目录
1、时钟配置为外部高速时钟。(先这样设置当开启LTDC+SDRAM还有DMA2D后会有变化直接自动生成就行)编辑
3、SDRAM配置。(这里用的芯片是W9825G6KH-6,这些参数请根据你自己开发板接线和芯片参数配置)
4、配置LTDC+DMA2D。(这里请根据你自己屏幕的数据手册配置参数,这里可以看到时钟已经报错了,但不着急)
2、移植LVGL到KEIL(如果是网盘下的直接来到这一步裁剪不用看)
1、把你的lcd的驱动文件添加进来并先配置SDRAM。(不懂的可用去了解一下HAL库使用外部SDRAM),随后测试屏幕是否能被驱动。
序言
本章采用STM32F429BIT6芯片,屏幕RGBLCD7寸分辨率为1024*600(带触摸不过本章并未使用),买回来专门学习LVGL。(第一次写这个不喜勿喷,有任何可用改进或者有问题的地方欢迎指正。)
一、STM32Cubemx工程配置
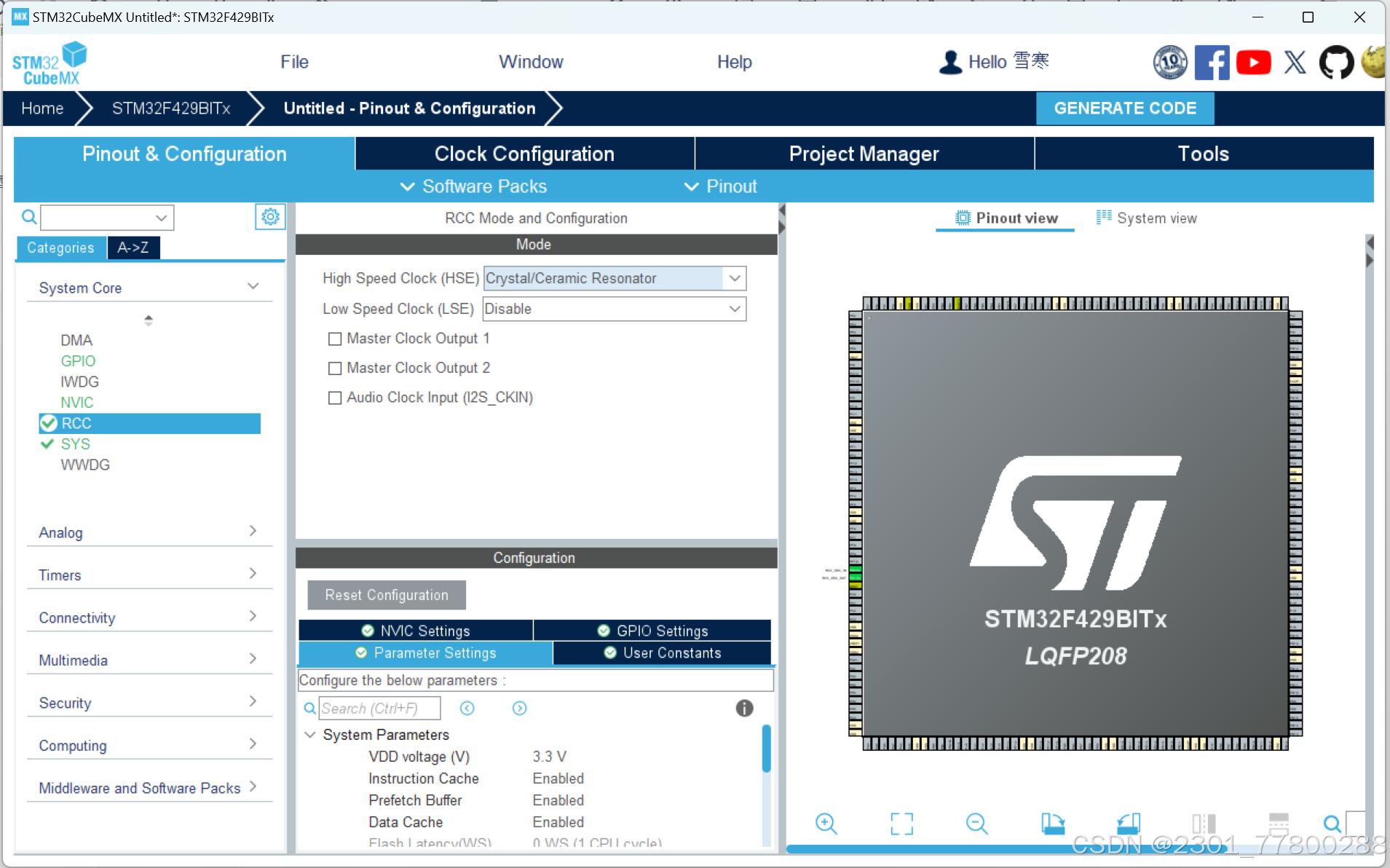
1、时钟配置为外部高速时钟。(先这样设置当开启LTDC+SDRAM还有DMA2D后会有变化直接自动生成就行)


2、配置下载端口,本章采用SWD做为下载端口。

3、SDRAM配置。(这里用的芯片是W9825G6KH-6,这些参数请根据你自己开发板接线和芯片参数配置)

4、配置LTDC+DMA2D。(这里请根据你自己屏幕的数据手册配置参数,这里可以看到时钟已经报错了,但不着急)



根据你屏幕的接线配置其引脚。

配置屏幕背光

配置DMA2D

 现在就可用去调整时钟了。
现在就可用去调整时钟了。

4、开启定时器TIM6。(方便给LVGL心跳)
主频为180MHZ,定时1ms所以是180-1和1000-1。一定要使能自动重装载。

5、生成文件。
图中圈出来的非常重要,不改的话即使你lvgl配置全都正确都会花屏。


二、移植LVGL。
本章采用LVGL8.3V版本。有两种下载方式:1、github下载。2、网盘链接
github下载地址:GitHub - lvgl/lvgl at release/v8.3
网盘下载地址:(云盘文件是裁剪过的后续就只在GitHub下载里讲裁剪)
百度网盘链接:https://pan.baidu.com/s/1EamqtLo4nGAOhsh5eNvonA?pwd=1127 提取码:1127
1、github下载并裁剪
去官网得到文件保留这几个文件并把lv_conf_template.h改为lv_conf.h,裁剪完成如下第二幅图。lv_conf.h是lvgl的重要文件


裁剪并更改examples文件,只保留porting文件其他全都不要

如图所示:

修改porting文件内名称,把所有_template全部删掉。


至此文件就裁剪完了。
2、移植LVGL到KEIL(如果是网盘下的直接来到这一步裁剪不用看)
1、把你的lcd的驱动文件添加进来并先配置SDRAM。(不懂的可用去了解一下HAL库使用外部SDRAM),随后测试屏幕是否能被驱动。
SDRAM配置,要根据你的芯片来
//给sdram提供时钟
FMC_SDRAM_CommandTypeDef COmmand;
COmmand.CommandMode=FMC_SDRAM_CMD_CLK_ENABLE;
COmmand.CommandTarget=FMC_SDRAM_CMD_TARGET_BANK1;
COmmand.AutoRefreshNumber=1;
COmmand.ModeRegisterDefinition=0;
HAL_SDRAM_SendCommand(&hsdram1,&COmmand ,0XFFFF);
//至少200us延迟
HAL_Delay(1);
//对SDRAM进行预充电
COmmand.CommandMode=FMC_SDRAM_CMD_PALL ;
COmmand.CommandTarget=FMC_SDRAM_CMD_TARGET_BANK1;
COmmand.AutoRefreshNumber=1;
COmmand.ModeRegisterDefinition=0;
HAL_SDRAM_SendCommand(&hsdram1,&COmmand ,0xFFFF);
//插入8个自动刷新周期
COmmand.CommandMode=FMC_SDRAM_CMD_AUTOREFRESH_MODE;
COmmand.CommandTarget=FMC_SDRAM_CMD_TARGET_BANK1;
COmmand.AutoRefreshNumber=8;
COmmand.ModeRegisterDefinition=0;
HAL_SDRAM_SendCommand(&hsdram1,&COmmand ,0xFFFF);
//配置编程SDRAM加载模式寄存
COmmand.CommandMode=FMC_SDRAM_CMD_LOAD_MODE;
COmmand.CommandTarget=FMC_SDRAM_CMD_TARGET_BANK1;
COmmand.AutoRefreshNumber=1;
COmmand.ModeRegisterDefinition=0x230;
HAL_SDRAM_SendCommand(&hsdram1,&COmmand ,0xFFFF);
//配置自动刷新周期
HAL_SDRAM_ProgramRefreshRate(&hsdram1,683);
 屏幕测试
屏幕测试 成功点亮
成功点亮
2、移植LVGL
把裁剪好的文件移植到工程文件
在keil中创建文件夹LVGL_src添加lvgl文件夹下所有.c文件包括子文件夹(数量用点多这里就不演示了) 在LVGL_porting添加输入输出.c文件。(这里不添加.h,因为可用直接跳转,不想用跳转就加.h)
在LVGL_porting添加输入输出.c文件。(这里不添加.h,因为可用直接跳转,不想用跳转就加.h)
在LVGL中存放lvgl.h和lv_conf.h文件,然后添加头文件目录,最后编译查看是否报错,如果有报错首先先确定魔法棒里是否打勾 C99、检查头文件路径 是否添加完成、检查src里.c文件是否全部添加
 编译没报错
编译没报错
3、修改显示文件
修改显示.c/h文件lv_port_disp.c和lv_port_disp.h
将里面的#if 0改为#if 1,俩文件里面都要改,将原本的#include "lv_port_disp_template.h"改为lv_port_disp.h,并修改你屏幕尺寸,添加屏幕驱动头文件
这里在第一行#if 0改为#if 1,在22行要把"lvgl/lvgl.h"改为"lvgl.h"。
 修改显示模式,把多的注释掉,本次采用双缓冲模式,可根据你自身情况考虑。其中0xC0000000是根据SDRAM来的要填写你自己的
修改显示模式,把多的注释掉,本次采用双缓冲模式,可根据你自身情况考虑。其中0xC0000000是根据SDRAM来的要填写你自己的
static lv_disp_draw_buf_t draw_buf_dsc_1;
static lv_color_t buf_1[MY_DISP_HOR_RES * 400] __attribute__((at(0xC0000000+1024*600*2))); /*A buffer for 10 rows*/
lv_disp_draw_buf_init(&draw_buf_dsc_1, buf_1, NULL, 1024* 600); //这里要改成屏幕大小 /*Initialize the display buffer*/
/* Example for 2) */
static lv_disp_draw_buf_t draw_buf_dsc_2;
static lv_color_t buf_2_1[MY_DISP_HOR_RES * 400]__attribute__((at(0xC0000000+1024*600*2))); /*A buffer for 10 rows*/
static lv_color_t buf_2_2[MY_DISP_HOR_RES * 400]__attribute__((at(0xC0000000+1024*600*4))); //因为上一个数组已经占了 /*An other buffer for 10 rows*/
lv_disp_draw_buf_init(&draw_buf_dsc_2, buf_2_1, buf_2_2, 1024* 600); //这里要改成屏幕大小 /*Initialize the display buffer*/
/* Example for 3) also set disp_drv.full_refresh = 1 below*/
static lv_disp_draw_buf_t draw_buf_dsc_3;
static lv_color_t buf_3_1[MY_DISP_HOR_RES * MY_DISP_VER_RES]__attribute__((at(0xC0000000+1024*600*2))); /*A screen sized buffer*/
static lv_color_t buf_3_2[MY_DISP_HOR_RES * MY_DISP_VER_RES]__attribute__((at(0xC0000000+1024*600*4))); /*Another screen sized buffer*/
lv_disp_draw_buf_init(&draw_buf_dsc_3, buf_3_1, buf_3_2,
1024* 600); //这里要改成屏幕大小、 采用哪种方式就把数字改几。
采用哪种方式就把数字改几。![]()
修改disp_flush()函数,添加你自己的填充DMA2D图片函数
4、修改配置文件lv_conf.h
 这里配置阻塞模式的STM32的DMA2D,(如果lvgl开启DMA2D其画图必须为DMA2D),并添加宏定义STM32F4,(注意要用英文逗号隔开),这里代码优化别用Level3,屏幕会出现错误。
这里配置阻塞模式的STM32的DMA2D,(如果lvgl开启DMA2D其画图必须为DMA2D),并添加宏定义STM32F4,(注意要用英文逗号隔开),这里代码优化别用Level3,屏幕会出现错误。


5、测试lvgl
添加头文件
#include "lvgl.h" // 它为整个LVGL提供了更完整的头文件引用
#include "lv_port_disp.h" // LVGL的显示支持
//初始化文件
//Lcd_init(); 我这里没有用这个直接生成的你有就要加上
lv_init();
lv_port_disp_init(); 添加初始代码
HAL_GPIO_WritePin(LTDC_BLK_GPIO_Port,LTDC_BLK_Pin,GPIO_PIN_SET);//打开背光
// Dma2d_Fill(0,0,1024,600,RED);//填充屏幕测试
lv_init();
lv_port_disp_init();
lv_obj_t *myBtn = lv_btn_create(lv_scr_act()); // 创建按钮; 父对象:当前活动屏幕
lv_obj_set_pos(myBtn, 10, 10); // 设置坐标
lv_obj_set_size(myBtn, 120, 50); // 设置大小
// 按钮上的文本
lv_obj_t *label_btn = lv_label_create(myBtn); // 创建文本标签,父对象:上面的btn按钮
lv_obj_align(label_btn, LV_ALIGN_CENTER, 0, 0); // 对齐于:父对象
lv_label_set_text(label_btn, "button"); // 设置标签的文本
// 独立的标签
lv_obj_t *myLabel = lv_label_create(lv_scr_act()); // 创建文本标签; 父对象:当前活动屏幕
lv_label_set_text(myLabel, "Hello world!"); // 设置标签的文本
lv_obj_align(myLabel, LV_ALIGN_CENTER, 0, 0); // 对齐于:父对象
lv_obj_align_to(myBtn, myLabel, LV_ALIGN_OUT_TOP_MID, 0, 100); // 对齐于:某对象
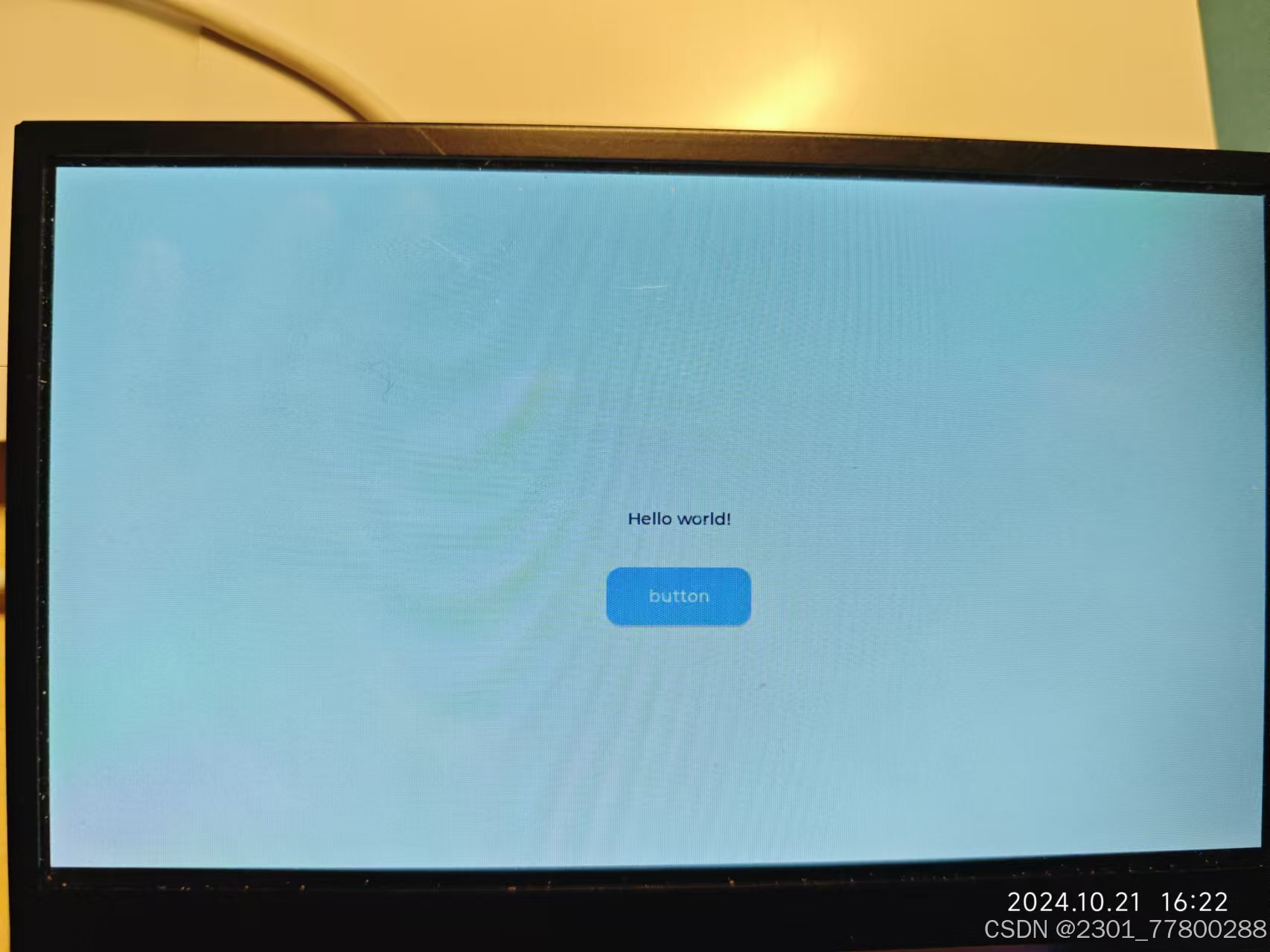
成功显示

三、为LVGL添加心跳
启动TIM6定时器,添加到lvgl初始化下面。
HAL_TIM_Base_Start_IT(&htim6); //启动定时器int a=0;
void HAL_TIM_PeriodElapsedCallback(TIM_HandleTypeDef *htim){
lv_tick_inc(1);
//不清楚是否正常可用加一个led
a++;
if(a>500)
{
a=0;
HAL_GPIO_TogglePin(led_GPIO_Port,led_Pin);
}
}
四、工程文件
网盘链接:链接:https://pan.baidu.com/s/1QiiNZnKfkr-JecdqgCENcA?pwd=1127 提取码:1127
























 1872
1872

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








