第15章至第20章
主要涉及知识点:
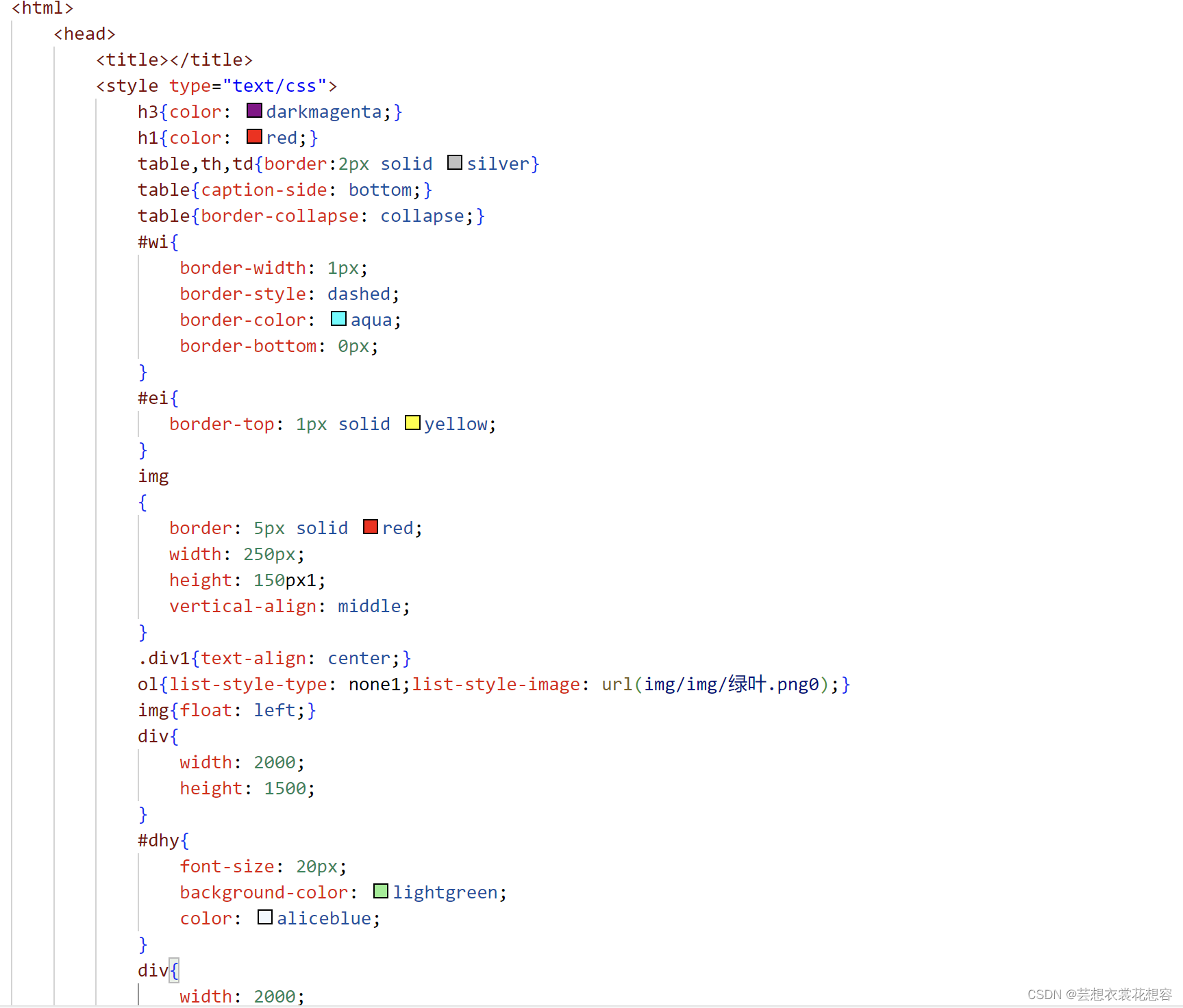
对于图片的边框属性必须同时设定border-width,border-style,border-color三个属性才会有效果border-style
| none | 无样式 |
| dash | 虚线 |
| solid | 实线 |
简写形式:div<border:1px solid red>
局部样式:
border-top/left/right/bottom
列表样式
列表项符号:list-style-type
他是针对ol/ul元素的
比如ol{list-style-type:decimal}
| decimal | 阿拉伯数字 |
| lower-roman | 小写罗马数字 |
| upper-roman | 大写罗马数字 |
| lower-alpha | 小写英文 |
| upper-roman | 大写英文 |
| disc | 实心圆 |
| cicle | 空心圆 |
| square | 正方形 |
由于列表项符号不一定美观,因此我们需要使用“list-style-type:none"将其去除
list-style-image:url(img)将列表项替换为一张图片,使其更加美观
表格样式
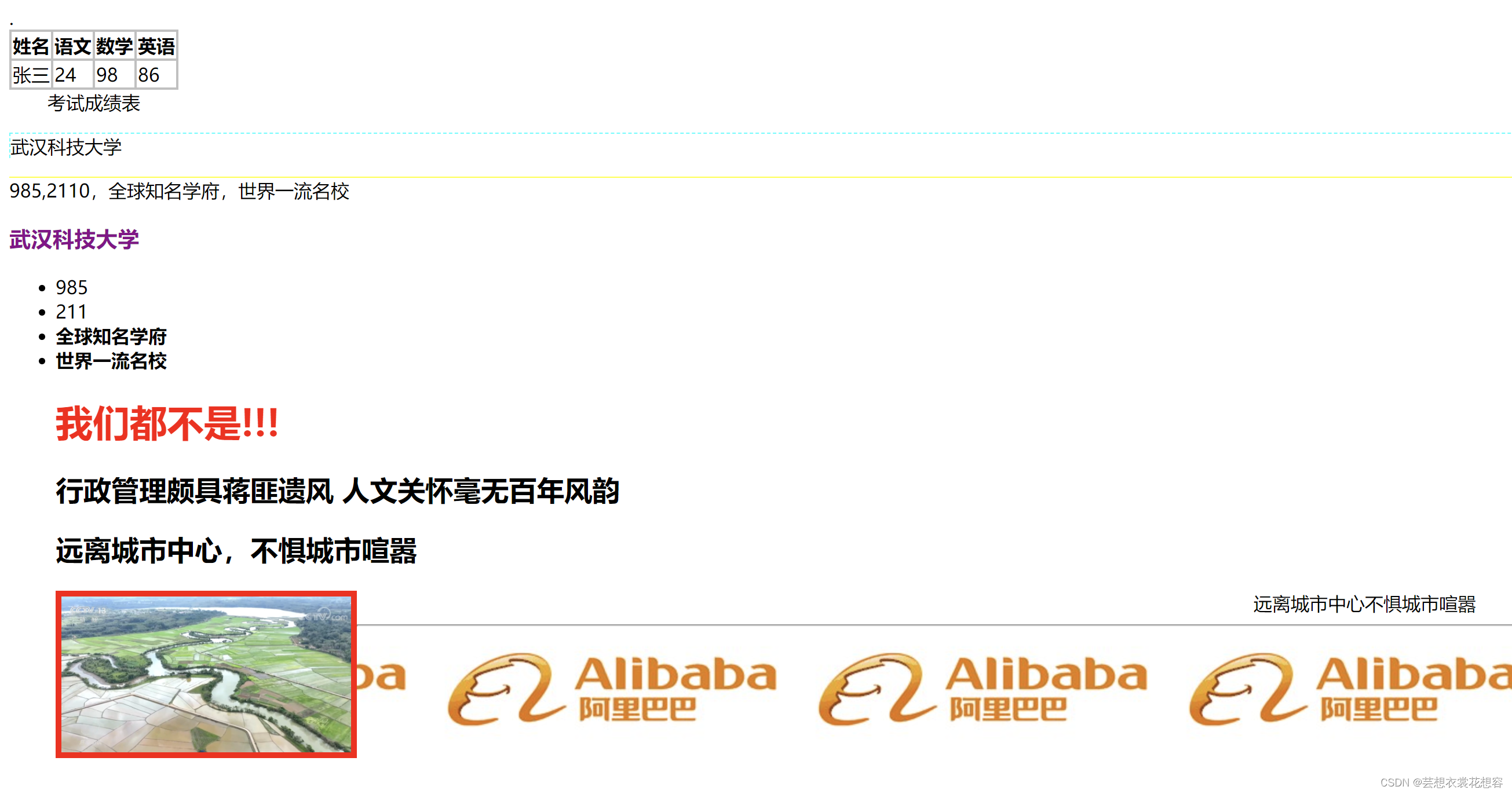
首先是确定表格标题的位置
caption-side:bottom/top
由于表格之间其实是有一些空隙的,为了使他更美观,我们需要使用border-collapse去除单元格之间的空隙,也就是两条边框合为一条
或者之间利用空隙设定表格间的间距:table{border-space:8px;}
图片样式
首先依然是使用width和height属性来定义图片大小
再为图片加边框border:1px solid red;
其次定义图片位置 text-align:left /center/right
用法:.div{text-align:left;} 实际上图片的对齐方式是在父元素中定义的,而不是img
用文字环绕img{float:left}
背景样式background-color:
color用于定义文本颜色
或者定义图片为背景
div{background-image:url(img);}
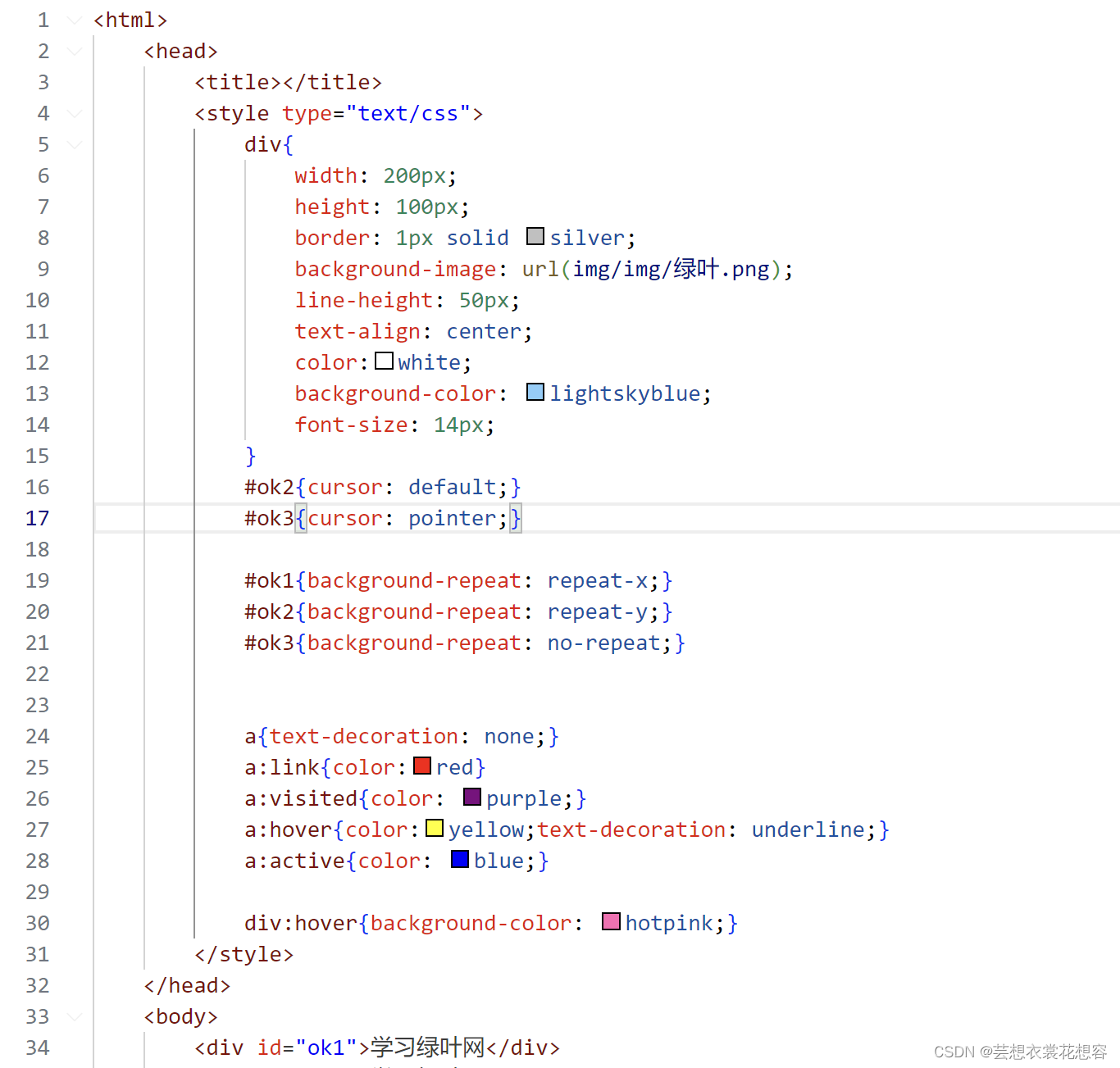
背景图片重复
background-repeat
超链接样式
a.link{} 未访问
a.visited{}访问后
a.hover{}鼠标经过
a.active{}单机激活



显示结果



 总结:
总结:





















 67
67











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








