惯上还是有区别的.
1. GET习惯于把数据放到URL的query string 中.POST习惯于把数据放到body中.
GET也可以把数据放到body -> 有的服务器/浏览器可能不支持
POST也可以把数据放到query string 中 -> 绝大部分的服务器和浏览器都适用.
2. 语义上的区别.标准文档中,GET的语义是用来获取数据的,POST的语义是给服务器传输数据的.
3. 关于幂等性. 标准文档中,建议GET请求实现成幂等的,POST则无要求.
(每次输出的内容一定,为幂等,否则不是幂等)
4. GET请求是可以被浏览器收藏夹收藏的,POST请求不可以.
三个错误的说法
1. POST比GET更安全
论据:登陆的时候,如果使用GET,用户名密码就会显示在URL上,此时就会被别人直接看到,所以就不安全.
即使是POST,数据没有显示在URL,也是可以被黑客通过抓包获取到的.
真正保证安全性关键在于加密.
如果你数据加密了,就算放到URL显示又能怎样呢.
2. GET传输的数据量小(存在上限),POST传输的数据量更大
实际上HTTP标准文档上明确说了,对于GET URL的长度不做限制
3. GET只能携带文本数据,POST则可以携带二进制数据.
这个说法不能说是完全错误的,确实有一定的局限性.
URL通过query string 来携带载荷
query string 是只能包含文本的,但是可以对二进制数据进行urlencode,自然就成了文本了.
到了服务器自然进行urlencode,就能把二进制数据还原了.
POST请求body中也经常不是直接携带二进制
也有很多时候是对二进制数据进行 uelencode/base64 等方式进行转码.
HOST
UTL已经有host了,这里的host和url中的IP地址 端口 绝大部分是一样的,少数情况可能会不同.
Content-Length -> 表示body中的数据长度 -> 通过这个长度来处理粘包问题,HTTP底层也是基于TCP.连续传输多个HTTP数据报,此时接收方这边的接收缓冲区里就会积累多个包的数据,应用程序在读取这些数据的时候,就需要明确包之间的边界.
Content-Type -> 表示请求的body中的数据格式
请求中:
1. application/json -> body就是json
2. application/x-www-from-urlencoded -> 称为from表单,通过HEML中的from标签构造出来的一种格式,这个格式的特点,认为是把quert string 放到bod里了.
3. multipart/from-data -> 上传文件时使用的.
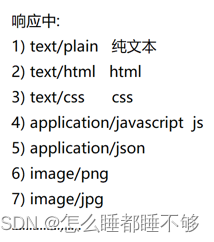
响应中:

User-Agent
描述了操作系统信息,浏览器信息.
之前上网设备的差异非常大,就需要UA来识别使用的是什么电脑设备.
Referer
描述了当前这个页面从哪里来的.
Cookie
非常重要的报头中的属性.
Cookie本质上是一个,浏览器这边本地持久化存储数据的机制(数据要存到硬盘里)
浏览器作为电脑上的一个程序,能够直接读写本地的磁盘文件,但是浏览器禁止了打开的网页读写硬盘文件,为了电脑的安全性.
但是有些东西确实需要保存到浏览器这边,浏览器就提供了Cookie,能够有限度的存储数据,而不能随意的访问系统文件.
HTTP请求中,的Cookie字段,就是把本地存储的Cookie信息发送到服务器这边,HTTP响应中会有一个Set-Cookie字段,就是服务器告诉浏览器你要在本地保存哪些信息.
关于Cookie几个重要结论:
1. Cookie从哪里来?
服务器返回给浏览器的,通常都是首次访问/登录成功之后.
2. Cookie到哪里去.
Cookie会存储在浏览器本地主机的硬盘上,后续每次访问服务器都会带上Cookie.不同的客户端,保存的Cookie是不同的,即使是同一个主机,使用不同浏览器,Cookie大概率也不同.
3. Cookie中存什么.
键值对格式的数据,这里的内容都是程序员自定义的.和query string 一样外人无从理解.
4. Cookie在浏览器这边如何组织?
在硬盘本地保存,是按照不同的域名为维度分别存储.
5. Cookie的用途是什么?
用来在客户端保存数据.其中最主要的是保存用户的身份标识,服务器就可以通过标识来区分用户了.





















 911
911

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








