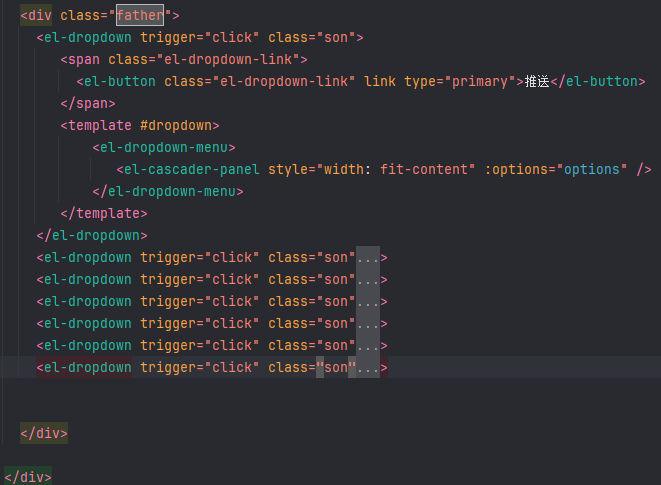
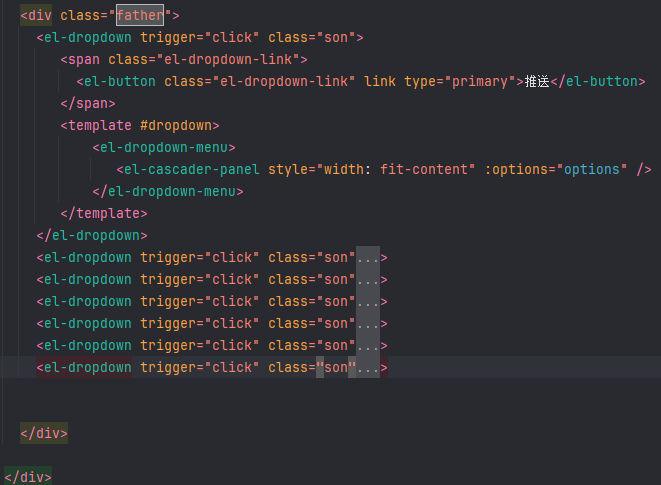
在 Element UI 中,el-button 组件本身并不直接支持鼠标悬浮时显示、鼠标移开时隐藏的功能,因为这种需求更偏向于显示隐藏控制,而不是按钮的固有属性。不过,你可以通过结合 CSS 和 Vue 的条件渲染(虽然在这个场景下可能不是必需的,但了解如何结合使用总是好的)来实现这一效果。
然而,更常见的做法是使用 CSS 的 :hover 伪类来改变按钮的样式或显示额外的信息(如工具提示),而不是直接隐藏和显示按钮本身


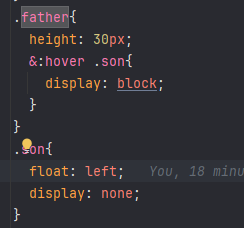
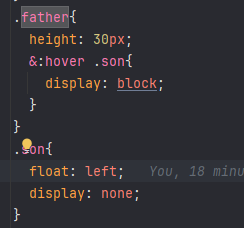
css样式


在 Element UI 中,el-button 组件本身并不直接支持鼠标悬浮时显示、鼠标移开时隐藏的功能,因为这种需求更偏向于显示隐藏控制,而不是按钮的固有属性。不过,你可以通过结合 CSS 和 Vue 的条件渲染(虽然在这个场景下可能不是必需的,但了解如何结合使用总是好的)来实现这一效果。
然而,更常见的做法是使用 CSS 的 :hover 伪类来改变按钮的样式或显示额外的信息(如工具提示),而不是直接隐藏和显示按钮本身


css样式


 1405
1405
 4121
4121

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


